标签:style blog http io color ar for sp strong
今天觉得codeblock看着刺眼,想了想,能不能跟vs利用dark背景一样可以设置一个舒服的背景。于是就开始各种点击,各种摸索了。
1. 背景和各种颜色设置
不妨先说下vs中的设置是:工具(Tools) -- 选项(Options) -- 环境(Environment) -- 常规(General) -- 颜色主题(Color theme) -- 深色/浅色(dark or light)。
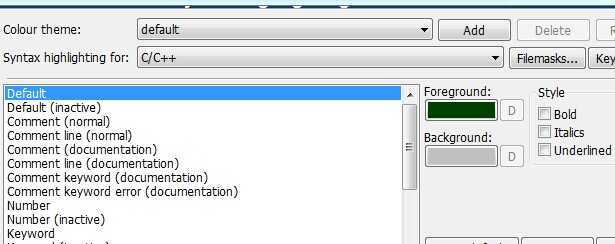
codeblock设置背景颜色:settings -- editor -- syntax highlighting,然后在右边窗口 color theme:default。 syntax highlighting for:C/C++(我用的语言是C++)

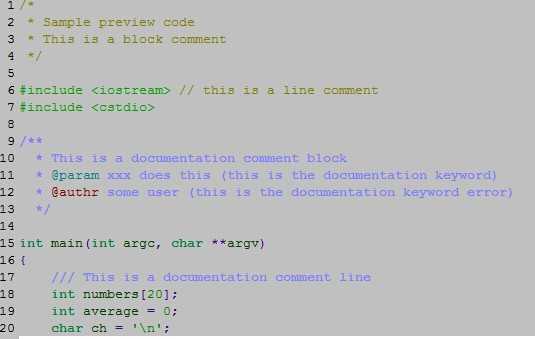
然后选中Default,如上图蓝色部分,再点击右边Foreground框框部分,就会跳出一个颜色选项框,选择你要的颜色当做前景字体颜色,确定。同理,再点击Background替换成像要的颜色,我选的是灰色。这样你会在下面的代码预览看到你选的结果:

这样背景就变了颜色了。
以此类推,可以点击第一个图中的comment(normal)和comment line(normal)分别调整/* */ 和 //注释的文字颜色
Number是调整数字显示的颜色 keyword关键字颜色 。。。。各种你想要改的颜色每个都试试,在预览中看效果是否满意。
在第一个图中的Style还可以根据爱好,将目标设置为Bold(粗体) Italics 斜体 和 Underlined 下划线
2.设置行号的背景也和代码的背景一样
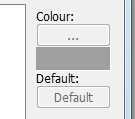
settings -- environment -- colours -- line numbers background colour 和line numbers foreground colour 分别点击在右边的color中选想要的颜色,如图:

设置完记得点ok。
3.设置行号和代码中间的一竖白色的颜色
settings -- environment -- colours -- margin chrome colour 和 margin chrome highlingt colour 分别设置颜色后点ok就能得到想要的效果。
4. 去除中文注释下的红色波浪下划线
中文注释或者字符串下划线是因为英文的拼写错误矫正引起的。所以我们将矫正功能关闭,就不会显示了。
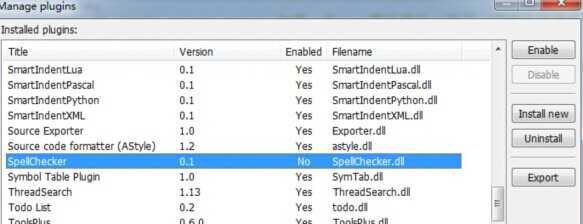
Plugins -- Manage plugins -- Speelchecker 然后点右边的Disable,可能需要重启一下codeblock才会有效果。

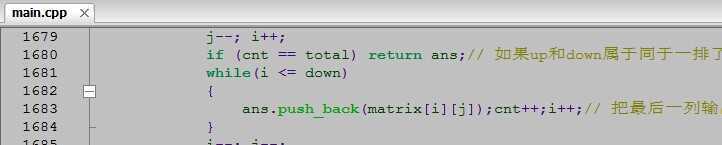
最后看一下我自己调整之后的颜色,看起来很舒服有木有!看久了不会刺眼对眼睛好。

ps:鼠标选中的颜色在Selection中设置,不要和背景设置同样的颜色了,否则就看不到选中的了,一开始我就是误设为同一个颜色,然后以为鼠标不能选中代码了,后面发现原来是颜色重了。
标签:style blog http io color ar for sp strong
原文地址:http://www.cnblogs.com/higerzhang/p/4074247.html