标签:窗口 环境配置 code col res href 显示 prefix 系统变量
Node简介及部署安装配置
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型
Node 是一个让 JavaScript 运行在服务端的开发平台,实质是对Chrome V8引擎进行了封装。
1.单线程
2.非阻塞IO
3.V8虚拟机
4.事件驱动
1.下载node.js
打开官网下载链接https://nodejs.org/zh-cn/download/
2.开始安装
点击【next】按钮下一步,一切按照默认安装






node.js安装完成,在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口可以先进行下简单的测试安装是否成功了
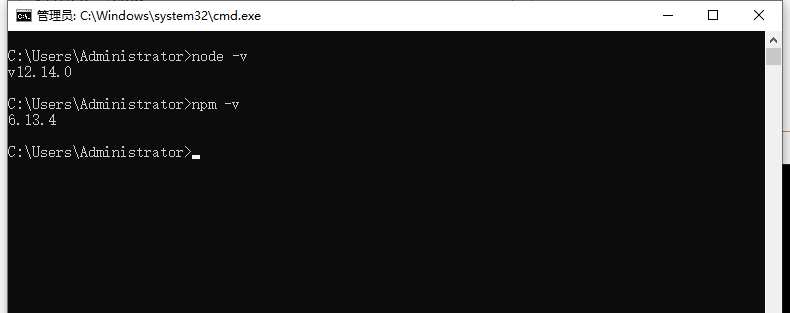
输入node -v显示node的版本说明已经安装成功
输入npm -v显示npm版本说明自带npm安装成功


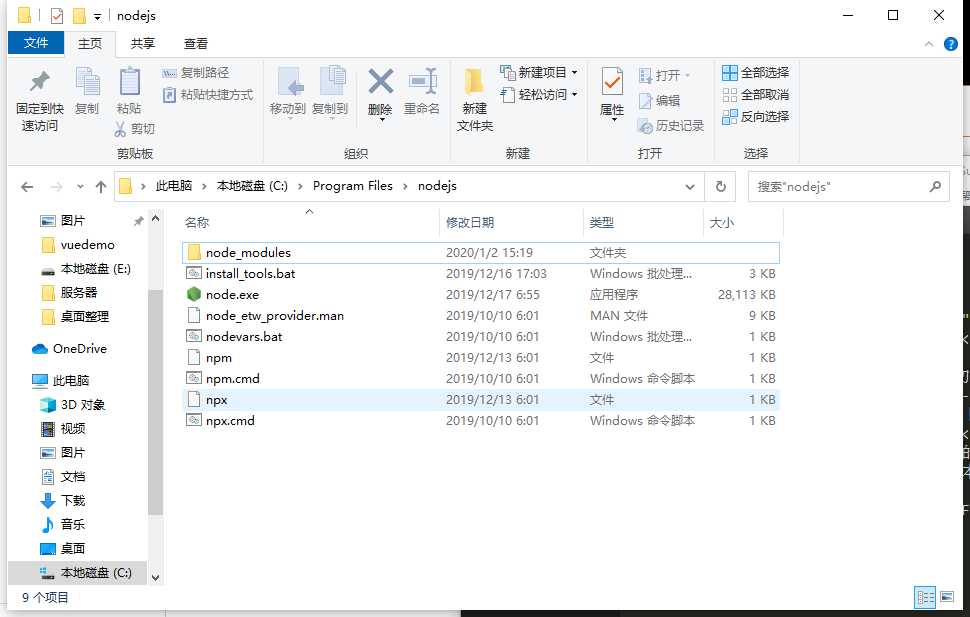
打开默认安装目录C:\Program Files\nodejs

3.环境配置
环境配置主要配置的是npm安装全局模块所在的路径,以及缓存cache的路径
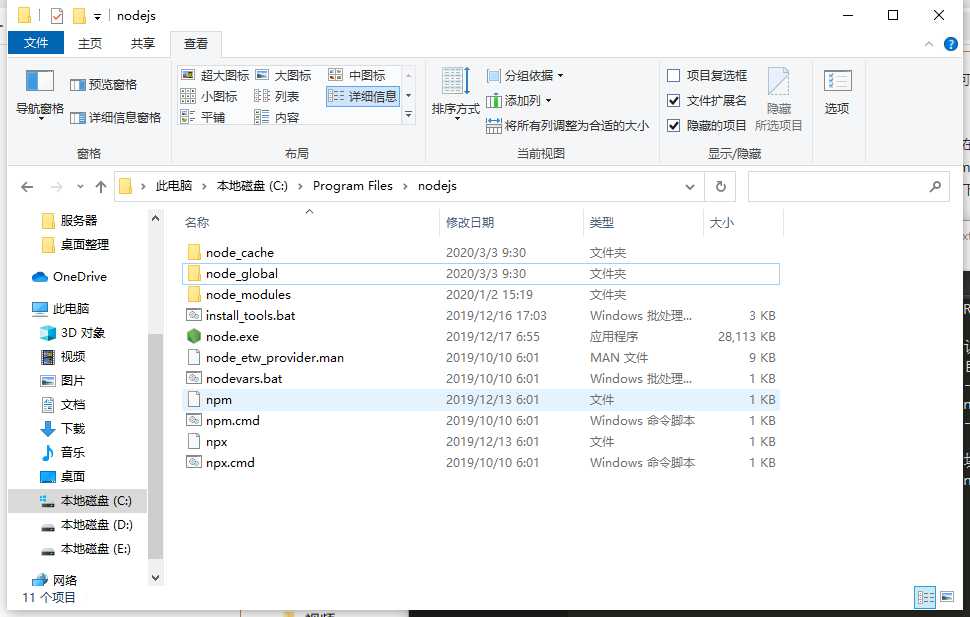
创建两个文件夹【node_global】及【node_cache】

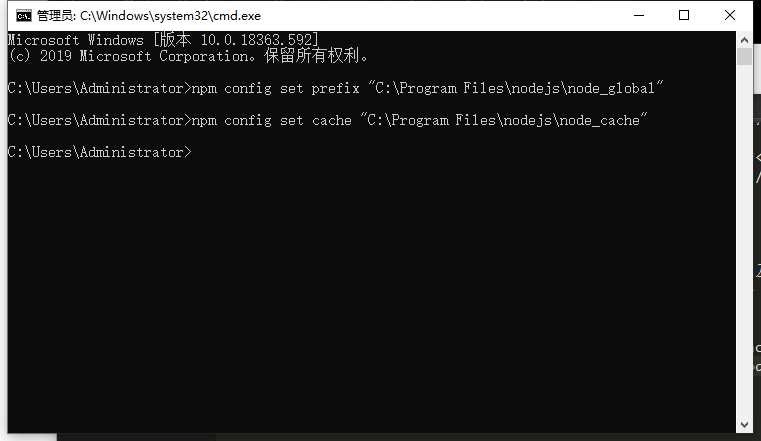
创建完文件夹之后,打开cmd命令窗口,输入
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"

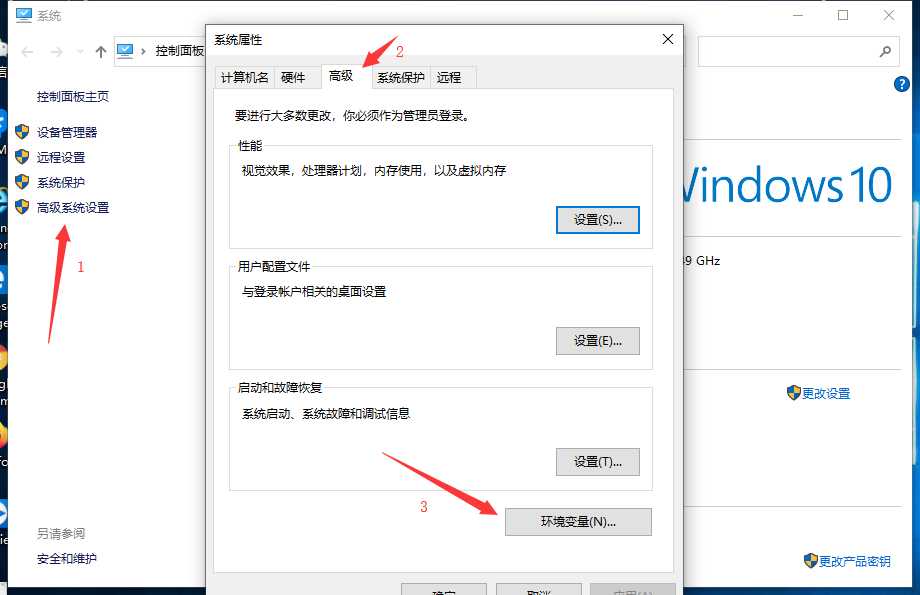
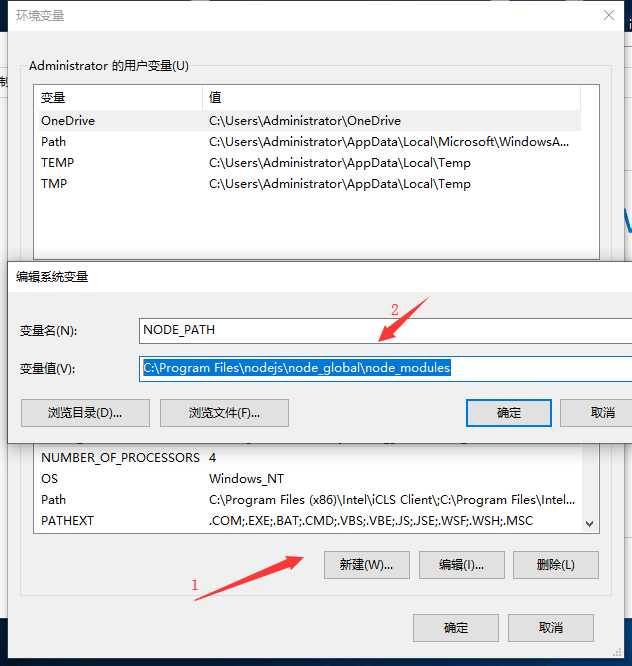
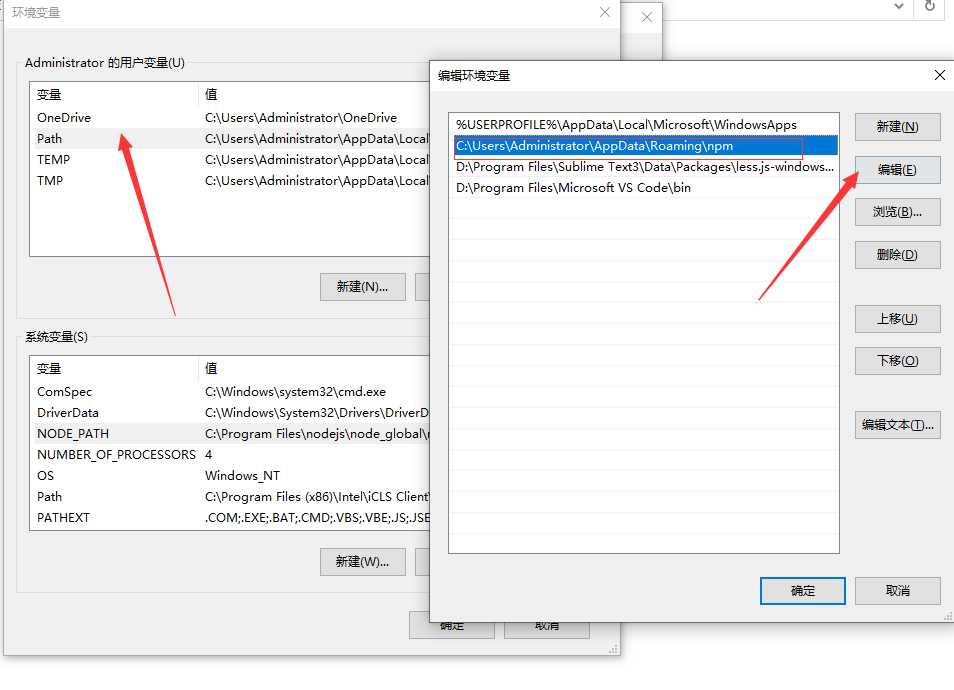
4.设置环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

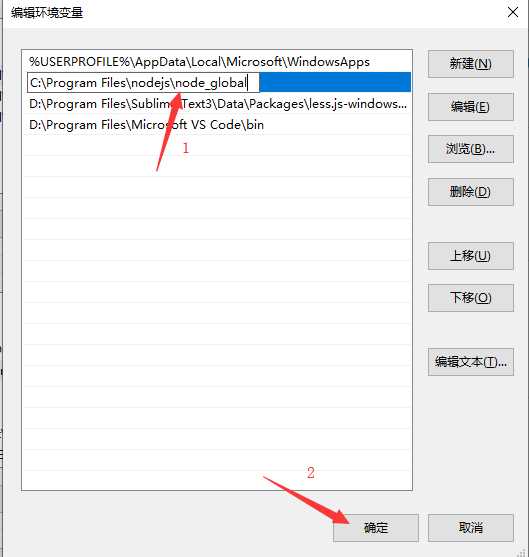
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【C:\Program Files\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【C:\Program Files\nodejs\node_global】



5.测试
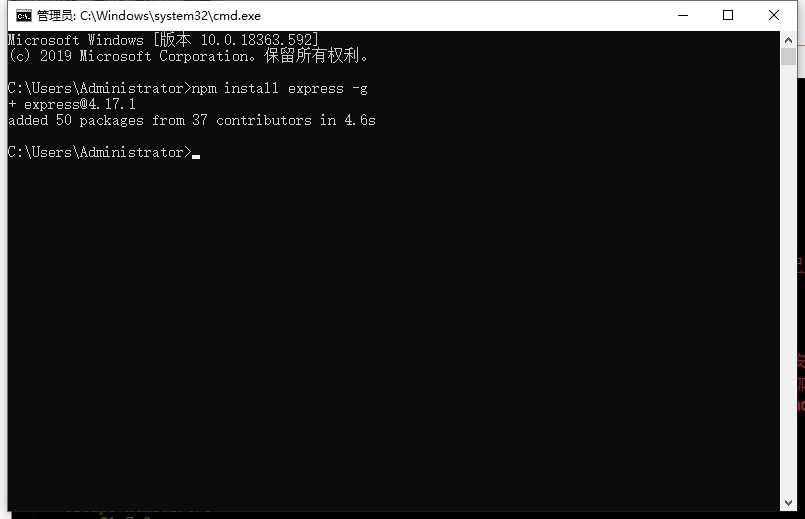
配置完成,安装一个module测试下,我们就安装最常用的express模块,打开cmd窗口, 输入如下命令进行模块的全局安装:

安装成功
标签:窗口 环境配置 code col res href 显示 prefix 系统变量
原文地址:https://www.cnblogs.com/JunLan/p/12404203.html