标签:data stl 列表 ice 序号 cli styles tps rip
实现查询页面的分页功能
如何实现:
①首先在展示列表的下方加上4个按钮:首页,上一页,下一页,尾页和一个指定跳转。
设置他们的点击时间,分别获取当前的页数,在当前的jsp页面中会有从后台传来的pageno(当前页),pagenum(总页数)
当然一开始并没有数据从后台传过来,因此数据为null,我们要在jsp页面中加入java代码从后台中获取这两个值。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@page import="service.xuqiuservice" %> <%@page import="Bean.Xuqiu" %> <%@page import="java.util.ArrayList" %> <%@page import="Dao.xuqiudao" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="js/jquery-1.11.3.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="js/bootstrap.js"></script> <title>浏览需求</title> </head> <body style="background-color: #87CEFA"> <% Object message = request.getAttribute("message"); if (message != null && !"".equals(message)) { %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <% } %> <% //打开浏览器时给pageno初始化,不然会报空指针异常 xuqiudao dao=new xuqiudao(); if(request.getAttribute("pageno") == null){ request.setAttribute("pageno",1); } //给每条数据编序号 int count = 5*(Integer)request.getAttribute("pageno")-5; if(request.getAttribute("xuqius") == null){ ArrayList<Xuqiu> list = dao.queryuserlimit(1); request.setAttribute("xuqius",list); int pagenum = dao.getPagenum(); request.setAttribute("pagenum",pagenum); } %> <div align="center"> <h1>河北省重大需求征集清单</h1> <br> 技术需求名称<input type="text" id="name" name="name"> 填报日期<input type="date" id="btime" name="btime">-<input type="date" id="etime" name="etime"> <button type="button" class="btn btn-info" onclick="findxq()">查询</button> <button type="button" class="btn btn-info" onclick="getall()">显示全部</button> <br><br> <table class="table"> <thead> <tr bgcolor="#1E90FF"> <th>需求编号</th> <th>技术需求名称</th> <th>填报时间</th> <th>状态</th> <th>操作</th> </tr> </thead> <tbody> <c:forEach items="${xuqius}" var="item"> <tr class="active"> <td>${item.id}</td> <td>${item.name}</td> <td>${item.date}</td> <td>${item.state2}</td> <c:if test="${item.state2 == ‘未审核‘ }"> <td> <a href="lookself?id=${item.id }">查看</a> <a href="updateself?id=${item.id }">修改</a> <a href="getallxuqiu" onclick="del(this)" type="${item.name }">删除</a> </td> </c:if> <c:if test="${item.state2 == ‘通过‘||item.state2==‘未通过‘ }"> <td> <a href="lookcheck?id=${item.id }">查看审核</a> </td> </c:if> </tr> </c:forEach> </tbody> </table> <table> <tr> <td><button onclick="First()">首页</button></td> <td><button onclick="Last()">上一页</button></td> <td><button onclick="Next()">下一页</button></td> <td><button onclick="End()">尾页</button></td> <lable>当前数据库中共有<%= (Integer)request.getAttribute("pagenum") %>页</lable> <label>跳转至第</label> <input id="randompage" type="text" />页 <button onclick="random()">跳转</button> <label>当前是第<%= (Integer)request.getAttribute("pageno") %>页</label> </tr> </table> </div> <script type="text/javascript"> function First(){ location.href = "PageServlet?pageno=1"; } function Last(){ var pageno =<%= (Integer)request.getAttribute("pageno") %> if(pageno<=1){ alert("这已经是最前面一页!"); return; }else{ pageno = pageno - 1; location.href = "PageServlet?pageno="+pageno; } } function Next(){ var pageno =<%= (Integer)request.getAttribute("pageno") %> var pagenum =<%= (Integer)request.getAttribute("pagenum") %> if(pageno>=pagenum){ alert("没有下一页了!"); return; }else{ pageno++; location.href = "PageServlet?pageno="+pageno; } } function End(){ var pagenum =<%= (Integer)request.getAttribute("pagenum") %> location.href = "PageServlet?pageno="+pagenum; } function random(){ var spage=document.getElementById("randompage").value; var pagenum =<%= (Integer)request.getAttribute("pagenum") %> if((spage>=1) && (spage<=pagenum)){ var pageno = spage; location.href = "PageServlet?pageno="+pageno; }else{ alert("超出页码范围!请重新输入"); } } function del(data) { var c = confirm("确定删除吗"); //判断 var name=data.type; if(c=="确定"){ $.post( "delxq", { name:name }, function(data) { if(data=="yes") alert("删除成功!"); else alert("删除失败!"); }, "text" ); } } function findxq() { var name=document.getElementById("name").value; var btime=document.getElementById("btime").value; var etime=document.getElementById("etime").value; if(name==""&&(btime==""&&etime=="")) { alert("名字或者时间区间至少写一个!"); return ; } else { window.location.href = "findxuqiu?name="+name+"&btime="+btime+"&etime="+etime; } } function getall() { window.location.href="getallxuqiu"; } </script> </body> </html>
接下来就是servlet的实现:
它实现的功能是接受前台的数据,获取到当前页,通过list = service.queryuserlimit(pageno);方法获取到当前页的数据,并发送到前台上进行展示
同时通过:int pagenum =dao.getPagenum();方法获取总的页数,向前台进行传递
package servlet; import java.io.IOException; import java.sql.SQLException; import java.util.ArrayList; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import Bean.Xuqiu; import Dao.xuqiudao; import service.xuqiuservice; /** * Servlet implementation class PageServlet */ @WebServlet("/PageServlet") public class PageServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public PageServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub String pageno1 = request.getParameter("pageno"); int pageno = Integer.parseInt(pageno1); System.out.println("JSP中传来的参数pageno="+pageno); xuqiuservice service= new xuqiuservice(); ArrayList<Xuqiu> list = new ArrayList(); list = service.queryuserlimit(pageno); xuqiudao dao=new xuqiudao(); //获取总页数的值 int pagenum =dao.getPagenum(); System.out.println("当前有"+pagenum+"页数据"); request.setAttribute("pageno", pageno); request.setAttribute("pagenum", pagenum); //传递保存User对象的集合us request.setAttribute("xuqius", list); request.getRequestDispatcher("listxuqiu.jsp").forward(request, response); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
接下来就是Dao里的方法:
queryuserlimit(int pageno)方法:获取从第(pageno*5)-5)条数据开始往后的5条数据
getPagenum()方法:获取总的页数
public ArrayList<Xuqiu> queryuserlimit(int pageno) { String sql="select * from xuqius limit ?,?"; ArrayList<Xuqiu> list=new ArrayList<>(); Connection con=null; Statement state=null; ResultSet rs=null; con=DBUtil.getConn(); PreparedStatement ps; ResultSet rs1 = null; try { ps = con.prepareStatement(sql); ps.setInt(1,(pageno*5)-5); ps.setInt(2,5); rs1 = ps.executeQuery(); } catch (SQLException e1) { // TODO 自动生成的 catch 块 e1.printStackTrace(); } //pageno是当前要查询的页码值 Xuqiu bean=null; try { while(rs1.next()) { int id=rs1.getInt("id"); String nname=rs1.getString("name"); String content=rs1.getString("content"); String yanjiu=rs1.getString("yanjiu"); String hezuo=rs1.getString("hezuo"); String money=rs1.getString("money"); String date=rs1.getString("date"); int stat=rs1.getInt("state"); String state2=null; if(stat==0) state2="未审核"; else if(stat==1) state2="通过"; else if(stat==2) state2="未通过"; bean=new Xuqiu(id,nname,content,yanjiu,hezuo,money,date,state2); list.add(bean); } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } DBUtil.close(rs1, state, con); return list; } public int getPagenum() { int ans=0; String sql="select * from xuqius"; Connection con=null; Statement state=null; ResultSet rs=null; con=DBUtil.getConn(); Xuqiu bean=null; try { state=con.createStatement(); rs=state.executeQuery(sql); while(rs.next()) { ans++; } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } DBUtil.close(rs, state, con); int k; if(ans%5==0) k=ans/5; else k=ans/5+1; return k; }
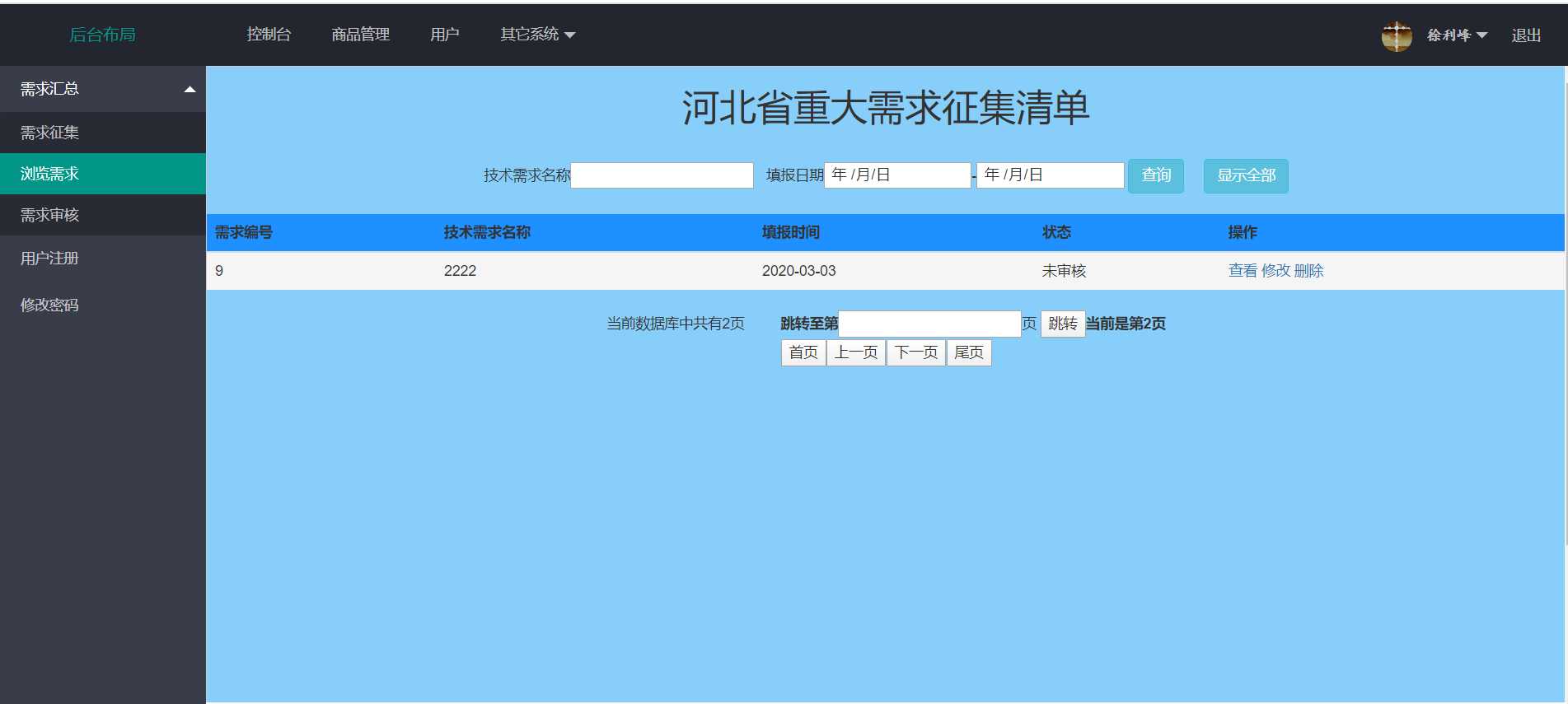
页面展示:


今天课业有点多,中午简单的学习了一下,还没有找到合适的登录注册页面
对于js的知识很是欠缺以及一些相关的json格式的传参还有ajax的交互,这些知识本周要尽量去搞懂他们。
标签:data stl 列表 ice 序号 cli styles tps rip
原文地址:https://www.cnblogs.com/xiaofengzai/p/12405514.html