标签:dde 图片 content ack gray fixed 没有 div ima
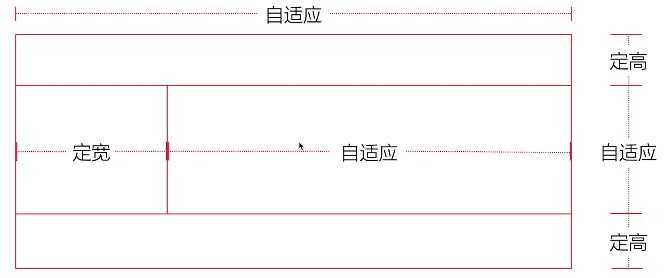
全屏布局就是指html页面铺满整个浏览器窗口,并且没有滚动条,而且还可以跟随浏览器的大小变化而变化

<header></header> <div class="content"> <div class="left"></div> <div class="right"></div> </div> <footer></footer>
html,body{ margin: 0; overflow:hidden; } header{ height: 100px; position: fixed; top:0; left: 0; right: 0; background-color: lightgray; } .content{ position: fixed; left: 0; right: 0; top: 100px; bottom: 100px; overflow: auto; } .content .left{ width: 300px; height: 100%; position: fixed; left:0; top: 100px; bottom: 100px; } .content .right{ height:1000px; margin-left:300px; } footer{ height: 100px; position: fixed; bottom:0; left:0; right:0; background-color: lightgray; }
标签:dde 图片 content ack gray fixed 没有 div ima
原文地址:https://www.cnblogs.com/qjb2404/p/12417031.html