标签:style blog http io color ar os 使用 sp
<div class="wrapper"> <div id="box1"> <p>This paragraph has a 20px margin.</p> </div> </div>
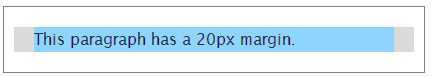
给div框设置10像素外边距,段落设置20像素外边距,效果会是下图。

段落的外边距与div的外边距叠加,形成20像素的垂直外边距。这些外边距不是被div包围,而是突出到div的顶部和底部的外边。
如果元素没有垂直边框或内边距,它的高度就是它包含的子元素的顶部和底部边框边之间的距离。因此子元素的顶部和底部的外边距突出到容器外。
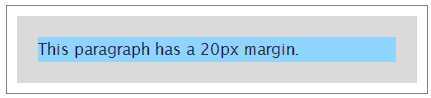
添加一个垂直边框或内边距,外边距就不再叠加,而且元素的高度就是它包含的子元素的顶部和底部外边距边缘之间的距离。

IE使用layout来控制元素的尺寸和定位。有haslayout的元素负责自身和子元素的尺寸设置和定位。没有haslayout的元素,其尺寸和位置由最近的haslayout的祖先元素控制。
默认有haslayout的元素:body html table tr th td img hr input select textarea button iframe embed object applet marque
激发haslayout
display: inline-block
height: (任何值除了auto) 通常用 _height:1%;解决IE6的问题,height:1%不会改变实际高度
float: (left 或 right)
position: absolute
width: (任何值除了auto)
writing-mode: tb-rl
zoom: (除 normal 外任意值)
IE7这些属性也成了触发器
overflow:hidden、scroll或auto
min-width:任何值
max-width:除none之外的任何值
在IE6及更低版本如果段落有布局,那么它会被限制为矩形,阻止文本围绕浮动元素。一般如果元素的内容比元素本身大,内容会溢出,但IE6里拥有布局的元素会错误地扩展以便适应内容的尺寸。
其他问题:拥有布局的元素不会收缩;布局元素对浮动进行清理;相对定位的元素没有布局;在拥有布局的元素之间外边距不叠加;在没有布局的块级链接,单击区域只覆盖文本;在滚动时,列表项上的背景图案间歇性地显示和消失。
IE条件注释
条件注释通常被看做处理IE特有的bug的最好方法。缺点是需要放在HTML中。
gt : 选择条件版本以上版本,不包含条件版本
lt : 选择条件版本以下版本,不包含条件版本
gte : 选择条件版本以上版本,包含条件版本
lte : 选择条件版本以下版本,包含条件版本
! : 选择条件版本以外所有版本,无论高低
针对IE6 <!-- [if IE 6]> <link rel="stylesheet" type="text/css" href=""> <![endif]--> 向下显露的条件注释
<!-- [if !IE]> <link rel="stylesheet" type="text/css" href=""> <![endif]-->
针对IE6和更低版本。可以使用通用选择器指定包围在另一个元素中的HTML元素。
* html {
}
IE6以下版本会忽略,IE7支持。
html>body{
}
1、当一个或多个并列的块元素同时应用了margin-left和float:left两个样式,IE6中左边第一个块元素的左边距是设置值的2倍;
2、当一个或多个并列的块元素同时应用了margin-right和float:right两个样式,IE6中右边第一个块元素的右边距是设置值的2倍;
当并列的块元素显示在一条线上时,双倍边距只影响左边或右边第一个块元素,而如果因为其他原因(比如宽度超出最大宽度块元素出现换行),双倍边距影响每一行左边或右边第一个块元素。
解决办法:将元素的inline属性设置为inline。
当文本与浮动元素相邻时,它们之间会出现3像素间隙,一旦浮动元素停下,间隙消失。
.myFloat { float:left; width:200px; } p { margin-left:200px; }
解决办法:给包含文本的元素设置任意高度,要对除了IE6和更低版本隐藏这个规则。然后将外边距重新设置为0,并在浮动元素上设置一个负3像素右外边距。
P { height: 1%; margin-left: 0; } .myFloat { margin-right: -3px; }
某些情况下,一系列浮动元素的最后一个元素的最后几个字符会在浮动元素下面重复出现。当浮动元素的第一个和最后一个元素之间有多个注释时,就会出现这个bug。
解决办法:删掉注释。
一个浮动元素后面跟着一些非浮动元素,然后是一个清理元素。这些元素都包含在一个设置了背景颜色或图像的父元素。如果清理元素碰到了浮动元素,那么中间的非浮动元素看起来消失了,隐藏到了父元素的背景颜色或图像后面,只有刷新页面时才重新出现。
解决办法:避免清理元素与浮动元素接触。如果容器元素应用了特定尺寸或给容器指定行高。
相对定位的元素没有获得IE/Wjin的内部hasLayout属性。因此,它们不创建新的定位上下文,所有绝对定位元素相对于视口进行定位。
解决办法:使用条件注释过滤IE5和IE6,为容器布局提供一个任意的高度。
.container { height:1%; }
标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/surahe/p/4071998.html