标签:http imp nfa box fill 样式 清除 intern nbsp
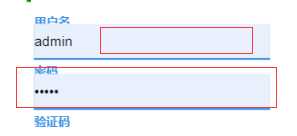
讨厌的自动填充背景色:

解决方法:
<style type="text/css">
input:-internal-autofill-selected {
background-color: white !important;
background-image: none !important;
color: rgb(0, 0, 0) !important;
box-shadow: inset 0 0 0 1000px white !important;
}
input:-webkit-autofill {
box-shadow: 0 0 0px 1000px white inset !important;
}
input:-webkit-autofill:focus {
box-shadow: 0 0 0px 1000px white inset !important;
}
</style>
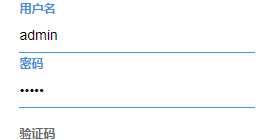
效果:

参考:https://blog.csdn.net/xiao_yu_liu/article/details/100582478
https://www.cnblogs.com/chenfanga/p/11600251.html
input 在 chrome 下 , 自动填充后,默认样式清除
标签:http imp nfa box fill 样式 清除 intern nbsp
原文地址:https://www.cnblogs.com/digdeep/p/12419283.html