标签:tco 可视化 initial doc utf-8 charset confirm tst pen
题目描述

问题分析
使用Echarts处理柱形图
源码
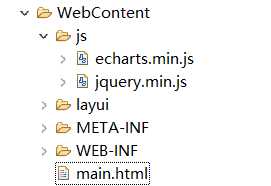
前台的目录结构

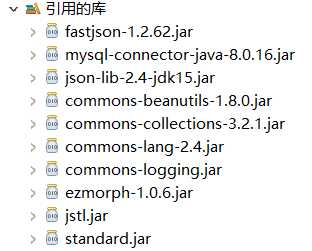
构建路径

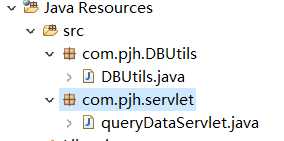
后台的路径

后台的代码
1 package com.pjh.DBUtils; 2 3 import java.sql.Connection; 4 import java.sql.DriverManager; 5 import java.sql.PreparedStatement; 6 import java.sql.ResultSet; 7 import java.sql.SQLException; 8 9 import net.sf.json.JSONArray; 10 import net.sf.json.JSONObject; 11 12 public class DBUtils { 13 14 private static String URL = "jdbc:mysql://localhost:3306/yiqing?useUnicode=true&characterEncoding=GB18030&useSSL=false&serverTimezone=GMT&allowPublicKeyRetrieval=true"; 15 private static String username = "root"; 16 private static String password = "123456"; 17 18 public static Connection getConnection() { 19 try { 20 Class.forName("com.mysql.cj.jdbc.Driver"); 21 return DriverManager.getConnection(URL, username, password); 22 } catch (Exception e) { 23 System.out.println("SQL CONNECTION FAILED!"); 24 e.printStackTrace(); 25 } 26 return null; 27 } 28 29 public static String queryDataByDate(String date) { 30 Connection connection = null; 31 PreparedStatement preparedStatement = null; 32 ResultSet resultSet = null; 33 JSONArray jsonArray = new JSONArray(); 34 35 String province = ""; 36 String sql = "select * from info where Date like ‘"+date+"%‘ and City=‘‘"; 37 try { 38 connection = getConnection(); 39 preparedStatement = connection.prepareStatement(sql); 40 resultSet = preparedStatement.executeQuery(); 41 while (resultSet.next()) { 42 province += resultSet.getString("Province")+";"; 43 } 44 resultSet.close(); 45 String string[] = province.split(";"); 46 for (int i = 0; i < string.length; i++) { 47 if (string[i].trim().equals("")) { 48 continue; 49 } 50 sql = "select sum(Confirmed_num),sum(Yisi_num),sum(Cured_num),sum(Dead_num) from info where Date like ‘" 51 +date+"%‘ and Province=‘"+string[i]+"‘"; 52 preparedStatement = connection.prepareStatement(sql); 53 resultSet = preparedStatement.executeQuery(); 54 resultSet.next(); 55 JSONObject jsonObject = new JSONObject(); 56 jsonObject.put("name", string[i]); 57 jsonObject.put("num", resultSet.getInt(1)); 58 jsonObject.put("yisi", resultSet.getString(2)); 59 jsonObject.put("cure", resultSet.getString(3)); 60 jsonObject.put("dead", resultSet.getString(4)); 61 resultSet.close(); 62 sql = "select * from info where Date like ‘"+date+"%‘ and Province=‘"+string[i]+"‘"; 63 preparedStatement = connection.prepareStatement(sql); 64 resultSet = preparedStatement.executeQuery(); 65 resultSet.next(); 66 jsonObject.put("code", resultSet.getString("Code")); 67 resultSet.close(); 68 jsonArray.add(jsonObject); 69 } 70 return jsonArray.toString(); 71 } catch (SQLException e) { 72 e.printStackTrace(); 73 return null; 74 } 75 } 76 }
1 package com.pjh.servlet; 2 3 import java.io.IOException; 4 import javax.servlet.ServletException; 5 import javax.servlet.annotation.WebServlet; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 import com.pjh.DBUtils.DBUtils; 11 12 /** 13 * Servlet implementation class queryDataServlet 14 */ 15 @WebServlet("/queryDataServlet") 16 public class queryDataServlet extends HttpServlet { 17 private static final long serialVersionUID = 1L; 18 19 /** 20 * @see HttpServlet#HttpServlet() 21 */ 22 public queryDataServlet() { 23 super(); 24 // TODO Auto-generated constructor stub 25 } 26 27 /** 28 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 29 */ 30 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 31 response.getWriter().append("Served at: ").append(request.getContextPath()); 32 } 33 34 /** 35 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 36 */ 37 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 38 request.setCharacterEncoding("utf-8"); 39 response.setContentType("text/html;charset=UTF-8"); 40 response.getWriter().write(DBUtils.queryDataByDate(request.getParameter("date"))); 41 } 42 43 }
前台的代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> 6 <link rel="stylesheet" href="layui/css/layui.css"> 7 <script src="js/echarts.min.js"></script> 8 <script src="js/jquery.min.js"></script> 9 <style> 10 #top { 11 width: auto; 12 height: 30px; 13 text-align: center; 14 margin: auto; 15 padding-top: 5px; 16 background-color: gray; 17 } 18 </style> 19 <title>YiQing</title> 20 </head> 21 <body> 22 23 <div id="top"> 24 请选择日期:<input type="date" name="date"><button>查询</button> 25 </div> 26 27 <div id="main" style="width: 100%;height:550px;overflow: auto;"></div> 28 <script type="text/javascript"> 29 var myChart = echarts.init(document.getElementById(‘main‘)); 30 myChart.showLoading(); 31 var names=[]; 32 var nums=[]; 33 $("button").click(function(){ 34 names=[]; 35 nums=[]; 36 $(".head").empty(); 37 $(".main").empty(); 38 $.post( 39 ‘http://localhost:8086/yiqing/queryDataServlet‘, 40 {"date":$("input[name=date]").val()}, 41 function(msg){ 42 var json=JSON.parse(msg); 43 var size=json.length; 44 for(i=0;i<size;i++){ 45 names.push(json[i].name); 46 nums.push(parseInt(json[i].num)); 47 } 48 49 myChart.hideLoading(); 50 var option = { 51 title: { 52 text: $("input[name=date]").val()+‘确诊人数‘ 53 }, 54 tooltip: {}, 55 legend: { 56 data:[‘确诊人数‘] 57 }, 58 grid: { 59 y2: 150 60 }, 61 xAxis: { 62 type : ‘category‘, 63 data: names, 64 axisLabel:{ 65 interval:0, 66 rotate:-17, 67 } 68 }, 69 yAxis: {}, 70 series: [{ 71 name: ‘确诊人数‘, 72 type: ‘bar‘, 73 data: nums 74 }] 75 }; 76 myChart.setOption(option); 77 tr="<tr><th>省份</th><th>确诊人数</th><th>疑似人数</th><th>治愈人数</th><th>死亡人数</th><th>编码</th></tr>"; 78 $(‘.head‘).append(tr); 79 for(i=0;i<size;i++) 80 $(‘.main‘).append("<tr></tr>"); 81 $(‘.main tr‘).each(function(i){ 82 $(this).append("<td>"+json[i].name+"</td>"); 83 $(this).append("<td>"+json[i].num+"</td>"); 84 $(this).append("<td>"+json[i].yisi+"</td>"); 85 $(this).append("<td>"+json[i].cure+"</td>"); 86 $(this).append("<td>"+json[i].dead+"</td>"); 87 $(this).append("<td>"+json[i].code+"</td>"); 88 }) 89 } 90 91 ) 92 }) 93 </script> 94 <table class="layui-table"> 95 <thead class="head"> 96 </thead> 97 <tbody class="main"></tbody> 98 </table> 99 </body> 100 </html>
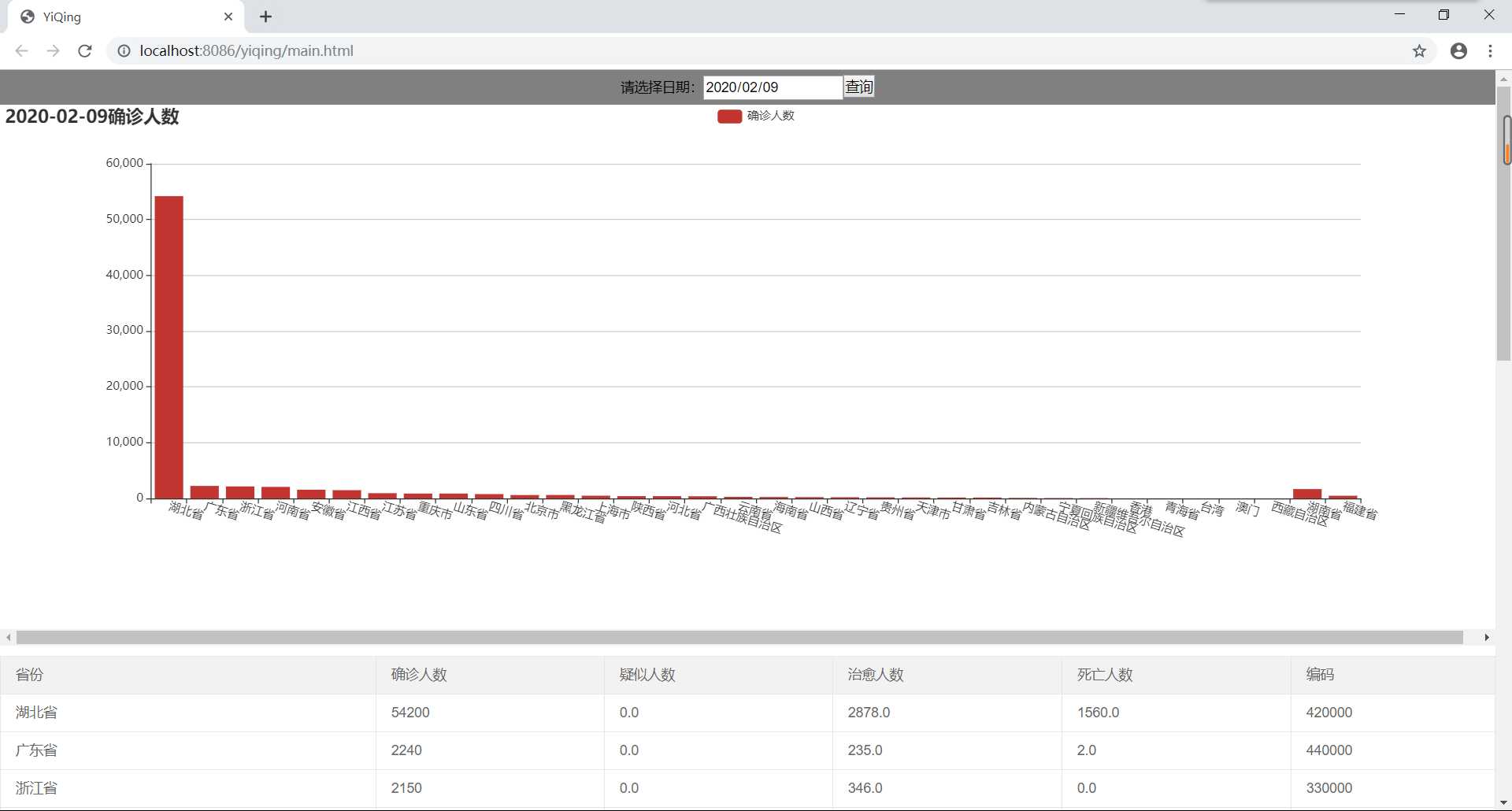
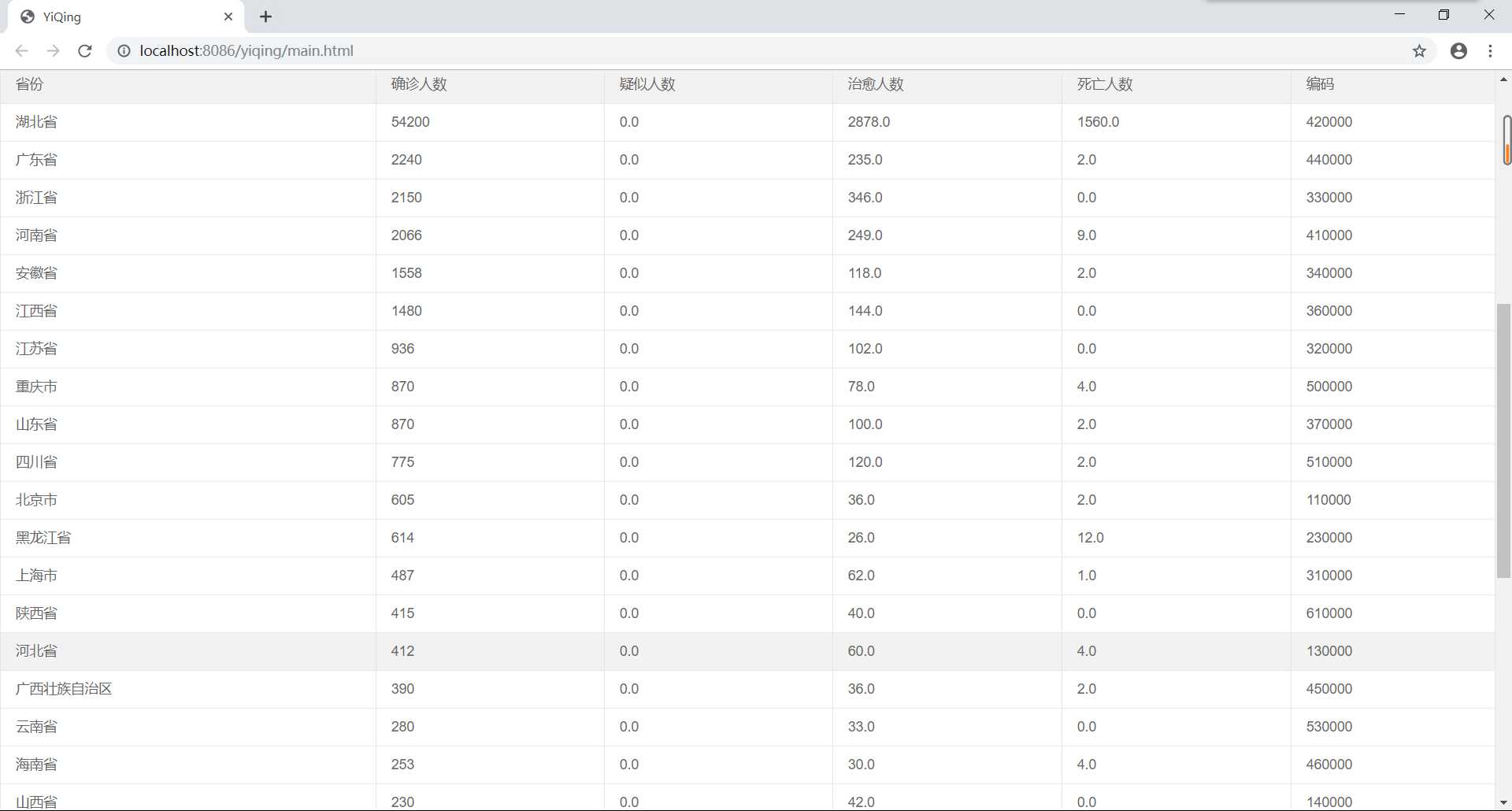
结果样例


标签:tco 可视化 initial doc utf-8 charset confirm tst pen
原文地址:https://www.cnblogs.com/52bb/p/12424021.html