Markdown 段落
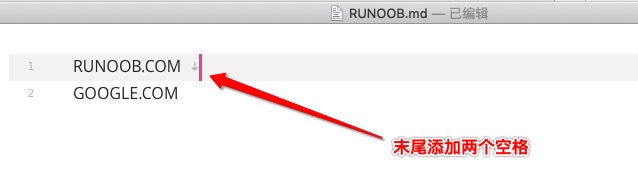
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。

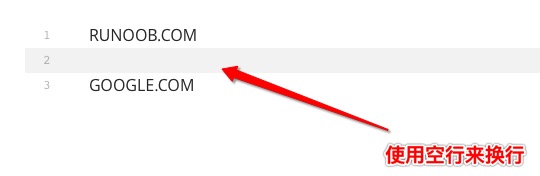
也可以在段落后面使用一个空行来表示重新开始一个段落。

字体
Markdown 可以使用以下几种字体:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
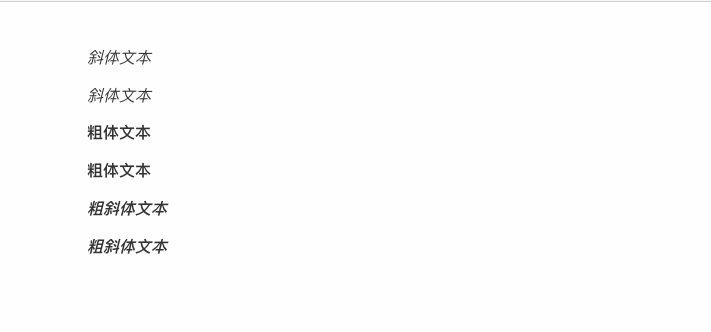
显示效果如下所示:

分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
***
* * *
*****
- - -
----------
显示效果如下所示:

删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:
RUNOOB.COM
GOOGLE.COM
~~BAIDU.COM~~
显示效果如下所示:

下划线
下划线可以通过 HTML 的 <u> 标签来实现:
<u>带下划线文本</u>
显示效果如下所示:

脚注
脚注是对文本的补充说明。
Markdown 脚注的格式如下:
[^要注明的文本]
以下实例演示了脚注的用法:
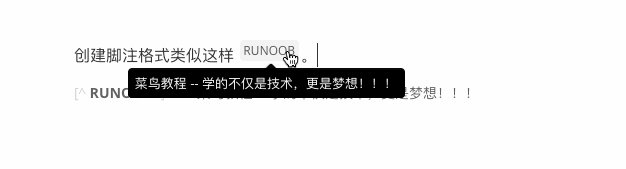
创建脚注格式类似这样 [^RUNOOB]。
[^RUNOOB]: 菜鸟教程 -- 学的不仅是技术,更是梦想!!!
演示效果如下:

Markdown 列表
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记:
* 第一项
* 第二项
* 第三项
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项
显示结果如下:

有序列表使用数字并加上 . 号来表示,如:
1. 第一项
2. 第二项
3. 第三项
显示结果如下:

列表嵌套
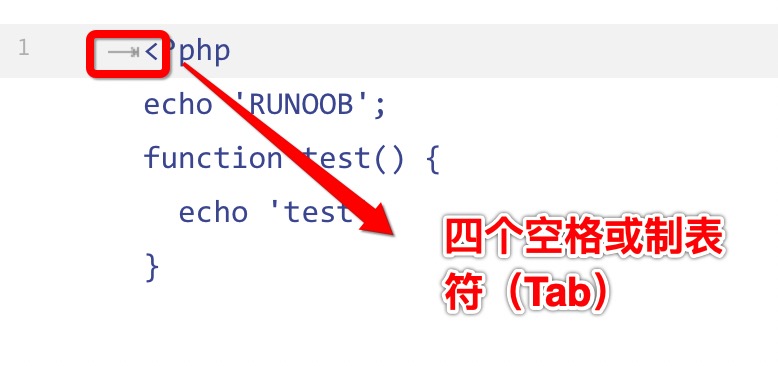
列表嵌套只需在子列表中的选项添加四个空格即可:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
显示结果如下: