标签:mat 大于等于 hub 搜索 each ext bool elastic docke

1.在docker里运行elasticsearch docker run -id -p 9200:9200 elasticsearch
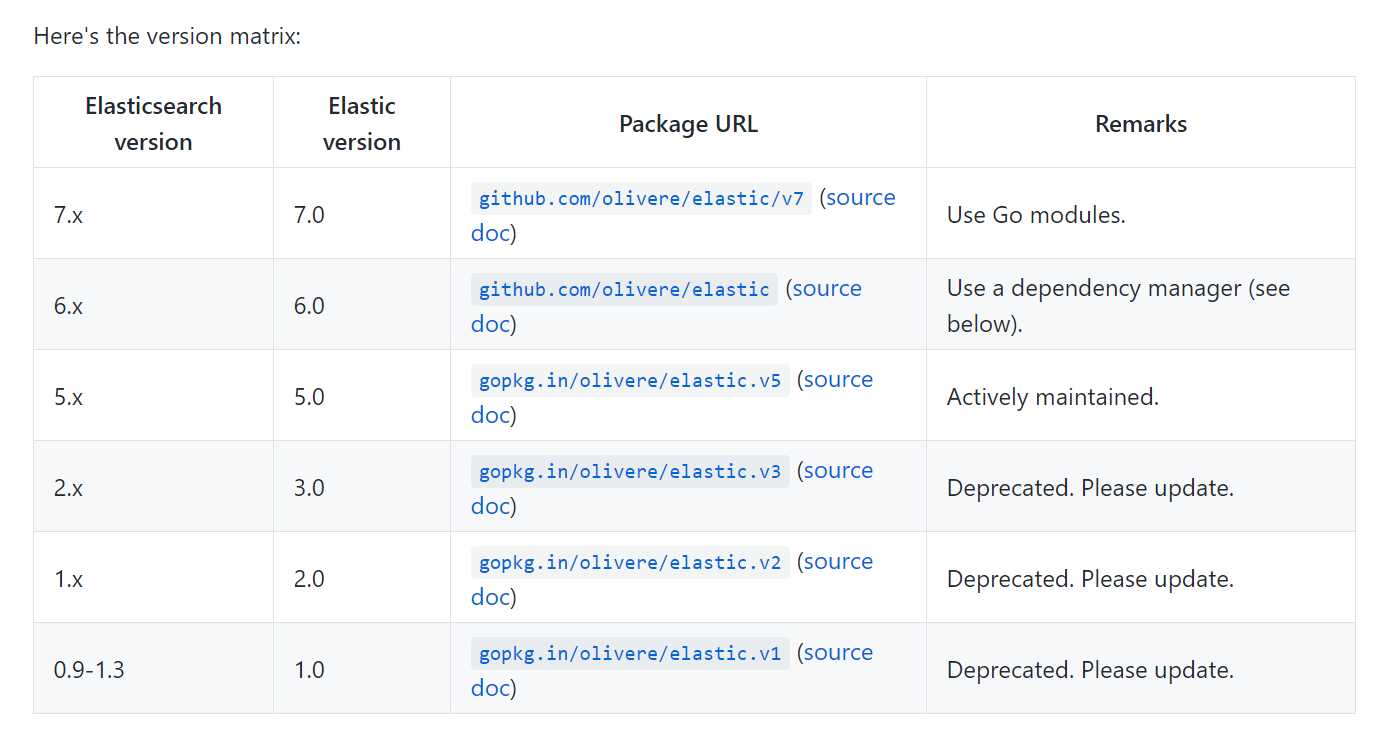
2.下载elastic库。https://github.com/olivere/elastic,选择相应的版本(本项目5.0版本),获取软件包go get gopkg.in/olivere/elastic.v5

3.如果您的Elasticsearch服务器在不同的IP和/或端口上运行,只需提供一个指向NewClient的URL:
// Create a client and connect to http://192.168.2.10:9201
client, err := elastic.NewClient(elastic.SetURL("http://192.168.2.10:9201"))
if err != nil {
// Handle error
}但我们的elasticsearch运行在docker容器里,所以我们要从新指定地址:
// sniff 会请求http://ip:port/_nodes/http,将其返回的url list作为新的url list。
// 如果snifferEnabled被设置为false,那么则不启动该功能。
client, err := elastic.NewClient(
elastic.SetSniff(false),
elastic.SetURL("http://192.168.200.17:9200"))
if err != nil {
return nil, err
}func save(client *elastic.Client, index string, item engine.Item) error {
if item.Type == "" {
return errors.New("must supply Type")
}
indexService := client.Index(). //链接数据库
Index(index). //相当于MySQL里的数据库
Type(item.Type).//相当于MySQL里的表
BodyJson(item) //把数据转为json格式
if item.Id != "" {
indexService.Id(item.Id)
}
_, err := indexService.Do(context.Background())
if err != nil {
return err
}
return nil
}
这里我们定义了一个函数来调用。传进来三个参数,client index item。
client: 是我们在外面创建好的链接elastic的客户端。
index: 是外面用户要链接elastic哪个索引(相当于MySQL的数据库)
item: 存储的数据
注意:
type Item struct { //参数item的类型
Id string
Type string
Url string
Payload interface{}
}1.变量
模板内内嵌的语法支持,全部需要加{{}}来标记。
在模板文件内, . 代表了当前变量,即在非循环体内,.就代表了传入的那个变量。假设我们定义了一个结构体:
type Article struct {
ArticleId int
ArticleContent string
}那么我们在模板内可以通过
<p>{{.ArticleContent}}<span>{{.ArticleId}}</span></p>来获取并把变量的内容渲染到模板内。假设上述的结构体的内容为ArticleId:1 ArticleContent:”hello”, 则对应渲染后的模板内容为:
<p>hello<span>1</span></p>当然,我们有时候需要定义变量,比如我们需要定义一个article变量,同时将其初始化为”hello”,那么我们可以这样写:
{{$article := "hello"}}假设我们想要把传入值的内容赋值给article,则可以这样写:
{{$article := .ArticleContent}}2.判断
golang的模板也支持if的条件判断,当前支持最简单的bool类型和字符串类型的判断
{{if .condition}}
{{end}}当.condition为bool类型的时候,则为true表示执行,当.condition为string类型的时候,则非空表示执行。
当然也支持else , else if嵌套
{{if .condition1}}
{{else if .contition2}}
{{end}}假设我们需要逻辑判断,比如与或、大小不等于等判断的时候,我们需要一些内置的模板函数来做这些工作,目前常用的一些内置模板函数有:
not 非
{{if not .condition}}
{{end}}
and 与
{{if and .condition1 .condition2}}
{{end}}
or 或
{{if or .condition1 .condition2}}
{{end}}
eq 等于
{{if eq .var1 .var2}}
{{end}}
ne 不等于
{{if ne .var1 .var2}}
{{end}}
lt 小于 (less than)
{{if lt .var1 .var2}}
{{end}}
le 小于等于
{{if le .var1 .var2}}
{{end}}
gt 大于
{{if gt .var1 .var2}}
{{end}}
ge 大于等于
{{if ge .var1 .var2}}
{{end}}3.循环
golang的template支持range循环来遍历map、slice内的内容,语法为:
{{range $i, $v := .slice}}
{{end}}在这个range循环内,我们可以通过iv来访问遍历的值,还有一种遍历方式为:
{{range .slice}}
{{end}}这种方式无法访问到index或者key的值,需要通过.来访问对应的value
{{range .slice}}
{{.field}}
{{end}}当然这里使用了.来访问遍历的值,那么我们想要在其中访问外部的变量怎么办?(比如渲染模板传入的变量),在这里,我们需要使用$.来访问外部的变量
{{range .slice}}
{{$.ArticleContent}}
{{end}}//取所有
res, err = client.Search("megacorp").Type("employee").Do(context.Background())
printEmployee(res, err)
//字段相等
q := elastic.NewQueryStringQuery("last_name:Smith")
res, err = client.Search("megacorp").Type("employee").Query(q).Do(context.Background())
if err != nil {
println(err.Error())
}
//条件查询
//年龄大于30岁的
boolQ := elastic.NewBoolQuery()
boolQ.Must(elastic.NewMatchQuery("last_name", "smith"))
boolQ.Filter(elastic.NewRangeQuery("age").Gt(30))
res, err = client.Search("megacorp").Type("employee").Query(q).Do(context.Background())
printEmployee(res, err)
//短语搜索 搜索about字段中有 rock climbing
matchPhraseQuery := elastic.NewMatchPhraseQuery("about", "rock climbing")
res, err = client.Search("megacorp").Type("employee").Query(matchPhraseQuery).Do(context.Background())
printEmployee(res, err)在本项目中我的搜索没有弄的那么强大:
func (h SearchResultHandler) getSearchResult(q string, from int) (model.SearchResult, error) {
var result model.SearchResult
resp, err := h.client.Search("zhenai_date").
Query(elastic.NewQueryStringQuery(rewriteQueryString(q))). //根据关键值去每个字段进行模糊查询
From(from).
Do(context.Background())
if err != nil {
return result, err
}
result.Query = q
result.Hits = resp.TotalHits()
result.Start = from
result.Items = resp.Each(reflect.TypeOf(engine.Item{}))
result.PrevFrom = result.Start - len(result.Items) //分页
result.NextFrom = result.Start + len(result.Items)
return result, nil
}
//把关键值重写
func rewriteQueryString(q string) string {
re := regexp.MustCompile(`([A-z][a-z]*):`)
return re.ReplaceAllString(q, "Payload.$1:")
}
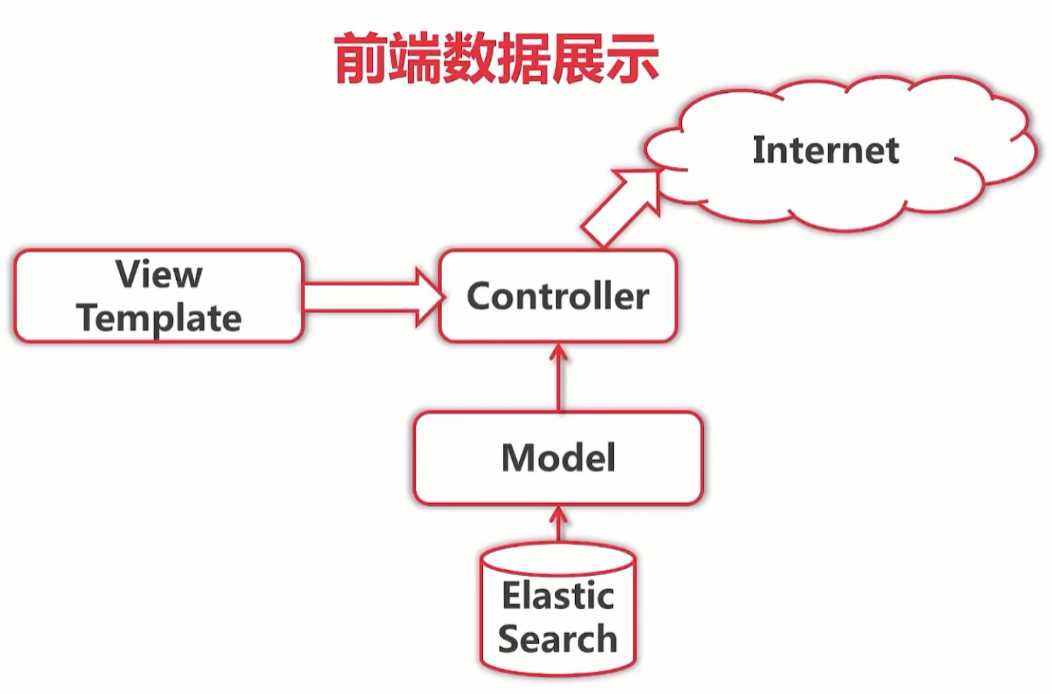
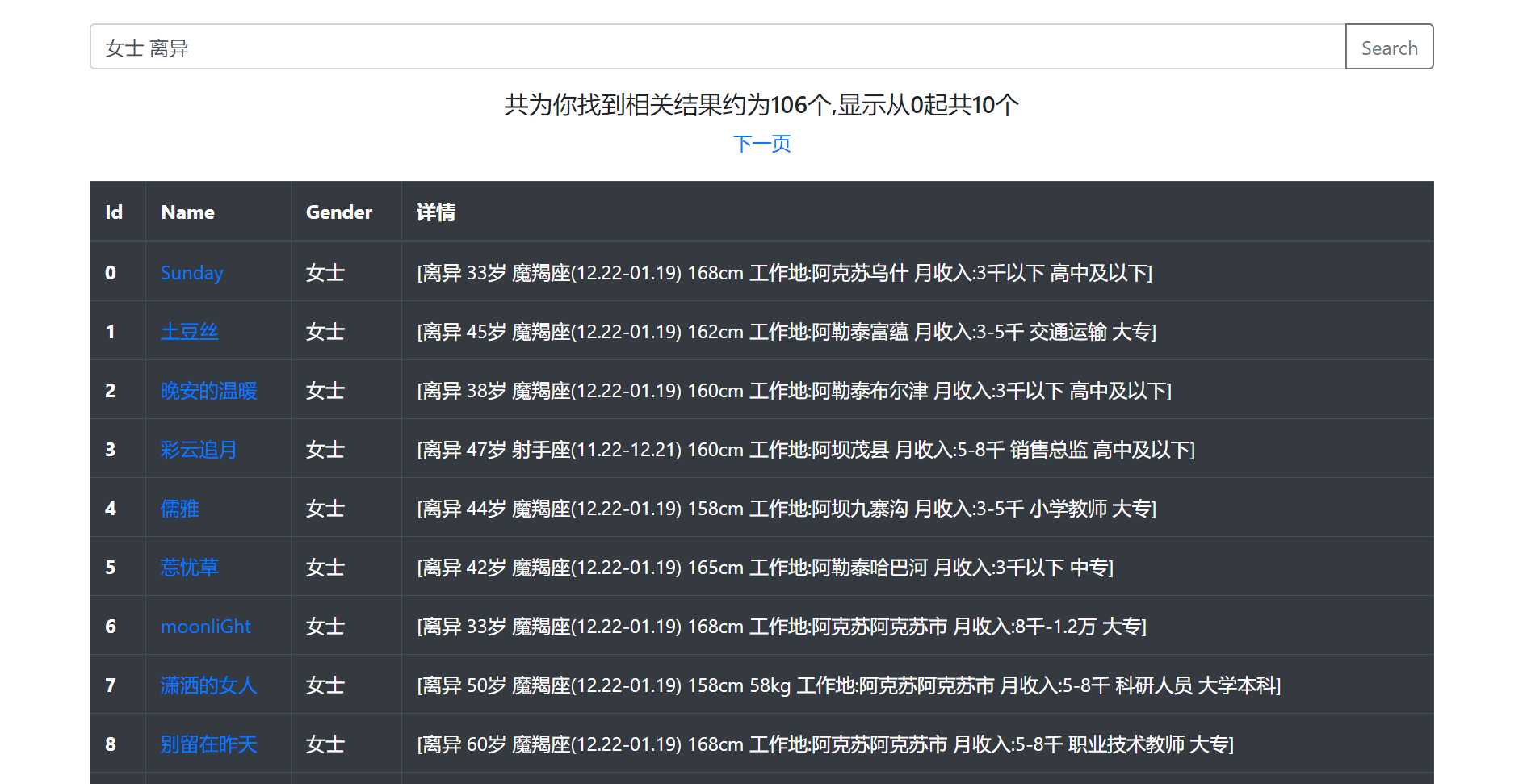
前端页面可以实现简单的查询和分页。
到此爬虫的并发版和前端的展示完成。完整代码:
https://github.com/cwyfengyiyuan/golang-crawler.git
标签:mat 大于等于 hub 搜索 each ext bool elastic docke
原文地址:https://www.cnblogs.com/chenwenyin/p/12425035.html