标签:val else str app element flag value edit 模态框
$(‘#editModal #copy‘).click(function(){
var sel =$(‘textarea‘).val();
console.log(sel);
var flag = copyText(sel);
alert(flag ? "复制成功!" : "复制失败!");
})
function copyText(text) {
var textarea = document.createElement("textarea");
var currentFocus = document.activeElement;
document.body.appendChild(textarea);
textarea.value = text;
textarea.focus();
if(textarea.setSelectionRange)
textarea.setSelectionRange(0, textarea.value.length);
else
textarea.select();
try {
var flag = document.execCommand("copy");
} catch(eo) {
var flag = false;
}
document.body.removeChild(textarea);
currentFocus.focus();
return flag;
}
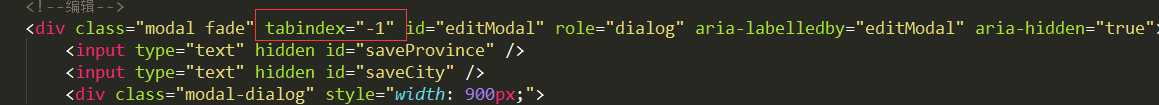
有弹出成功,但是去ctrl+c没有反应。解决办法:标红色的去掉就可以。。。。找了好久才发现是bootstrap

标签:val else str app element flag value edit 模态框
原文地址:https://www.cnblogs.com/wpTing/p/12427262.html