标签:回车 oba registry 地址栏 comm 功能 down 进入 nod


注意:如设置了代理限制,可通过cmd控制台输入npm config set proxy=http://代理服务器地址:8080 设置代理(网络有代理限制时下载不到依赖包时,按需设置)
npm config delete proxy 为取消代理模式

npm默认寻找国外服务器下载依赖包,可以通过cmd控制台输入npm config set registry=https://registry.npm.taobao.org 设置过内淘宝镜像,下载依赖包时速度会更快

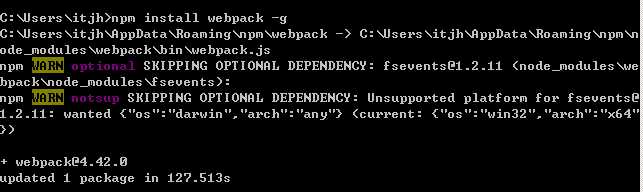
通过cmd控制台输入npm install webpack -g 就会进行下载并安装到本机,此时不要关闭cmd窗口
 下载安装中
下载安装中
 安装成功,之前安装过所以提示略有不同
安装成功,之前安装过所以提示略有不同
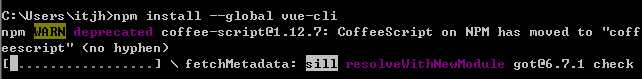
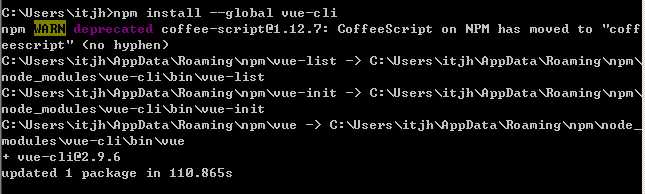
通过cmd控制台输入npm install --global vue-cli 就会进行下载并安装到本机,此时不要关闭cmd窗口
 下载安装中
下载安装中
 安装成功,之前安装过所以提示略有不同
安装成功,之前安装过所以提示略有不同
win7下,可以进入到项目的目标文件夹,然后在地址栏输入cmd回车,弹出cmd控制台,xp要在cmd控制台中cd过去文件夹中


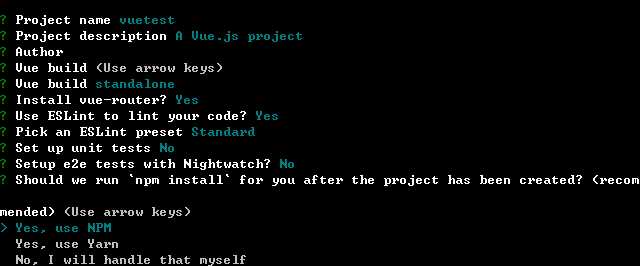
此时会询问需要安装那些功能,我除了下面两个test功能是NO外,其他保持回车默认配置

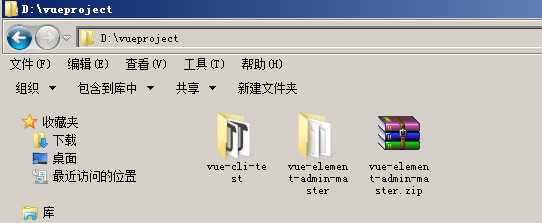
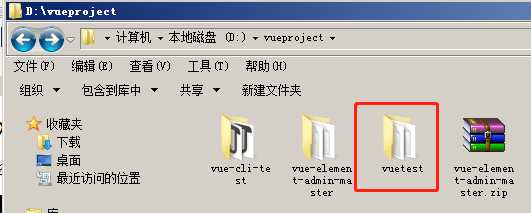
可以看到已经多了一个文件夹,里面装了默认的vue项目

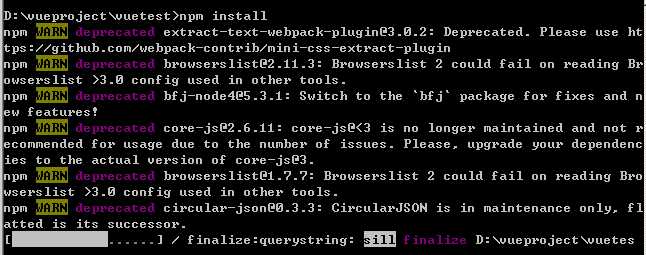
 下载安装中
下载安装中
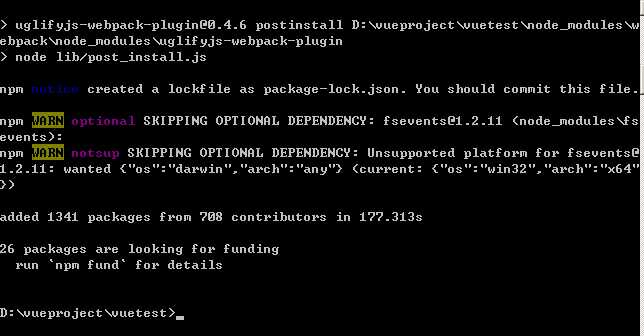
 安装成功,之前安装过所以提示略有不同
安装成功,之前安装过所以提示略有不同
 运行中
运行中
 运行完毕
运行完毕
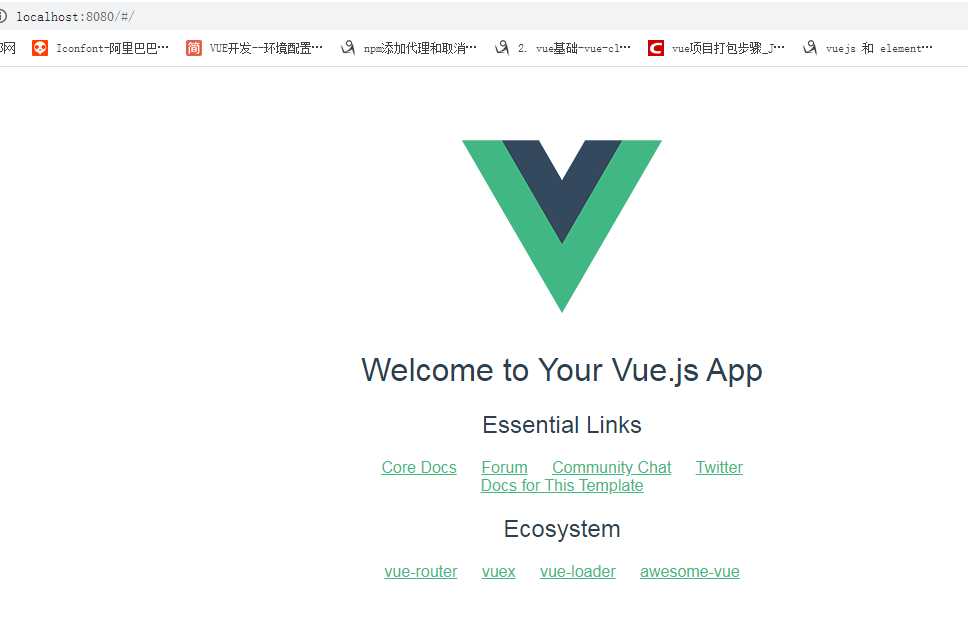
显示出此界面,则成功运行项目

标签:回车 oba registry 地址栏 comm 功能 down 进入 nod
原文地址:https://www.cnblogs.com/FTAH/p/12427997.html