标签:only 网络流量 工具 设定 失效 com strong 加强 用法
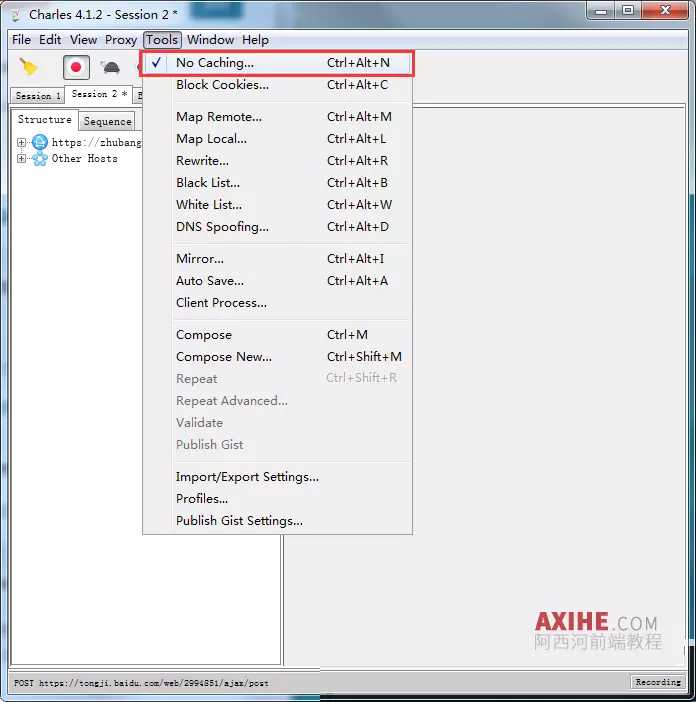
harles 工具菜单总结
主要是下面的功能,具体可以点击对应菜单查看
镜像工具
自动存储
客户端进程
修改请求
新的修改请求
批量重复请求
高级批量重复请求
验证工具
发布Glist
导入/导出设置
界面
Glist发布设置
========================================================================================
charles 禁用缓存
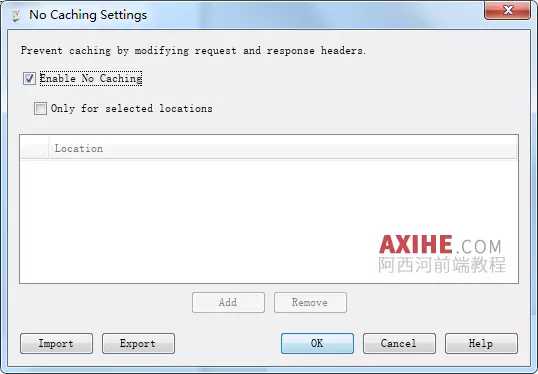
No caching Settings/无缓存工具的用法

弹窗面板上一句话概括了他的工作原理:通过修改请求和响应头来防止缓存;

无缓存工具
无缓存工具阻止客户端应用程序(如Web浏览器)缓存任何资源。因此,请求总是发送到远程站点,并且您始终看到最新版本。
适用范围
该工具可以作用于每个请求(选中 Enable No Caching 即可),也可以仅对你配置的HOST启用(启用的nocaching同时,请选中 only for selected locations);
当用于”only for selected locations”时,可以将no caching的效果限制在你所配置的主机上;
当然location配置也非常灵活;
我比较喜欢用全部禁止,选中 Enable No Caching,并且下面的only选项不要选,就可以了;
不过这样做也有一个不好的地方,就是你访问的时候,同样的资源,在视图中,每调用一次,就会出现一次;
关于WEB缓存
WWW是互联网上最受欢迎的应用之一,其快速增长造成网络拥塞和服务器超载,导致客户访问延迟增大,WWW服务质量日益显现出来。缓存技术被认为是减轻服务器负载、降低网络拥塞、增强WWW可扩展性的有效途径之一,其基本思想是利用客户访问的时间局部性(Temproral Locality)原理,将客户访问过的内容在Cache中存放一个副本,当该内容下次被访问时,不必连接到驻留网站,而是由Cache中保留的副本提供。
Web内容可以缓存在客户端、代理服务器以及服务器端。
研究表明,缓存技术可以显著地提高WWW性能,它可以带来以下好处:
Web缓存系统也会带来以下问题:
http://baike.baidu.com/item/%E7%BC%93%E5%AD%98
No caching的运行原理
无缓存工具通过操纵控制缓存响应的HTTP头来防止缓存;
从请求中删除If-Modified-Since和If-None-Match头,添加Pragma:no-cache和Cache-control:no-cache。
从响应中删除Expires,Last-Modified和ETag标头,添加Expires:0和Cache-Control: no-cache。
因为客户端的所有请求和服务端响应都经过charles进行处理,所以charles可以很容易的做到这些;
关于原理和其它的,请查看 charles教程
Charles——charles 工具栏Tools总结——禁用缓存
标签:only 网络流量 工具 设定 失效 com strong 加强 用法
原文地址:https://www.cnblogs.com/xiaobaibailongma/p/12430102.html