标签:gets red 关闭 doctype package 上海 out tor https

第二阶段的要求是通过地图展示全国疫情的情况。
1:首先要下载中国地图的插件 china.js ,由于目前Echarts官网已经不提供地图的下载。下面是echarts.min.js china.js和各个省份地图的js的资源,方便大家下载。
链接: https://pan.baidu.com/s/1MFt-0LqAUQXzpiI1qy-Q0w 提取码: q7y4
2: 要将数据库中数据传进地图去,自然要书写相应的bean目录、dao层以及servlet。bean目录的话不用多说,和之前的代码一样。下面贴上我的代码。

package com.bean; public class Data { private int id; private String Date; private String Province; private String City; private String Confirmed_num; private String Yisi_num; private String Cured_num; private String Dead_num; private String Code; public int getId() { return id; } public void SetId(int id) { this.id=id; } public String getDate() { return Date; } public void SetDate(String Date) { this.Date = Date; } public String getProvince() { return Province; } public void SetProvince(String Province) { this.Province = Province; } public String getCity() { return City; } public void SetCity(String City) { this.City = City; } public String getConfirmed_num() { return Confirmed_num; } public void SetConfirmed_num(String Confirmed_num) { this.Confirmed_num = Confirmed_num; } public String getYisi_num() { return Yisi_num; } public void SetYisi_num(String Yisi_num) { this.Yisi_num = Yisi_num; } public String getCured_num() { return Cured_num; } public void SetCured_num(String Cured_num) { this.Cured_num = Cured_num; } public String getDead_num() { return Dead_num; } public void SetDead_num(String Dead_num) { this.Dead_num = Dead_num; } public String getCode() { return Code; } public void SetCode(String Code) { this.Code = Code; } public Data(int id,String Date,String Province,String City,String Confirmed_num,String Yisi_num,String Cured_num,String Dead_num,String Code) { this.id=id; this.Date = Date; this.Province = Province; this.City = City; this.Confirmed_num = Confirmed_num; this.Yisi_num = Yisi_num; this.Cured_num = Cured_num; this.Dead_num = Dead_num; this.Code = Code; } public Data(int id,String Province,String City,String Confirmed_num,String Yisi_num,String Cured_num,String Dead_num,String Code) { this.id=id; this.Province = Province; this.City = City; this.Confirmed_num = Confirmed_num; this.Yisi_num = Yisi_num; this.Cured_num = Cured_num; this.Dead_num = Dead_num; this.Code = Code; } public Data(int id,String Date,String Province,String Confirmed_num,String Cured_num,String Dead_num,String Code) { this.id=id; this.Date = Date; this.Province = Province; this.Confirmed_num = Confirmed_num; this.Cured_num = Cured_num; this.Dead_num = Dead_num; this.Code = Code; } public Data(String Date,String Province,String Confirmed_num,String Cured_num,String Dead_num,String Code) { this.Date = Date; this.Province = Province; this.Confirmed_num = Confirmed_num; this.Cured_num = Cured_num; this.Dead_num = Dead_num; this.Code = Code; } public Data(int id ,String Date,String Province,String Code) { this.id=id; this.Date = Date; this.Province = Province; this.Code = Code; } }
然后就是数据库的连接,连接的模板都是固定的,就不发出来了。接下来是dao层的书写,按照日期查找。定义List<Data> list方法存储查找到的数据

package com.dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.ArrayList; import java.util.List; import com.bean.*; import com.jdbc.Util; public class Dao { public List<Data> dlist(String sDate,String eDate) { // 查询所有信息 String begin=""; String []s=sDate.split("-"); for(int i=0;i<s.length;i++) begin+=s[i].toString(); String end=""; String []e=eDate.split("-"); for(int i=0;i<e.length;i++) end+=e[i].toString(); int bg=Integer.valueOf(begin); int ed=Integer.valueOf(end); List<Data> list = new ArrayList<Data>(); // 创建集合 Connection conn = Util.getConn(); String sql = "select * from info "; // SQL查询语句 try { PreparedStatement pst = conn.prepareStatement(sql); ResultSet rs = pst.executeQuery(); Data data = null; while (rs.next()) { int id= rs.getInt("id");; String Province = rs.getString("Province"); String Confirmed_num = rs.getString("Confirmed_num"); String Yisi_num = rs.getString("Yisi_num"); String Cured_num = rs.getString("Cured_num"); String Dead_num = rs.getString("Dead_num"); String Code = rs.getString("Code"); String City = rs.getString("City"); String Date=rs.getString("Date"); String num=""; String date=Date.substring(0, 10); String []d=date.split("-"); for(int i=0;i<d.length;i++) { num+=d[i].toString(); } int k=Integer.valueOf(num); if(k>=bg&&k<=ed) { data = new Data(id,Province,City,Confirmed_num,Yisi_num,Cured_num,Dead_num,Code); } list.add(data); } rs.close(); // 关闭 pst.close(); // 关闭 } catch (SQLException e1) { e1.printStackTrace(); // 抛出异常 } return list; // 返回一个集合 } public List<Data> list(String Date) { // 查询所有信息 String begin=""; String []s=Date.split("-"); for(int i=0;i<s.length;i++) begin+=s[i].toString(); int bg=Integer.valueOf(begin); List<Data> list = new ArrayList<Data>(); // 创建集合 Connection conn = Util.getConn(); String sql = "select * from info"; // SQL查询语句 try { PreparedStatement pst = conn.prepareStatement(sql); ResultSet rs = pst.executeQuery(); Data data = null; int index=1; while (rs.next()) { int id= rs.getInt("id");; String Province = rs.getString("Province"); String Confirmed_num = rs.getString("Confirmed_num"); String Yisi_num = rs.getString("Yisi_num"); String Cured_num = rs.getString("Cured_num"); String Dead_num = rs.getString("Dead_num"); String Code = rs.getString("Code"); String City = rs.getString("City"); String num=""; String date=Date.substring(0, 10); String []d=date.split("-"); for(int i=0;i<d.length;i++) { num+=d[i].toString(); } int k=Integer.valueOf(num); if(k==bg&&index<=32) { index++; data = new Data(id,Date,Province,City,Confirmed_num,Yisi_num,Cured_num,Dead_num,Code); list.add(data); } } rs.close(); // 关闭 pst.close(); // 关闭 } catch (SQLException e1) { e1.printStackTrace(); // 抛出异常 } return list; // 返回一个集合 } public Data SelectAll() { // 根据ID进行查询 String sql = "select * from info "; Connection conn = Util.getConn(); Statement state = null; ResultSet rs = null; Data data = null; try { state = conn.createStatement(); rs = state.executeQuery(sql); while (rs.next()) { int id= rs.getInt("id");; String Province = rs.getString("Province"); String Confirmed_num = rs.getString("Confirmed_num"); String Yisi_num = rs.getString("Yisi_num"); String Cured_num = rs.getString("Cured_num"); String Dead_num = rs.getString("Dead_num"); String Code = rs.getString("Code"); String City = rs.getString("City"); String Date=rs.getString("Date"); data = new Data(id,Date,Province,City,Confirmed_num,Yisi_num,Cured_num,Dead_num,Code); } } catch (Exception e) { e.printStackTrace(); } finally { Util.close(rs, state, conn); } return data; } }
Servlet层用于接受前端传来的日期,然后传递查找到的list里的值。这里要把list转换为json类型,方便将数据传进地图中。

package com.servlet; import java.io.IOException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import com.dao.Dao; import com.google.gson.Gson; import com.bean.*; @WebServlet("/MapServlet") public class MapServlet extends HttpServlet { // 显示全部数据 private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); String Date=req.getParameter("time"); Dao dao = new Dao(); List<Data> list=null; list=dao.list(Date); Gson gson = new Gson(); String json = gson.toJson(list); System.out.println(json); resp.getWriter().write(json); } }
3:然后就是JSP页面。运用$.ajax函数,访问MapServlet,返还json数据。然后将json中的数据放进数组中去,和地图数据对接。值得注意的是,数据库中的省份名称和地图的省份名称不同,导致数据无法显示。我在这一点上卡了好久,参考了同学的博客,从新定义名称便可解决这一问题。
nameMap : {
‘南海诸岛‘ : ‘南海诸岛‘,
‘北京‘ : ‘北京市‘,
‘天津‘ : ‘天津市‘,
‘上海‘ : ‘上海市‘,
‘重庆‘ : ‘重庆市‘,
‘河北‘ : ‘河北省‘,
‘河南‘ : ‘河南省‘,
‘云南‘ : ‘云南省‘,
‘辽宁‘ : ‘辽宁省‘,
‘黑龙江‘ : ‘黑龙江省‘,
‘湖南‘ : ‘湖南省‘,
‘安徽‘ : ‘安徽省‘,
‘山东‘ : ‘山东省‘,
‘新疆‘ : ‘新疆维吾尔自治区‘,
‘江苏‘ : ‘江苏省‘,
‘浙江‘ : ‘浙江省‘,
‘江西‘ : ‘江西省‘,
‘湖北‘ : ‘湖北省‘,
‘广西‘ : ‘广西壮族自治区‘,
‘甘肃‘ : ‘甘肃省‘,
‘山西‘ : ‘山西省‘,
‘内蒙古‘ : "内蒙古自治区",
‘陕西‘ : ‘陕西省‘,
‘吉林‘ : ‘吉林省‘,
‘福建‘ : ‘福建省‘,
‘贵州‘ : ‘贵州省‘,
‘广东‘ : ‘广东省‘,
‘青海‘ : ‘青海省‘,
‘西藏‘ : ‘西藏自治区‘,
‘四川‘ : ‘四川省‘,
‘宁夏‘ : ‘宁夏回族自治区‘,
‘海南‘ : ‘海南省‘,
‘台湾‘ : ‘台湾‘,
‘香港‘ : ‘香港‘,
‘澳门‘ : ‘澳门‘
}
地图中的颜色,左侧小导航图标等可以自行设置,具体可参考 https://www.echartsjs.com/examples/zh/editor.html?c=map-usa 下面是完整的代码

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@page import="com.bean.Data" %> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Insert title here</title> </head> <meta charset="UTF-8"> <link type="text/css" rel="stylesheet" href="css/style.css"> <script src="js/echarts.min.js"></script> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/china.js"></script> <title>显示</title> <style> *{margin:0;padding:0} html,body{ width:100%; height:100%; } #main{ width:600px; height:450px; margin: 150px auto; border:1px solid #ddd; } /*默认长宽比0.75*/ </style> </head> <body > <br> <h1>疫情统计表</h1> <br> <br> <br> <div> <span> 日期<input class="slide-up " type="date" id="time" name="time"> <button class="clearfix" style="display:inline-block;float: centre;width:100px;height:40px" type="button" onclick="checkfind()">查询</button> </span><br><br> </div> <div id="main"> </div> <script type="text/javascript"> function randomValue() { return Math.round(Math.random()*1000); } var dt; var data = new Array(0); function checkfind() { var time=document.getElementById("time").value; if(time=="") { alert("请输入时间!"); return ; } else{ time = $("#time").val(); $.ajax({ url : "MapServlet", async : true, type : "POST", data : { "time" : time }, dataType : "json", success : function(json) { for (var i = 0; i < json.length; i++) { var d = {}; d["name"] = json[i].Province; d["value"] = json[i].Confirmed_num; d["yisi_num"] = json[i].Yisi_num; d["cured_num"] = json[i].Cured_num; d["dead_num"] = json[i].Dead_num; data.push(d); } var myChart = echarts.init(document.getElementById(‘main‘)); function randomValue() { return Math.round(Math.random()*1000); } var optionMap = { backgroundColor : ‘#FFFFFF‘, title : { text : ‘全国疫情‘, subtext : ‘‘, x : ‘center‘ }, tooltip : { formatter : function(params) { return params.name + ‘<br/>‘ + ‘确诊人数 : ‘ + params.value + ‘<br/>‘ + ‘死亡人数 : ‘ + params[‘data‘].dead_num + ‘<br/>‘ + ‘治愈人数 : ‘ + params[‘data‘].cured_num + ‘<br/>‘+ ‘疑似患者人数 : ‘ + params[‘data‘].yisi_num; } }, //左侧小导航图标 visualMap: { min: 0, max: 35000, left: ‘left‘, top: ‘bottom‘, text: [‘高‘,‘低‘],//取值范围的文字 inRange: { color: [‘#e0ffff‘, ‘#006edd‘]//取值范围的颜色 }, show:true//图注 }, //配置属性 series : [ { type : ‘map‘, mapType : ‘china‘, label : { show : true }, data : data, nameMap : { ‘南海诸岛‘ : ‘南海诸岛‘, ‘北京‘ : ‘北京市‘, ‘天津‘ : ‘天津市‘, ‘上海‘ : ‘上海市‘, ‘重庆‘ : ‘重庆市‘, ‘河北‘ : ‘河北省‘, ‘河南‘ : ‘河南省‘, ‘云南‘ : ‘云南省‘, ‘辽宁‘ : ‘辽宁省‘, ‘黑龙江‘ : ‘黑龙江省‘, ‘湖南‘ : ‘湖南省‘, ‘安徽‘ : ‘安徽省‘, ‘山东‘ : ‘山东省‘, ‘新疆‘ : ‘新疆维吾尔自治区‘, ‘江苏‘ : ‘江苏省‘, ‘浙江‘ : ‘浙江省‘, ‘江西‘ : ‘江西省‘, ‘湖北‘ : ‘湖北省‘, ‘广西‘ : ‘广西壮族自治区‘, ‘甘肃‘ : ‘甘肃省‘, ‘山西‘ : ‘山西省‘, ‘内蒙古‘ : "内蒙古自治区", ‘陕西‘ : ‘陕西省‘, ‘吉林‘ : ‘吉林省‘, ‘福建‘ : ‘福建省‘, ‘贵州‘ : ‘贵州省‘, ‘广东‘ : ‘广东省‘, ‘青海‘ : ‘青海省‘, ‘西藏‘ : ‘西藏自治区‘, ‘四川‘ : ‘四川省‘, ‘宁夏‘ : ‘宁夏回族自治区‘, ‘海南‘ : ‘海南省‘, ‘台湾‘ : ‘台湾‘, ‘香港‘ : ‘香港‘, ‘澳门‘ : ‘澳门‘ } } ] }; //使用制定的配置项和数据显示图表 myChart.setOption(optionMap); myChart.on(‘click‘, function (params) { var url = "HeibeiData.jsp?province="+params.name+"&time="+time; window.location.href =url; }); alert("成功!"); }, error : function() { alert("请求失败"); }, }); } } /* setTimeout(function () { myChart.setOption({ series : [ { name: ‘信息量‘, type: ‘map‘, geoIndex: 0, data:dataList } ] }); },1000)*/ </script> </body> </html>
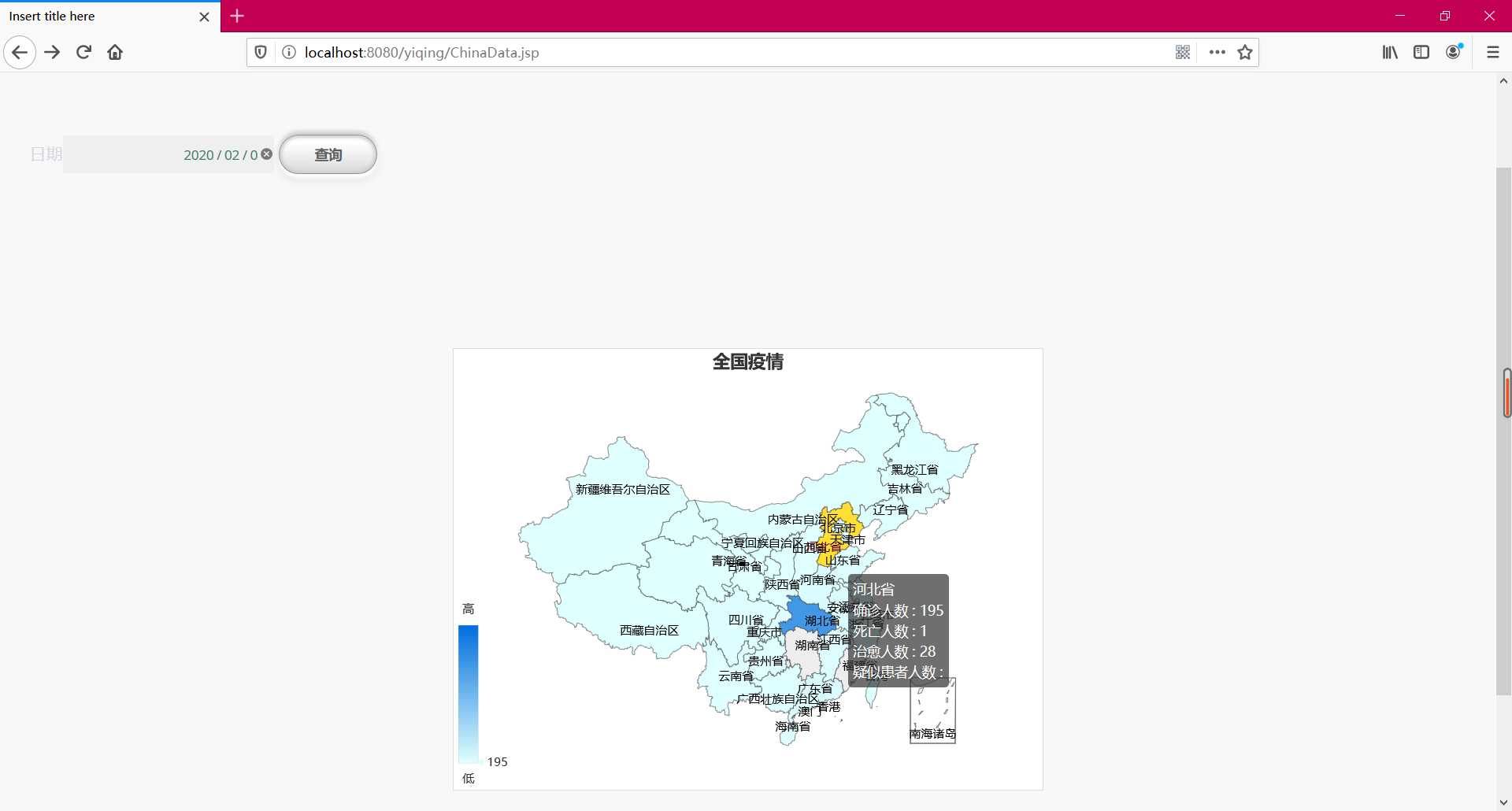
运行效果截图:

标签:gets red 关闭 doctype package 上海 out tor https
原文地址:https://www.cnblogs.com/wendi/p/12427964.html