标签:bin 起点 函数 ash asc 三层 height 扩展 png
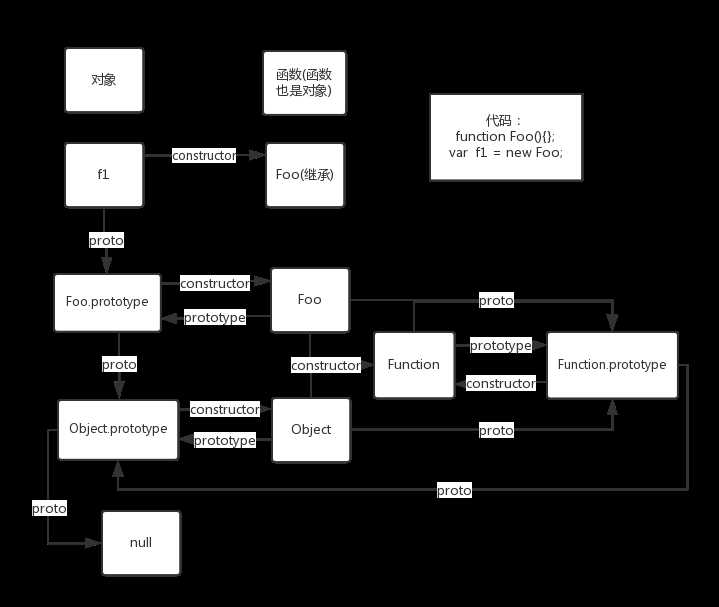
借别人的图,借用里面的例子,声明了一个构造函数Foo,通过构造函数Foo声明了一个f1实例,以下记录自己的分析理解。
这两条线比较乱,要是绕的脑子乱了跳过就好。
主线:(从f1实例到null是一条笔直的链条)
f1继承自构造函数Foo的显式原型Foo.prototype:f1.__proto__ ——> Foo.prototype
Foo.prototype继承自Foo函数的构造函数Object的原型Object.prototype:Foo.prototype.__proto__ ——> Object.prototype
Object.prototype继承自null:Object.prototype.__proto__ ——> null
支线:(Foo和Object指向Function,Function再转回主线)
Object对象继承自他的构造函数Function
Foo构造函数继承自他的构造函数Function
Function函数继承自他自己的原型Function.prototype
Function.prototype继承自对象的原型Object.prototype
总结线路内容:(我要自己把自己绕傻了)
1. Object对象有Function的原型方法,但是没有Function上的方法
Object.__proto__ === Function.prototype
2. Function构造函数有Object对象的原型方法,但是没有Object对象上的方法
Function.prototype.__proto__ || Function.__proto__.__proto__ === Object.prototype
3. Function构造函数继承自他自己的显式原型(为什么要这样设计?)
Function.__proto__ === Function.prototype
4. 我把Function和Object当做同一级的两个内容设定,我的理解是,Function是Object的直接扩展,Object是Function的次要扩展(根据1和2的式子推断)。Object直接继承Function的显式原型,Function间接继承Object显式原型。
5. Object和Function互相instanceof 都为 true,也就是说Object和Function互为实例
真正的总结:
1. 我理解原型链要分为4层:
2. 正常情况下,原型链上所有的对象都是继承自他的构造函数的显式原型,也就是说如 f1.__proto__ ——> Foo.prototype
3. 特例,当某个对象的显式原型的构造函数是他自己时,他的显式原型就去继承Object对象的显式原型,比如说 Foo.prototype.__proto__ ——> Object.prototype。
而Object的显式原型对象则会继承null。 Object.prototype.__proto__ ——> null
4. 所有的构造函数方法,都是Function构造函数提供的,也就是说,所有有构造函数的对象都是继承自Function的,Function自己没有构造函数,或者说他是他自己的构造函数(他就是构造函数,构造函数就是他,他是一切构造函数的源头,他是万恶之源,他用自己继承了自己)。
5. 我不知道我说的对不对,说错了别打我。

图片来源JavaScript中显式原型和隐式原型的联系https://www.cnblogs.com/liubinghaoJavaScript/p/7478432.html
标签:bin 起点 函数 ash asc 三层 height 扩展 png
原文地址:https://www.cnblogs.com/DCXavier/p/12431481.html