标签:uri tools png hosted lin ali html start 选项
下载flutter,https://flutter.cn/docs/get-started/install/windows

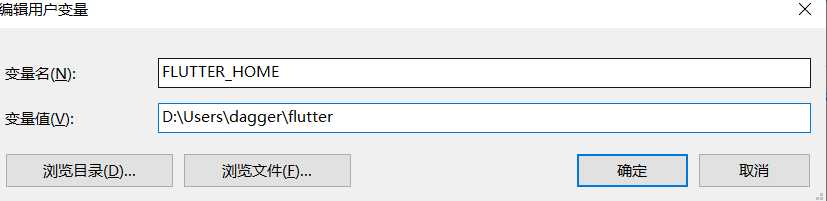
解压,将flutter目录配置到环境变量中

并将bin目录设置到PATH,%FLUTTER_HOME%\bin
设置futter源,添加环境变量
PUB_HOSTED_URL
https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL
https://storage.flutter-io.cn还需要JDK环境和Android SDK
如果下载了Android Studio,并安装了SDK,配置Android SDK环境变量
ANDROID_HOME
D:\Users\dagger\AppData\Local\Android\Sdk运行flutter doctor --android-licenses
然后一直Y(同意)就行了
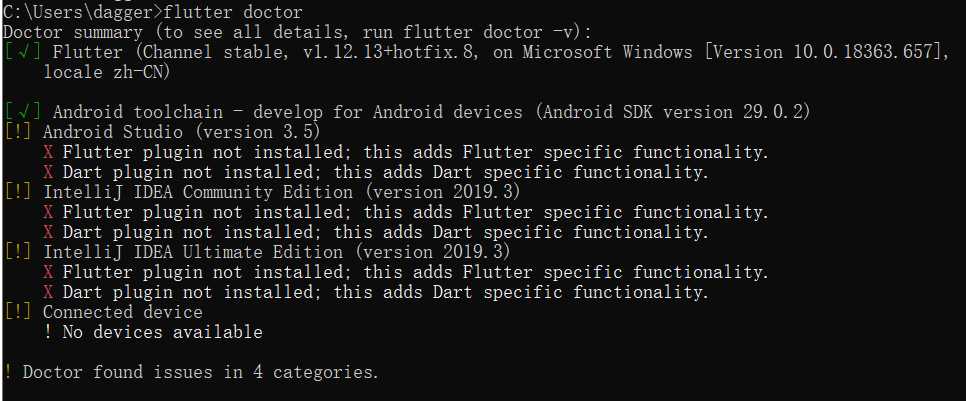
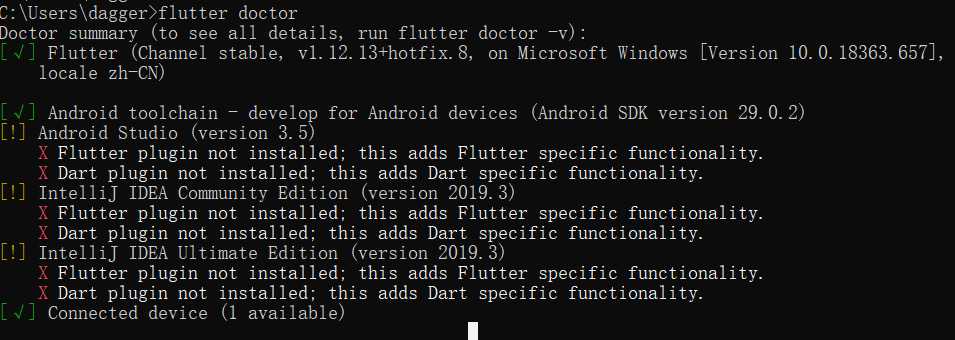
运行flutter doctor

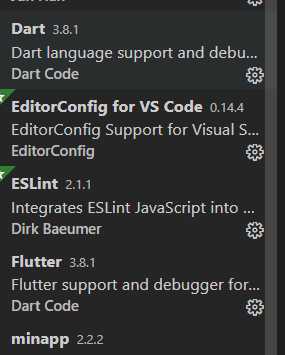
添加flutter插件,它会自动把Dart插件也安装好

在手机上打开“开发者选项”和开启“USB调试”
比如华为手机就是在 系统 -> 关于手机 ,连续按版本号7~8下,就会开启开发者模式了。
然后”系统“下就多了个”开发人员选项“,进入后打开”USB调试“
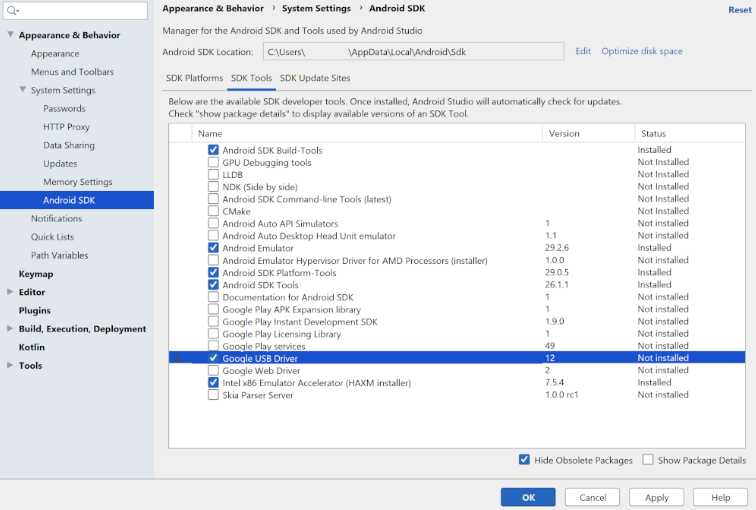
在 Android Studio 中,依次点击 Tools > SDK Manager。
点击 SDK Tools 标签。
选中 Google USB Driver,然后点击 OK。

在命令行中,使用 flutter devices 命令来确保 Flutter 能够识别出你所连接的 Android 设备。
之后运行flutter doctor,显示有一个设备已连接成功

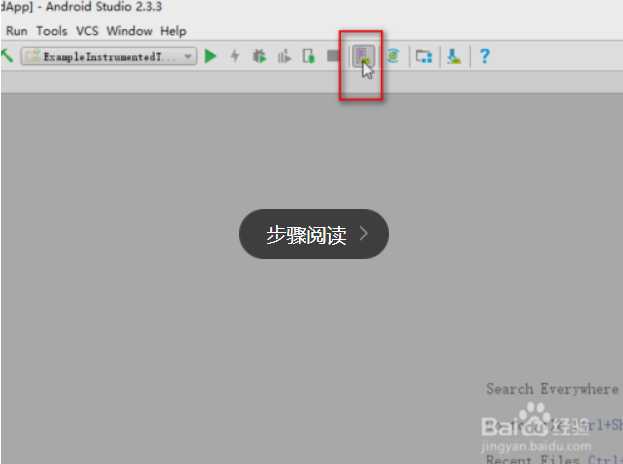
在Android Studio里面


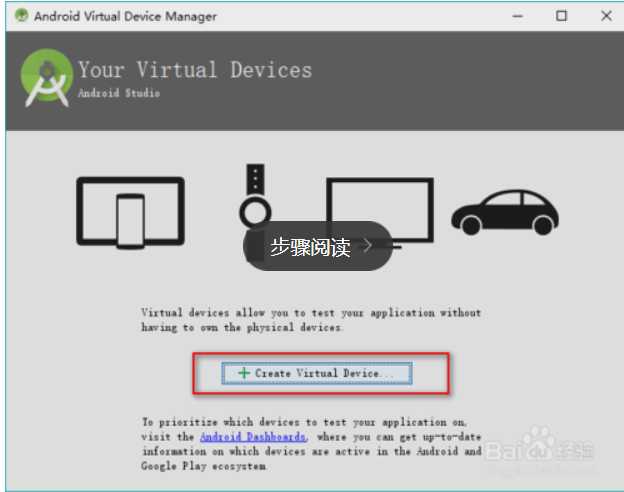
创建完成后,可以在VS Code中使用Flutter: Launch Emulator命令启动模拟器
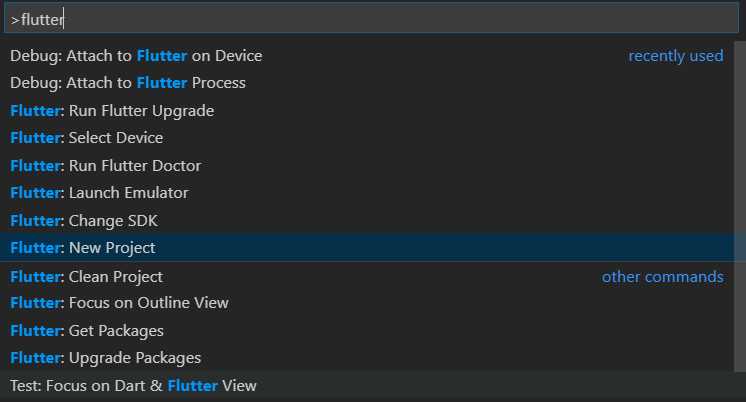
运行Ctrl+Shift+P
输入flutter,选择New Project

启动需要下载flutter的一些依赖,会比较慢,这里将android/build.gradle修改,配置成阿里源镜像
buildscript {
ext.kotlin_version = '1.3.50'
repositories {
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }
// google()
// jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
allprojects {
repositories {
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }
// google()
// jcenter()
}
}
rootProject.buildDir = '../build'
subprojects {
project.buildDir = "${rootProject.buildDir}/${project.name}"
}
subprojects {
project.evaluationDependsOn(':app')
}
task clean(type: Delete) {
delete rootProject.buildDir
}将flutter安装目录下的packages\flutter_tools\gradle\flutter.gradle也修改
buildscript {
repositories {
// google()
// jcenter()
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0'
}
}之后用Android Studio打开android目录,下载gradle依赖并构建
将会等待一段时间,如果一直卡在gradle build下载那里,可以参考下这篇
https://www.cnblogs.com/sleepingDogs/p/11276604.html
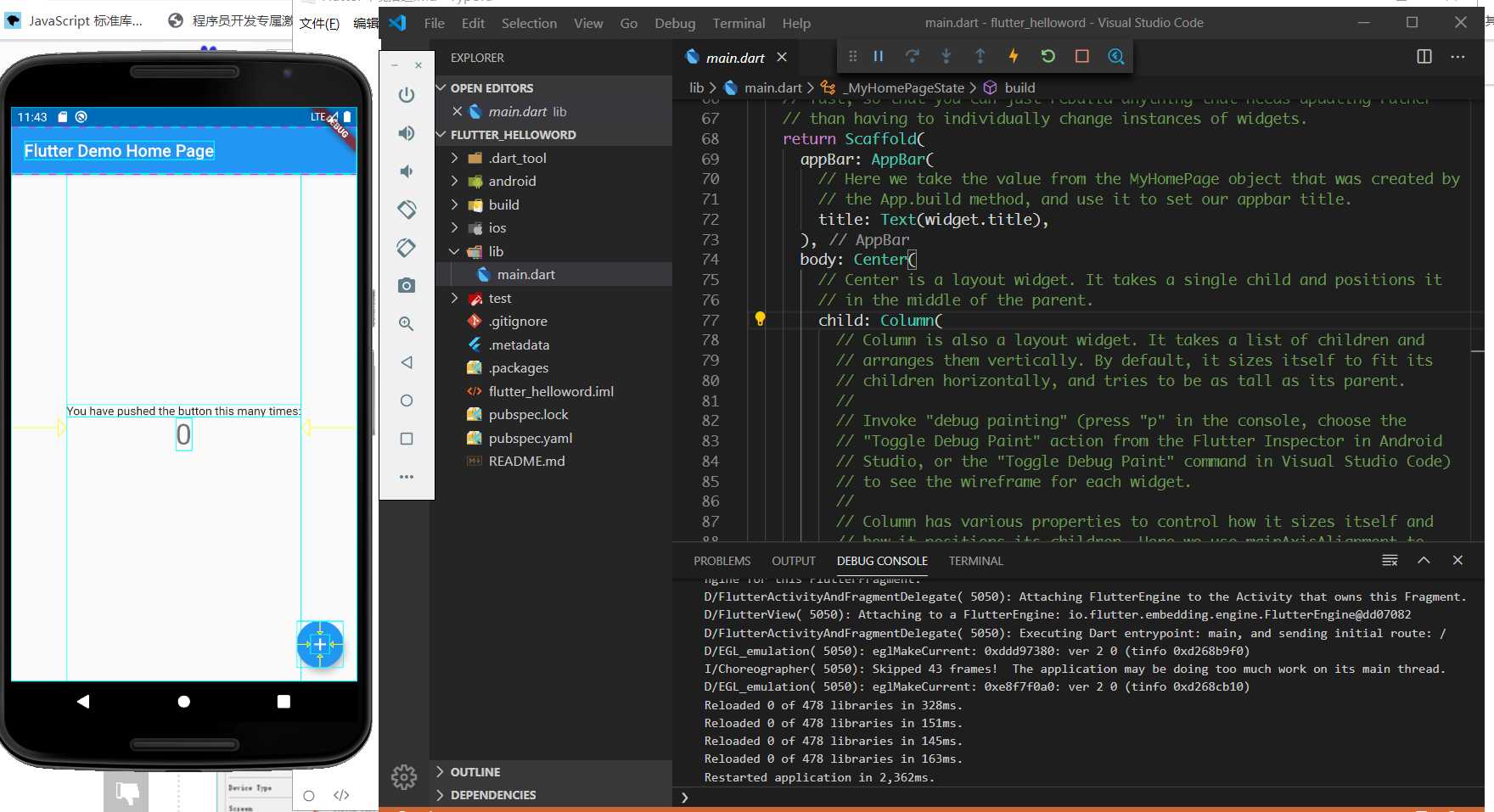
启动成功后界面如下

标签:uri tools png hosted lin ali html start 选项
原文地址:https://www.cnblogs.com/dagger9527/p/12432444.html