标签:ebs img get mic row val jdb index for
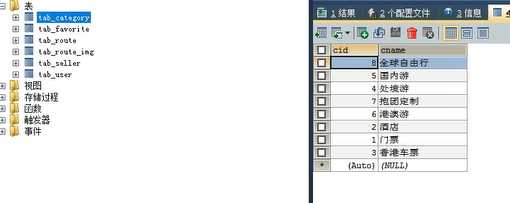
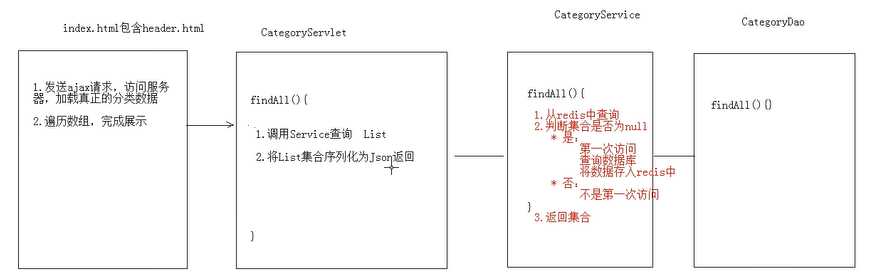
分类数据的展示



public class CategoryDaoImpl implements CategoryDao { private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource()); @Override public List<Category> findAll() { String sql = "select * from tab_category "; return template.query(sql,new BeanPropertyRowMapper<Category>(Category.class)); } }
@WebServlet("/category/*")
public class CategoryServlet extends BaseServlet {
private CategoryService service = new CategoryServiceImpl();
/**
* 查询所有
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void findAll(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.调用service查询所有
List<Category> cs = service.findAll();
//2.序列化json返回
/* ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),cs);*/
writeValue(cs,response);
}
}
//查询分类数据 $.get("category/findAll",{},function (data) { //[{cid:1,cname:国内游},{},{}] var lis = ‘<li class="nav-active"><a href="index.html">首页</a></li>‘; //遍历数组,拼接字符串(<li>) for (var i = 0; i < data.length; i++) { var li = ‘<li><a href="route_list.html?cid=‘+data[i].cid+‘">‘+data[i].cname+‘</a></li>‘; lis += li; } //拼接收藏排行榜的li,<li><a href="favoriterank.html">收藏排行榜</a></li> lis+= ‘<li><a href="favoriterank.html">收藏排行榜</a></li>‘; //将lis字符串,设置到ul的html内容中 $("#category").html(lis); });
标签:ebs img get mic row val jdb index for
原文地址:https://www.cnblogs.com/theShyer/p/12436728.html