标签:image 子菜单 方法 需要 官方 git 显示 ast vue
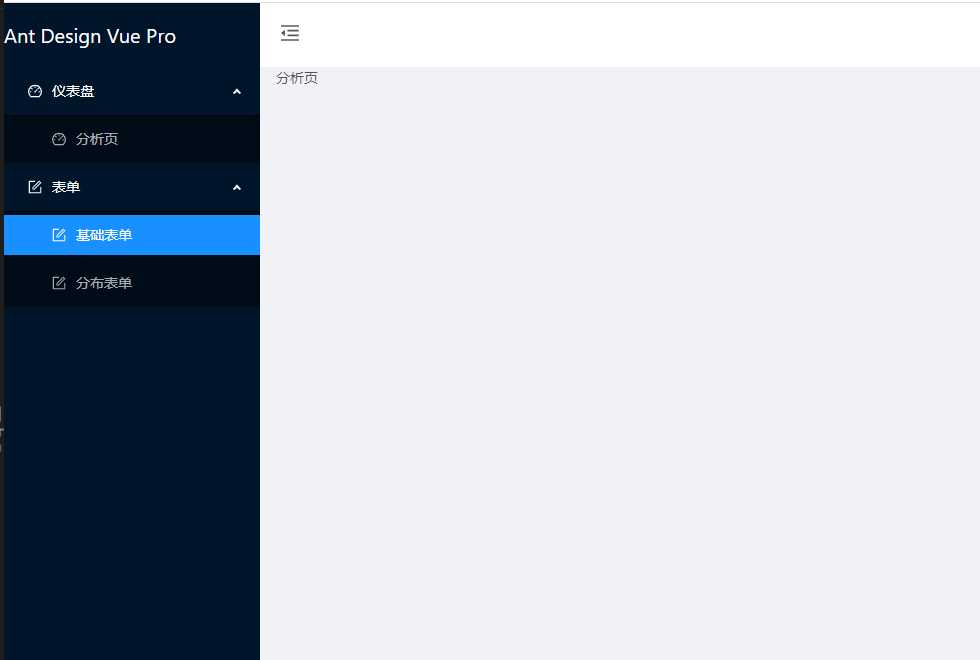
页面效果:

如何实现:
1:分别建立SiderMenu和SubMenu组件
2、去and-desingn-vue的官方文档里copy单文件递归菜单的代码https://www.antdv.com/components/menu-cn/#components-menu-demo-single-file-recursive-menu
将代码拷贝到SiderMenu组件中。
3、将https://github.com/vueComponent/ant-design-vue/blob/master/components/menu/demo/SubMenu.vue里的代码拷贝进SubMenu组件中
4、事先确定好了路由以及数据格式。
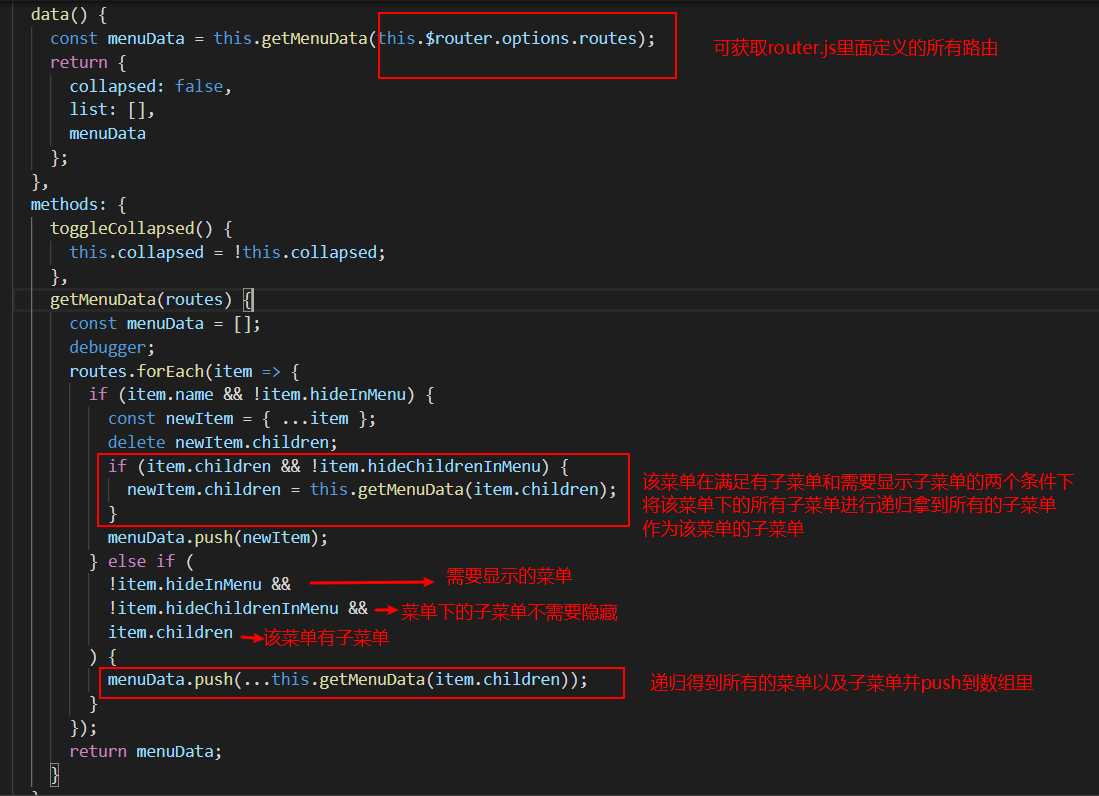
5、在siderMenu中定义好遍历路由的方法(通过递归以及字段的验证来返回需要显示的菜单与其下的所有子菜单)

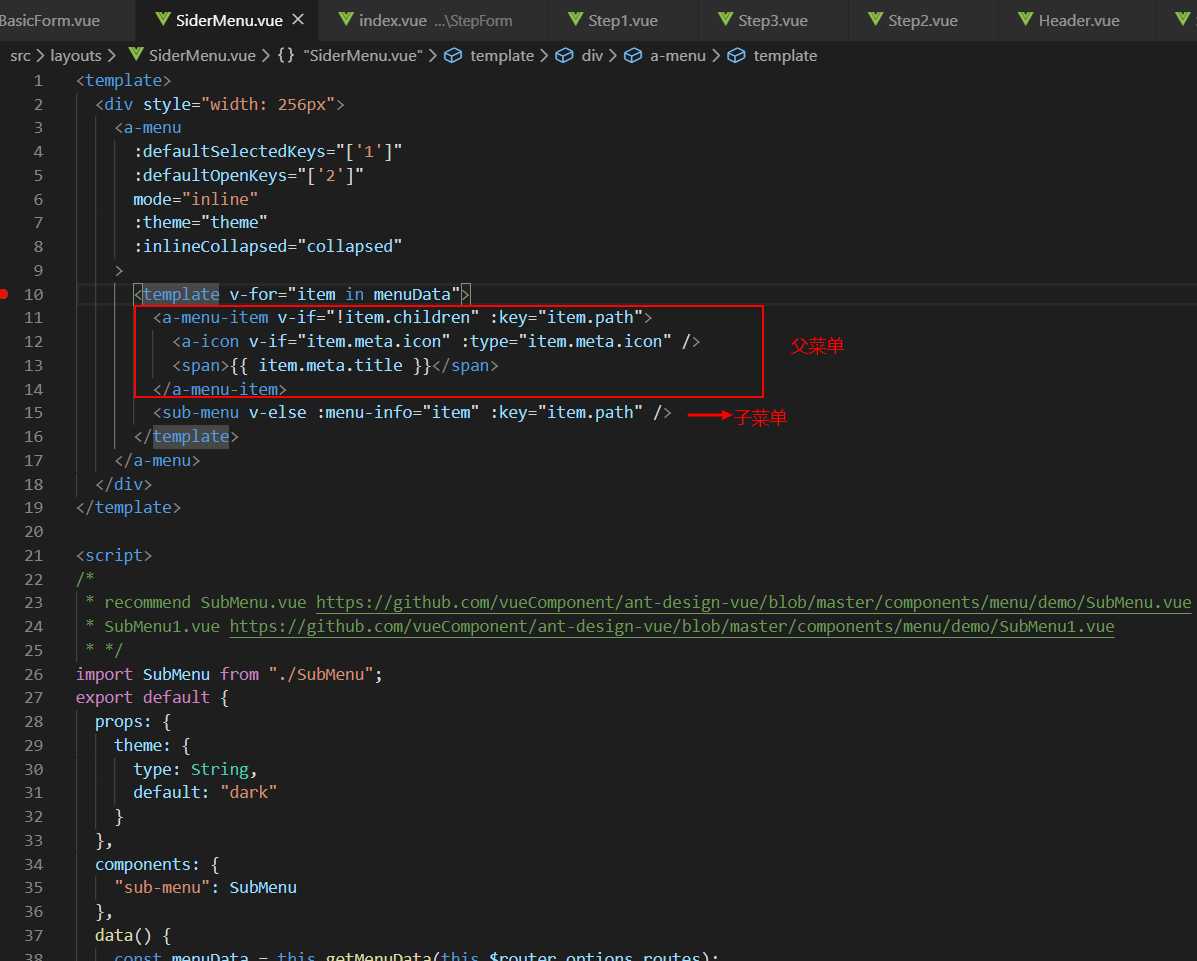
SiderMenu的Templete:

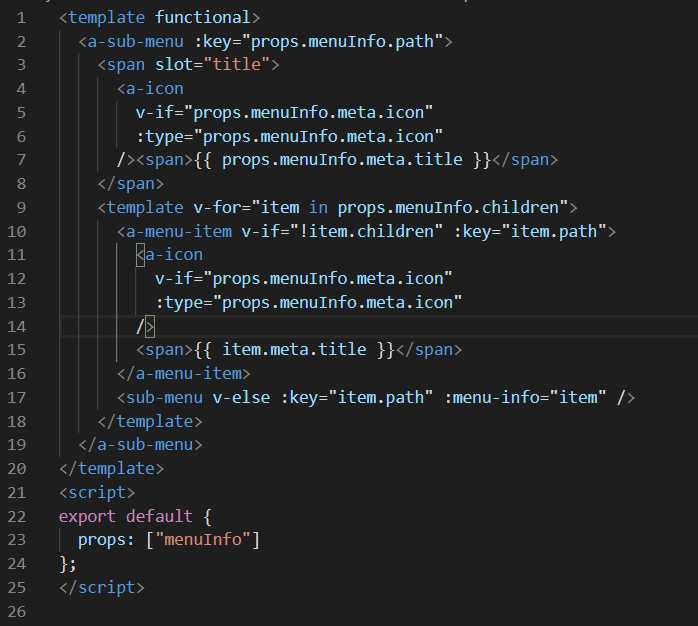
SubMenu的截图:

标签:image 子菜单 方法 需要 官方 git 显示 ast vue
原文地址:https://www.cnblogs.com/clsl/p/12436691.html