标签:升级 过多 空格 一个 检测 直接 router win lin
vue-cli中文文档:https://cli.vuejs.org/zh/guide/#%E8%AF%A5%E7%B3%BB%E7%BB%9F%E7%9A%84%E7%BB%84%E4%BB%B6
今天把vue-cli3的项目升级到了vue-cli4,想着用vue-cli4构建的项目有什么区别,于是就想用vue-cli4构建个新项目看看:
在桌面新建一个文件夹,用vscode打开这个文件夹,在cos窗口输入:
vue create new_app

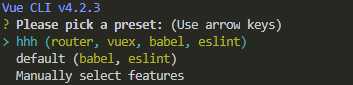
让选择一项预配置:
hhh:选择预设配置为router、vuex、babel、eslint
default:babel、eslint
Manually select features:手动选择配置,这里选择手动选择,其实hhh的预设配置就行,大多项目离不开那几个预设配置

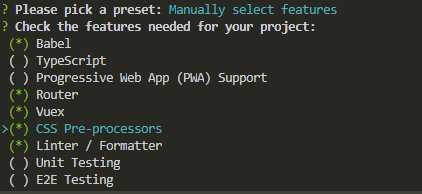
选择了这几项,就比hhh配置多了个css预处理程序
注意,上下方向键时控制上下移动的,空格键是选择对应项的
然后回车,继续执行

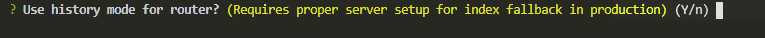
是否使用路由的history模式,看个人及项目,最好一开始就选择history模式,以后不用再更改,不过更改也不麻烦,就直接选择了history模式

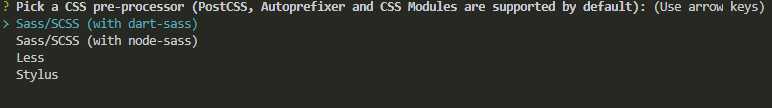
选择一个要用的预处理语言,之前一直使用less,后来发现scss是element-admin框架的依赖css预处理语言,就选择sass吧,选择node-sass

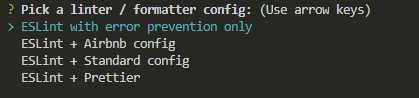
选择哪个ESLint自动化代码格式化检测,分别为,只预防、airbnb配置、标注配置、最高配置,这里选择左后一种最高配置

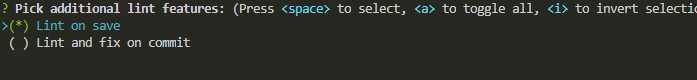
选择代码检测的时机,这里选择在保存代码时检测

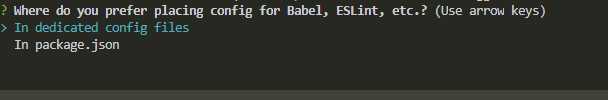
更新换将单独配置的文件放到pakage.json还是放在单独的文件,这里选择单独的文件即可,清晰

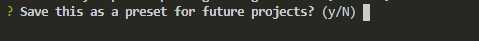
是否把以上设置过的预设配置保存起来,这里不需要,每次创建项目重新选择一遍不麻烦,很快就选择好了,输入n

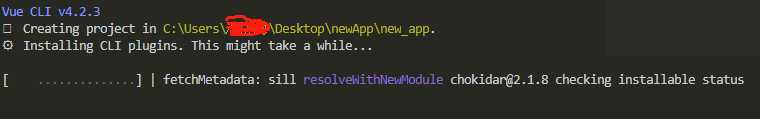
拍回车,就开始创建项目了,耐心等待,安装依赖
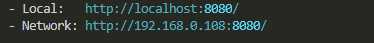
然后跳转到先创建的new_app文件夹下,运行npm run serve即可

就可以在浏览器上访问到项目了
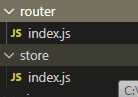
对比一下与之前vue-cli3创建的项目的区别,在文件目录结构上,主要是router和store两个文件有点区别:
vue-cli4的:这种更适合拓展模块,之前用的vuex在一个store.js文件中,代码过多,显的臃肿,这种文件结构更容易后面的模块拓展

vue-cli3的:

两者创建成功项目后同样没有vue.config.js文件,需要手动添加
这和以前相比,表面上看变化不大,但是依赖肯定是最新的
。
标签:升级 过多 空格 一个 检测 直接 router win lin
原文地址:https://www.cnblogs.com/fqh123/p/12442778.html