标签:状态 技术 tag 文本文件 打开 ali 网站 输入 远程仓库
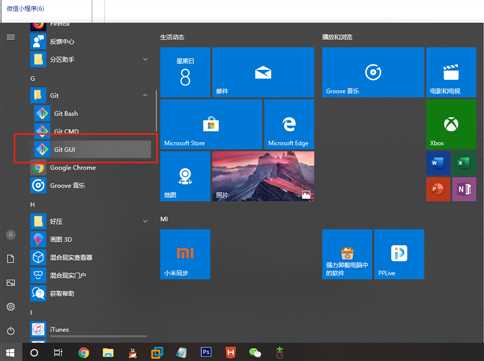
点击开始菜单,然后找到已安装好的Git,打开目录,点击Git GUI即可打开。

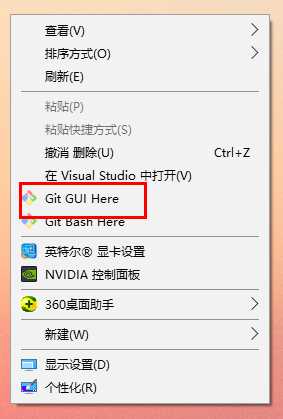
或者在桌面右击一下鼠标,点击Git GUI也可打开:

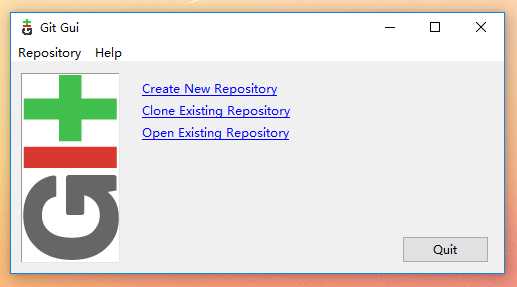
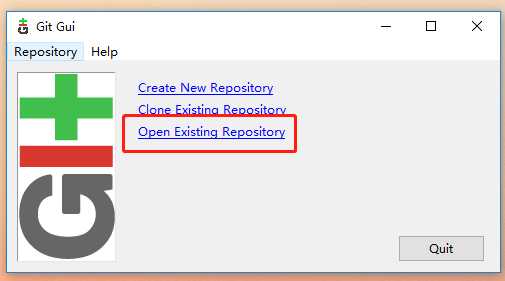
可以看到如下界面,有三个主要的选项,创建一个新仓库、克隆一个已存在的仓库、打开一个已存在的仓库,如下所示:

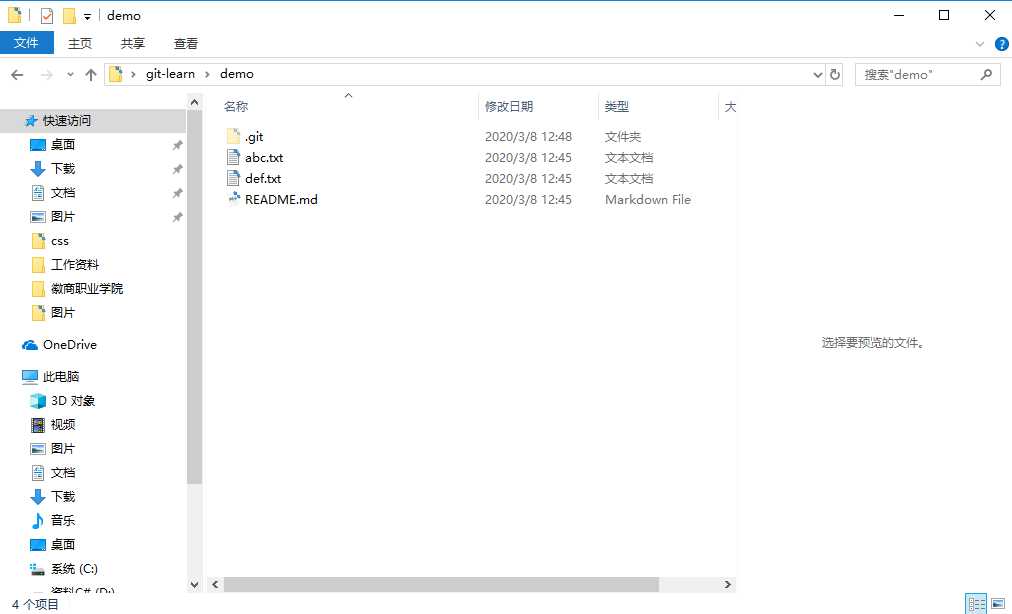
我本地有一个git-learn文件夹,该文件夹下有一个demo仓库,如下所示:

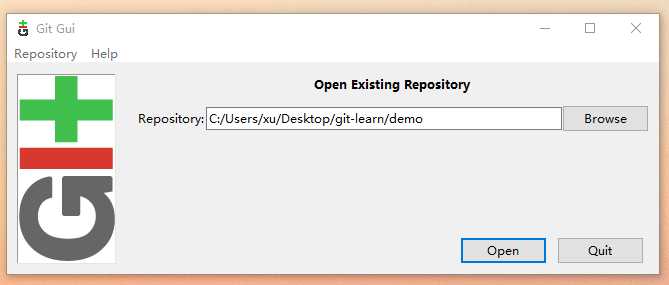
点击Git GUI中的打开已存在仓库选项,然后输入仓库的路径,即可打开:


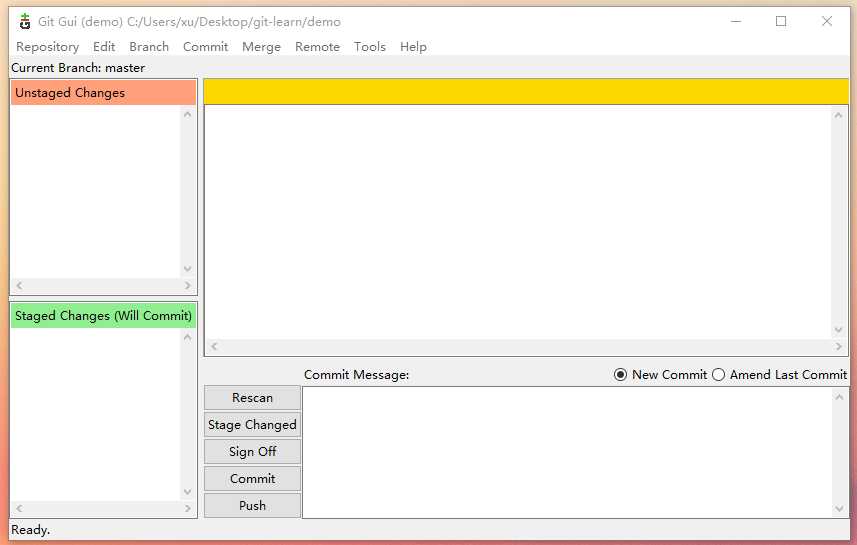
这样就重新打开了,主界面有三个区域,Unstaged Changess 是工作区,Staged Changes(Will Commit)是暂存区。

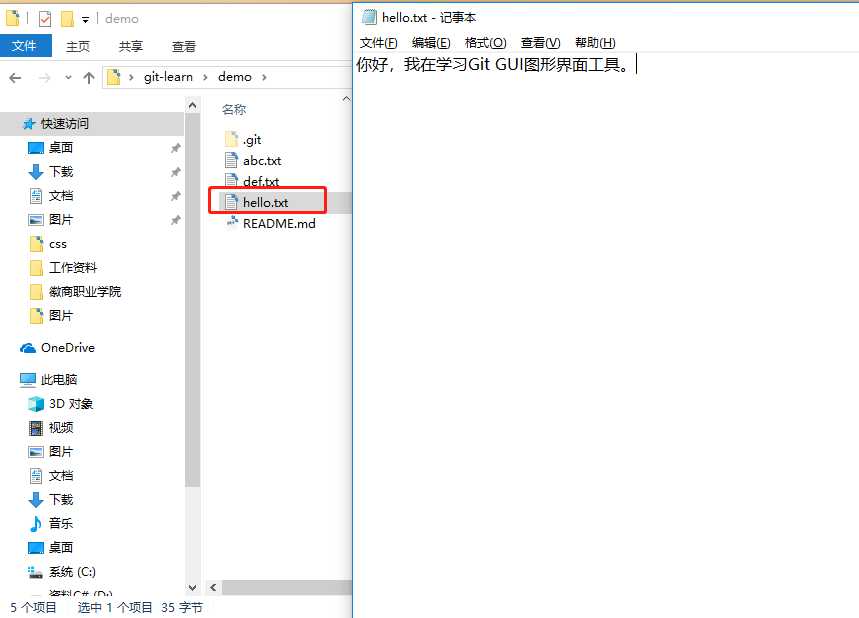
新建一个hello.txt文本文件,并写入一些内容:

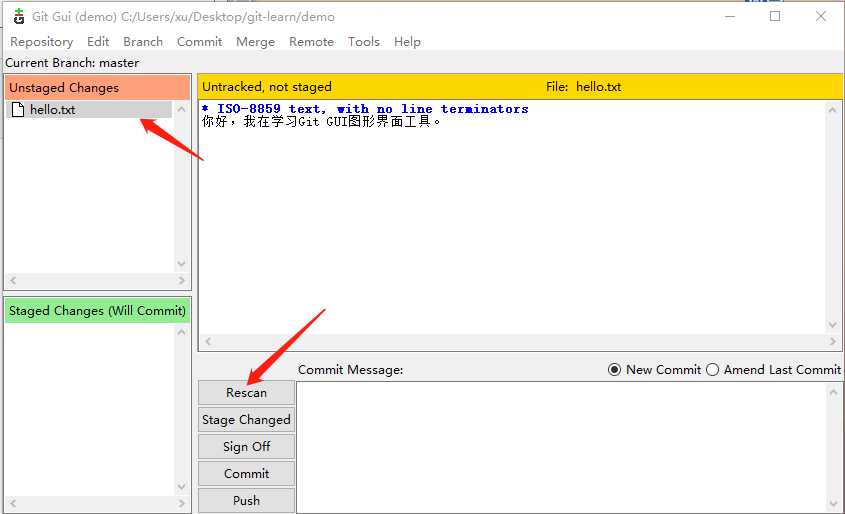
点击Rescan按钮,即可查看最新仓库状态,如下,所示,我们在Git GUI工具中,查看到了未跟踪的文件 hello.txt

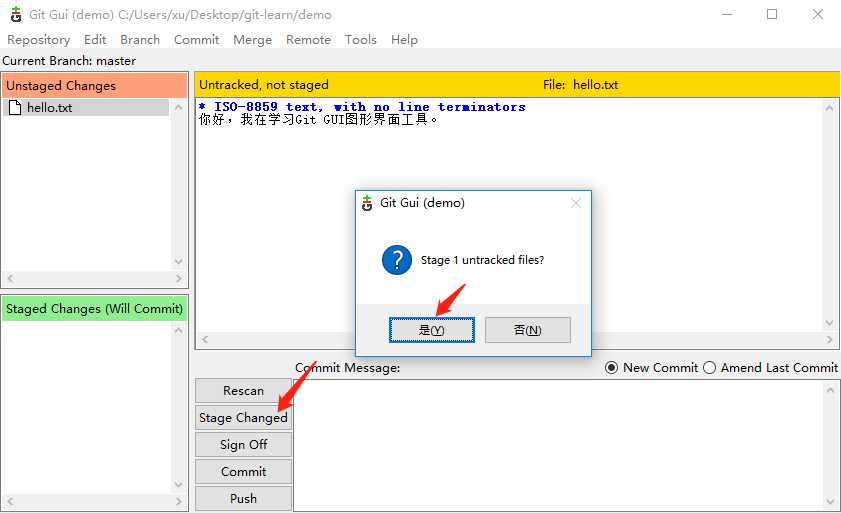
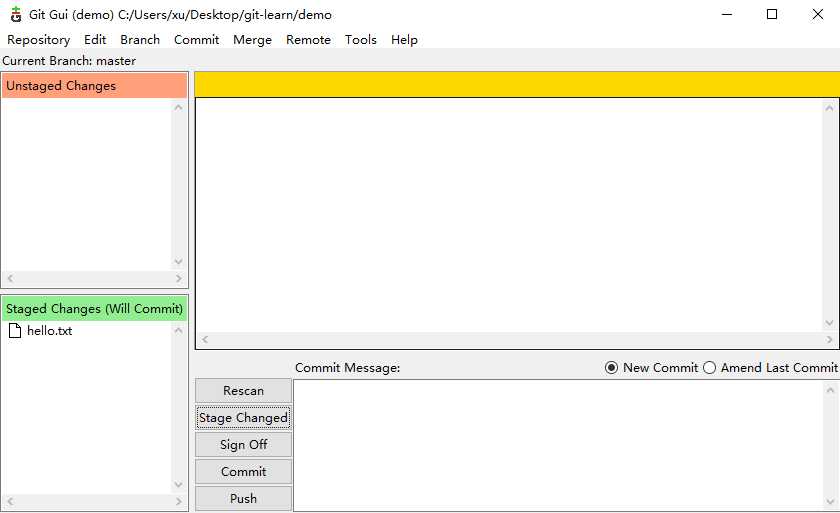
点击Stage Changed 按钮,然后在提示中点是,即可把文件放进暂存区。


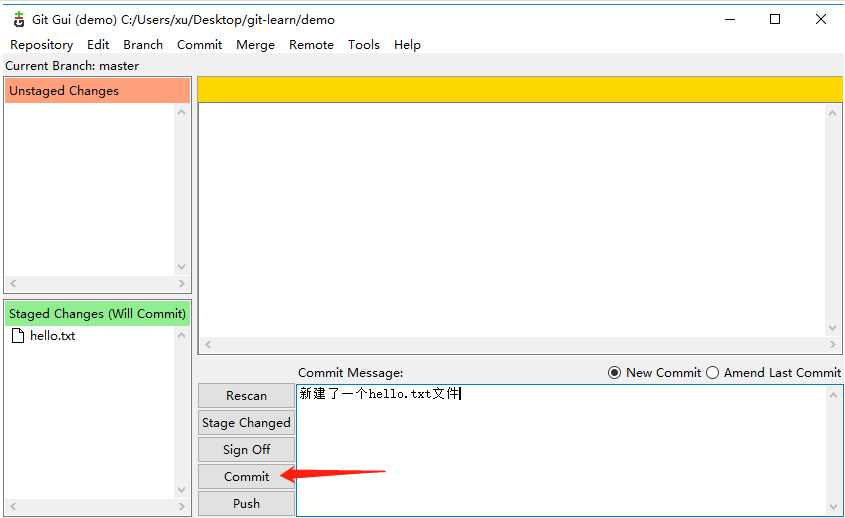
在Commit Message框里写入提交备注信息,然后点击Commit按钮,即可完成一次提交。

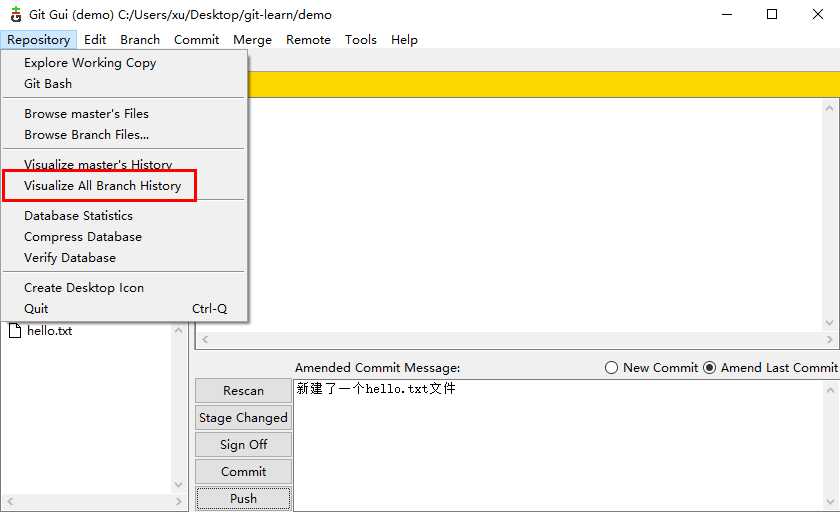
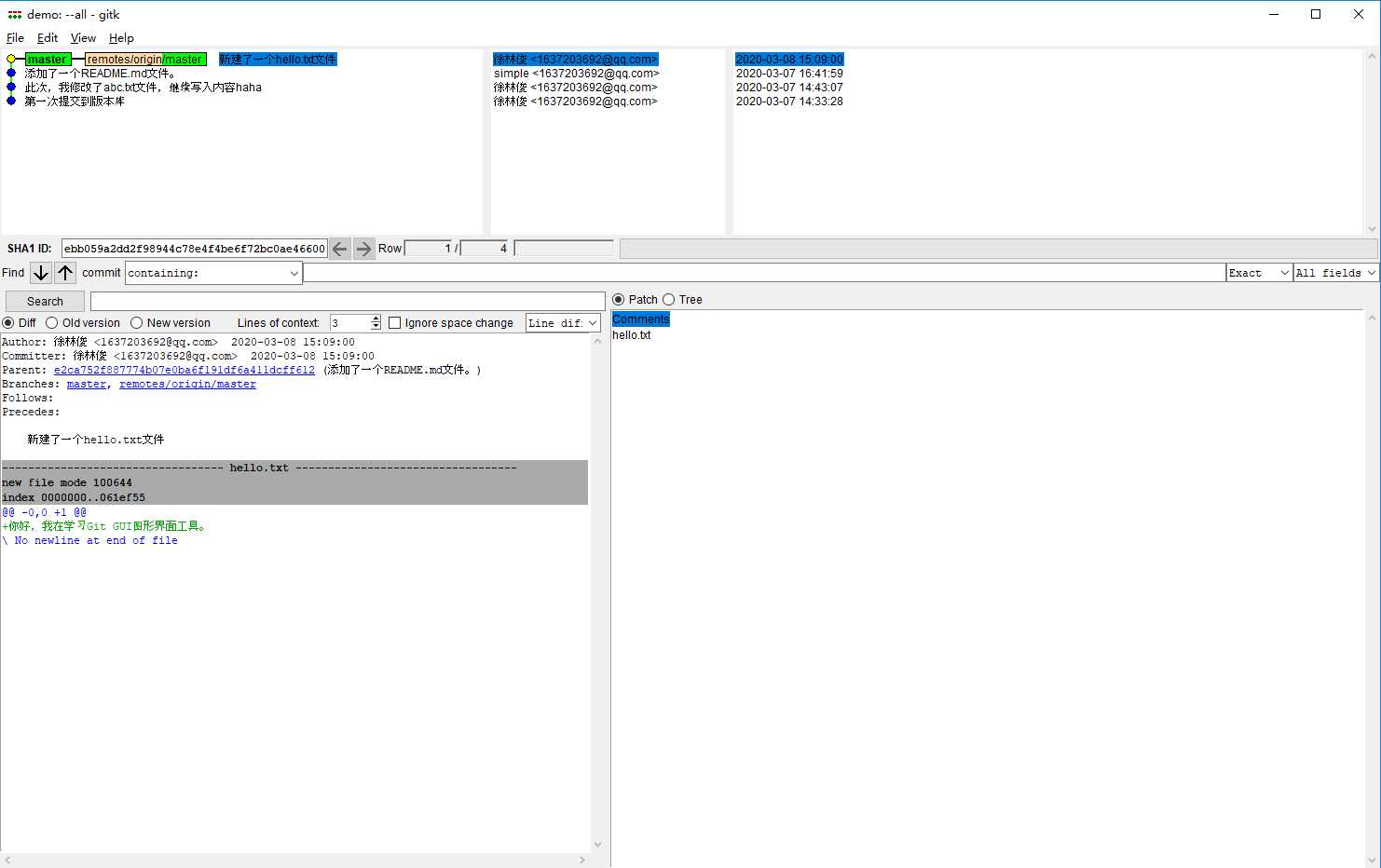
点击Repository → Visualize All Branch History即可查看。


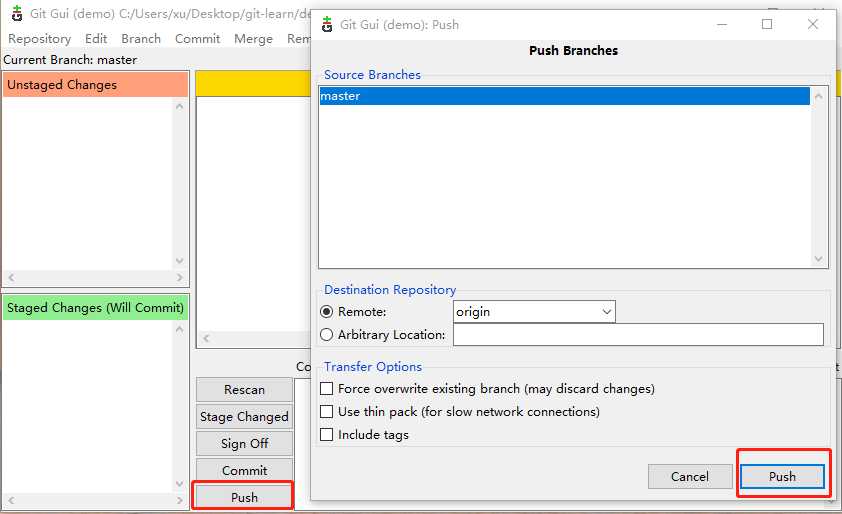
点击push按钮,然后再次点击push,即可推送,在推送过程中可能会提示输入用户名和密码,输入一下即可。

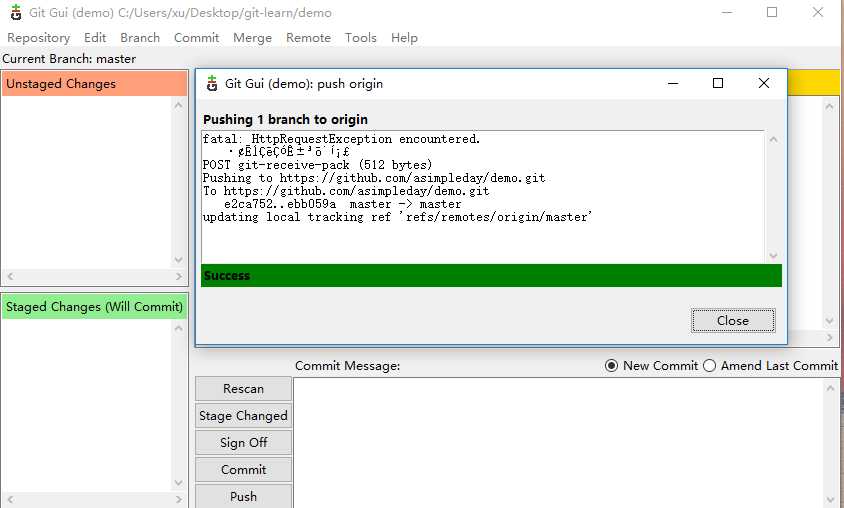
过一会儿, 出现如下界面,说明推送成功。

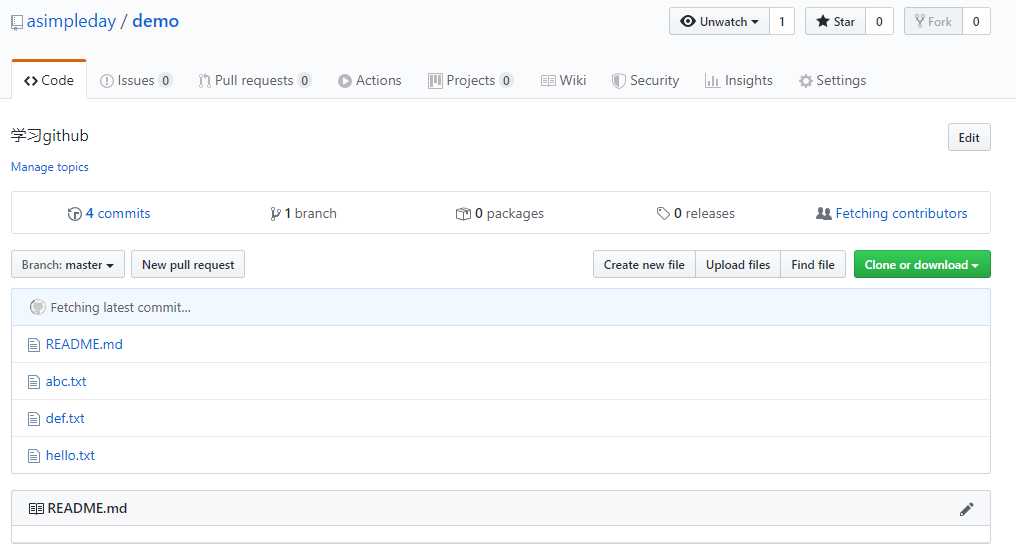
再次,查看github网站该仓库主页,发现提交已经更新。

github学习之旅(七)—— Git GUI(图形界面工具)
标签:状态 技术 tag 文本文件 打开 ali 网站 输入 远程仓库
原文地址:https://www.cnblogs.com/xulinjun/p/12442670.html