标签:为我 工具 验证 ack 查询 密码 如何使用 pre 操作
在上一篇:使用Postman工具做接口测试(二)——环境变量与请求参数格式文中讲了http请求一些基本配置与使用,实现了接口的调用,接口测试并没结束。当我们调用一个接口后,需要对其实际结果与预期结果进行判断,如果一致,则成功,反之,则失败。还有实际项目中,单一接口很少,通常是有关联的业务接口测试,比如下单操作,会调用商品信息接口,而我们在请求下单接口的时候,前提是获取商品信息接口是正常的,否则无法下单。
下面我会以登录为例,来讲如何利用postman提取上一个接口返回数据,并且放到当前接口来使用。
下面以登录接口为例,讲一下postman如何使用参数提取,可以通过Fiddler工具对系统登录操作进行抓包分析,本文是以公司登录接口为例,出于保密考虑,有些地方不够敞开,敬请谅解。
抓包后,我们得到一些参数,除登录的账户、密码,还有一些其他参数,最重要的是动态参数,什么是动态参数?就是每次登录它都会变化,加密方式是固定的,但是动态参数一定是变化的,所以找到动态参数得获取方式,是最关键的。
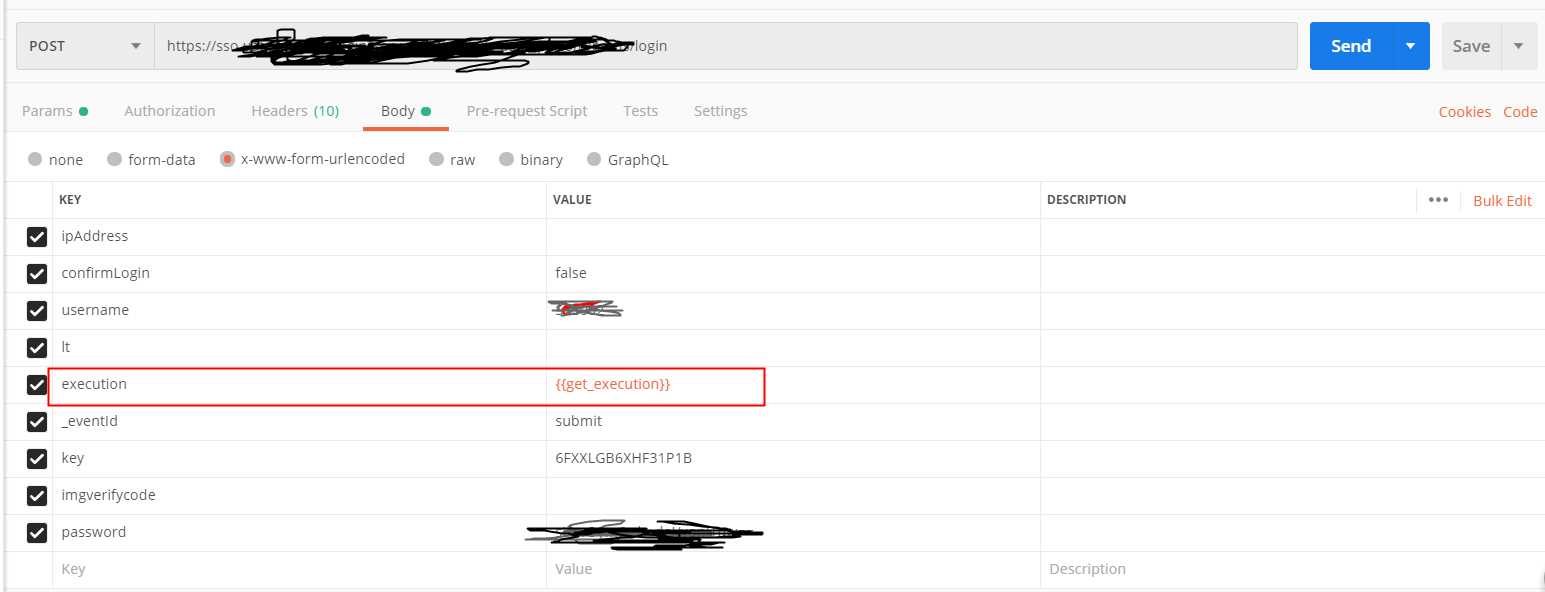
请看图:

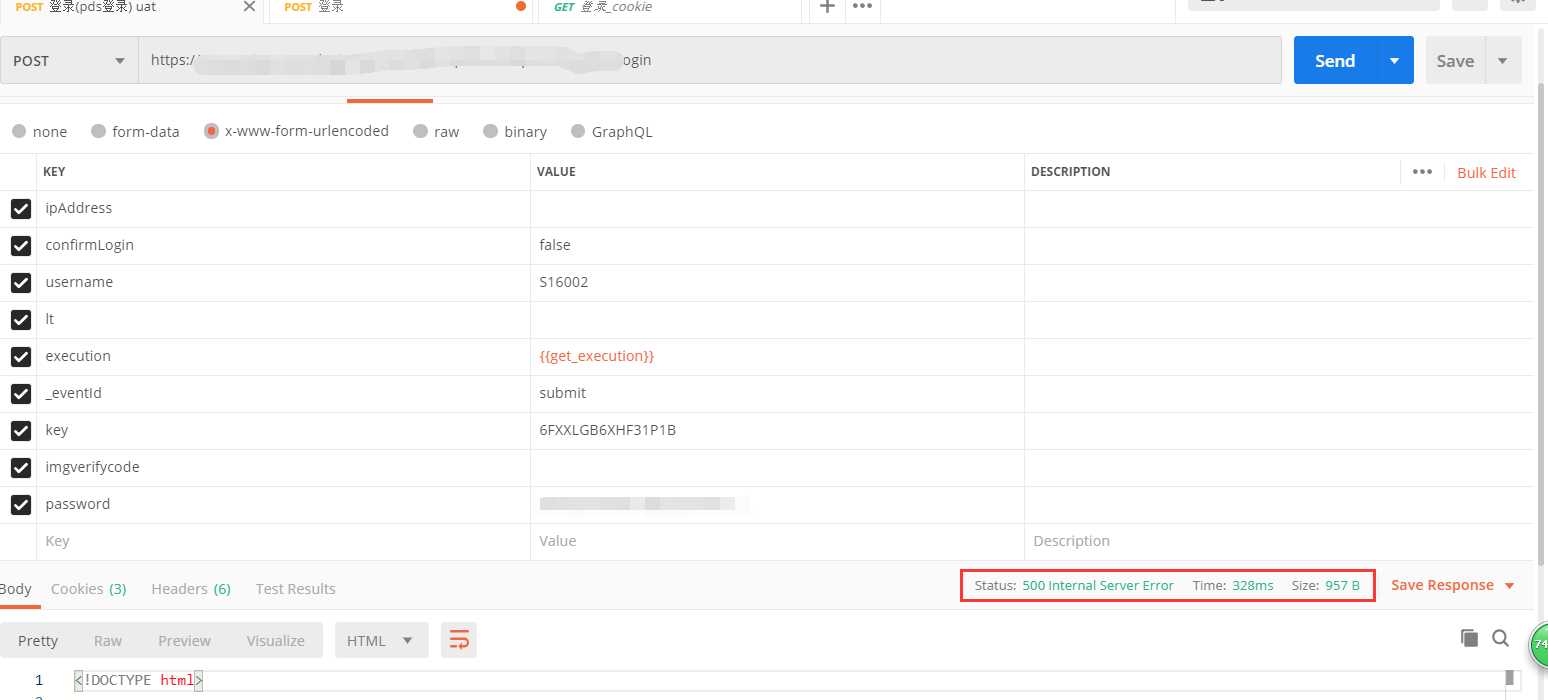
这是一个登录的接口,是302,它通过重定向,最终会跳到登录url上面,返回200。这里显然execution参数是动态的,我是已经参数化,从上个接口获取的。先看不执行上一个接口,只执行这个登录接口的效果:

图中可以看到,返回的是500,服务器错误,因为{{get_execution}}获取不到值。
ps:登录接口是post方法!
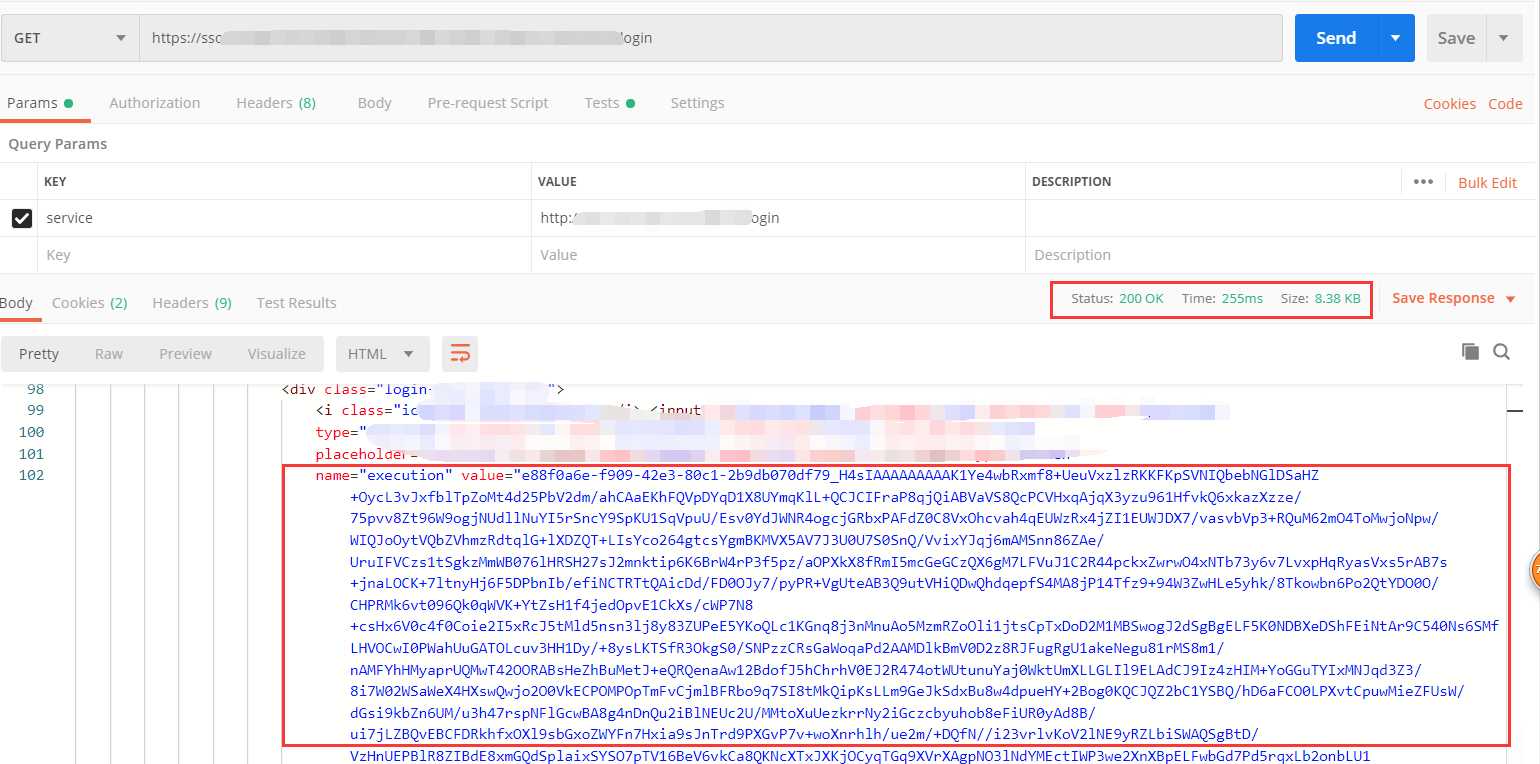
那么想得到值,必须先调上个接口获取execuion的值。首先通过Get方法获取到动态参数execution,如图:

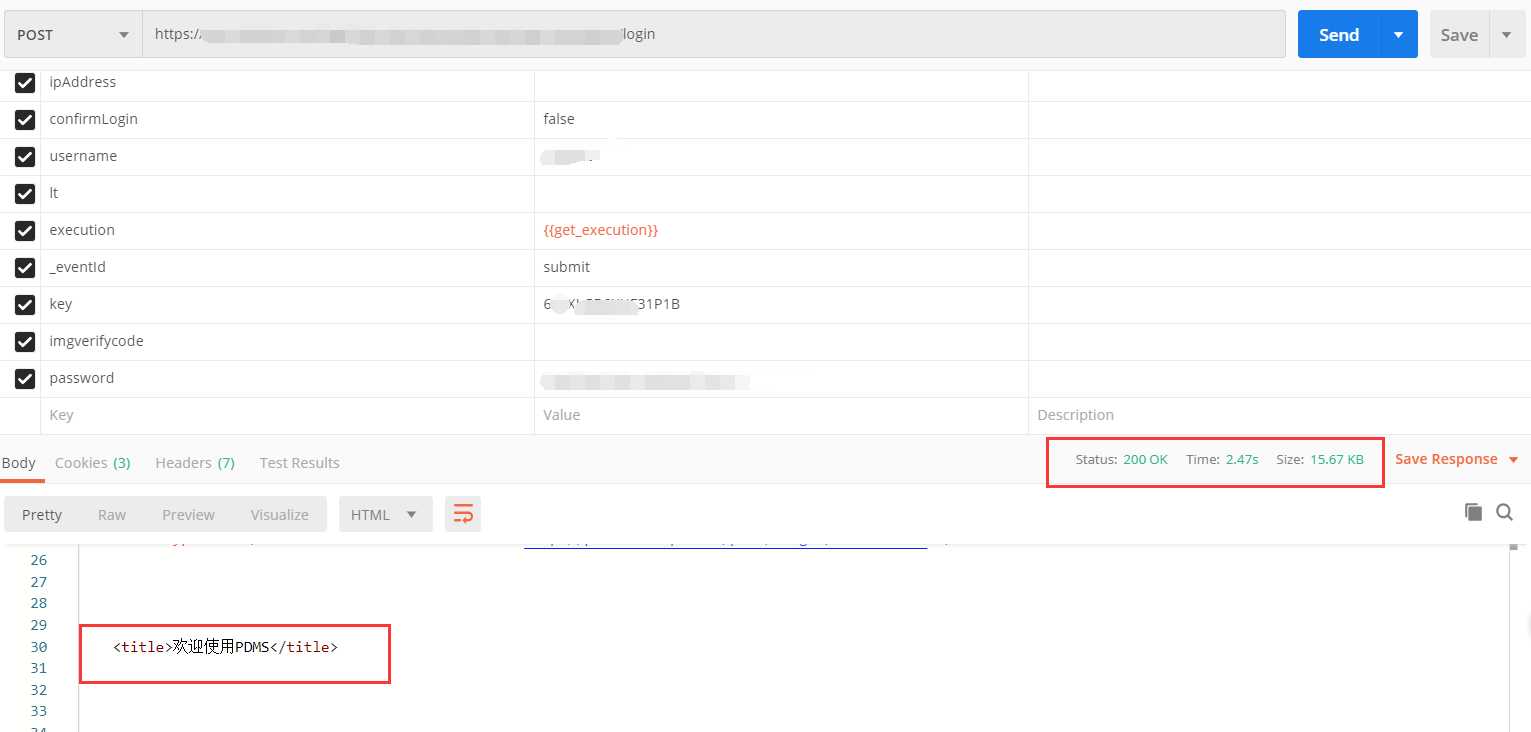
拿到动态参数execution的值后,就可以执行登录接口:

图中已经登录成功,返回状态码200。
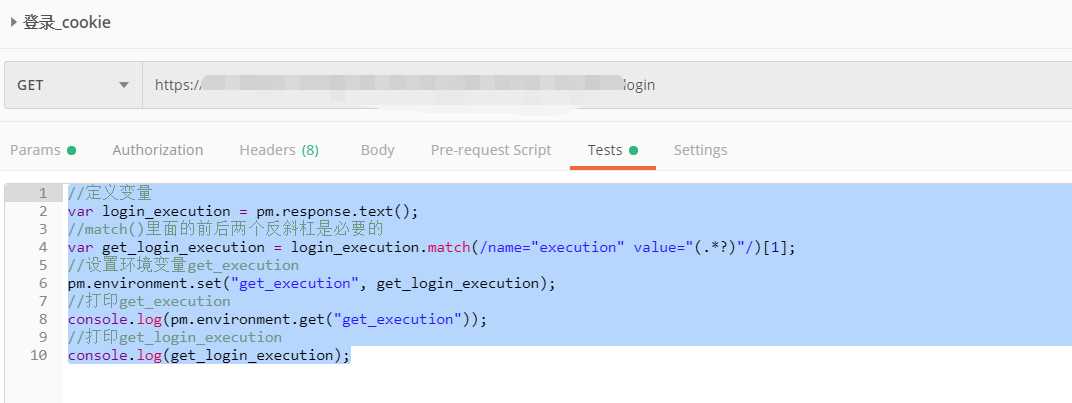
下面介绍方法,在界面中找到Tests,我的第一篇文章已经介绍了这个功能是干什么用的,如不清楚,请从头看。然后,编写提取参数的JS代码:
//定义变量
var login_execution = pm.response.text();
//match()里面的前后两个反斜杠是必要的
var get_login_execution = login_execution.match(/name="execution" value="(.*?)"/)[1];
//设置环境变量get_execution
pm.environment.set("get_execution", get_login_execution);
//打印get_execution
console.log(pm.environment.get("get_execution"));
//打印get_login_execution
console.log(get_login_execution);

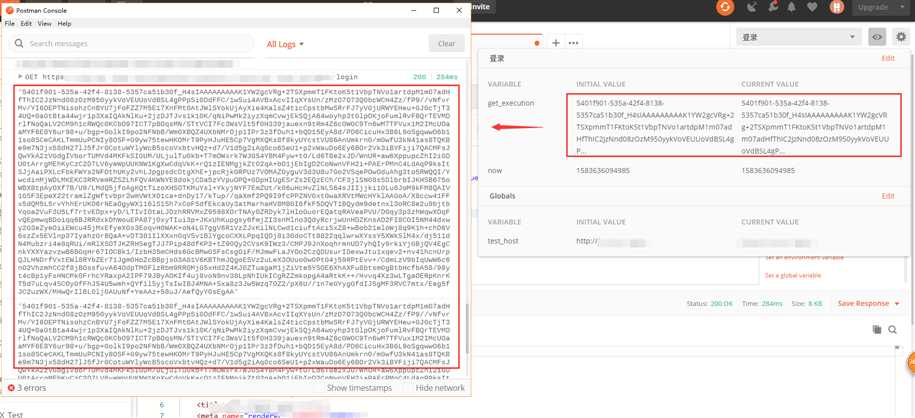
在环境变量中,添加变量名称:get_execution,打开控制台console,运行接口,获取参数,如图:

因为我打印输出了两次,左图中所以显示两次,右图需要设置get_execution变量为环境变量,因为第二个接口需要使用,当前和初始值不需要填,运行脚本,获取到的值,自动填进去。
然后执行登录接口后,就会带着这个参数请求。
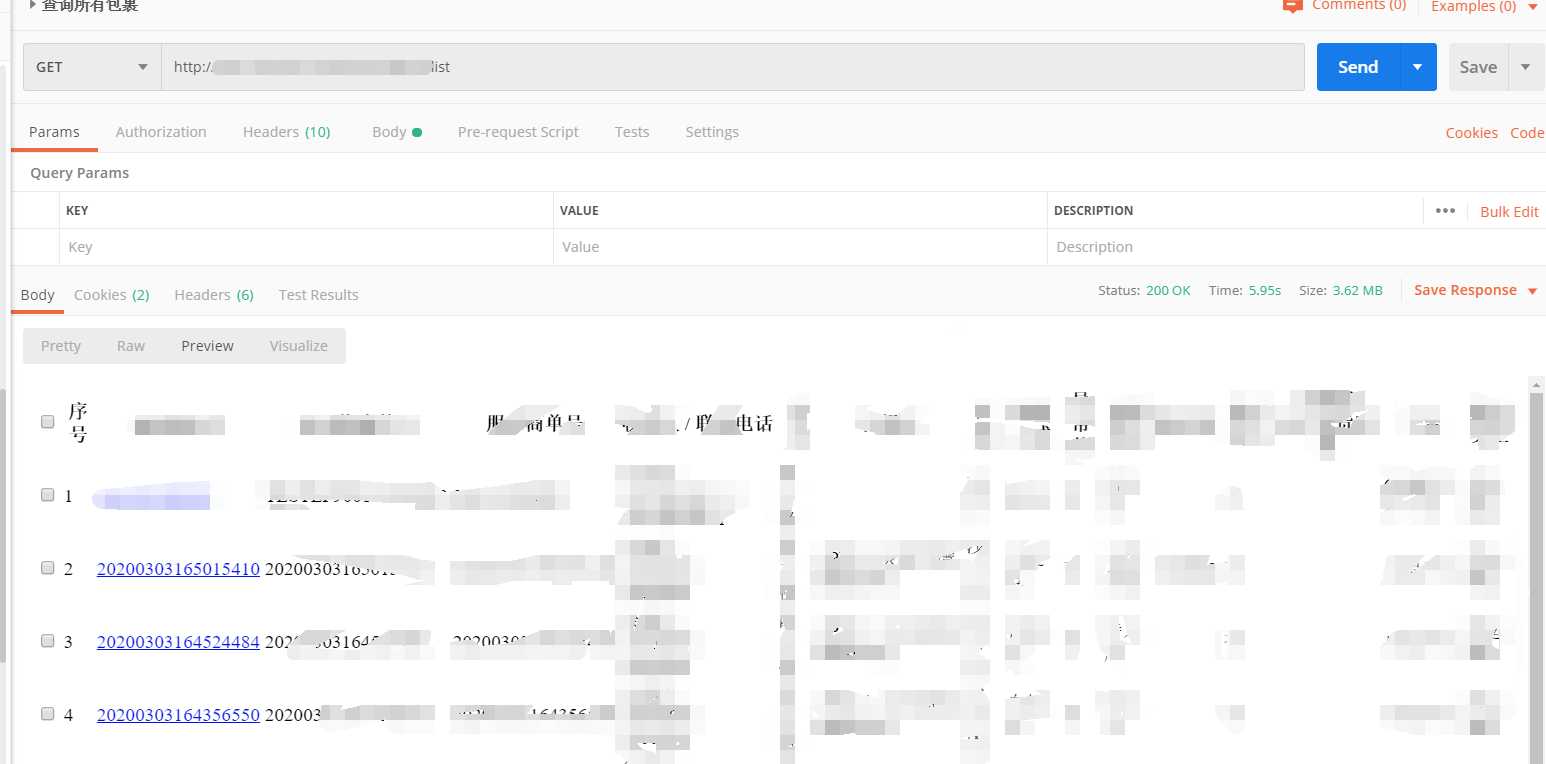
下面来验证登录是否成功,可以模拟请求登录后的一些操作,如图:

这是一个登录后,查询列表的页面。
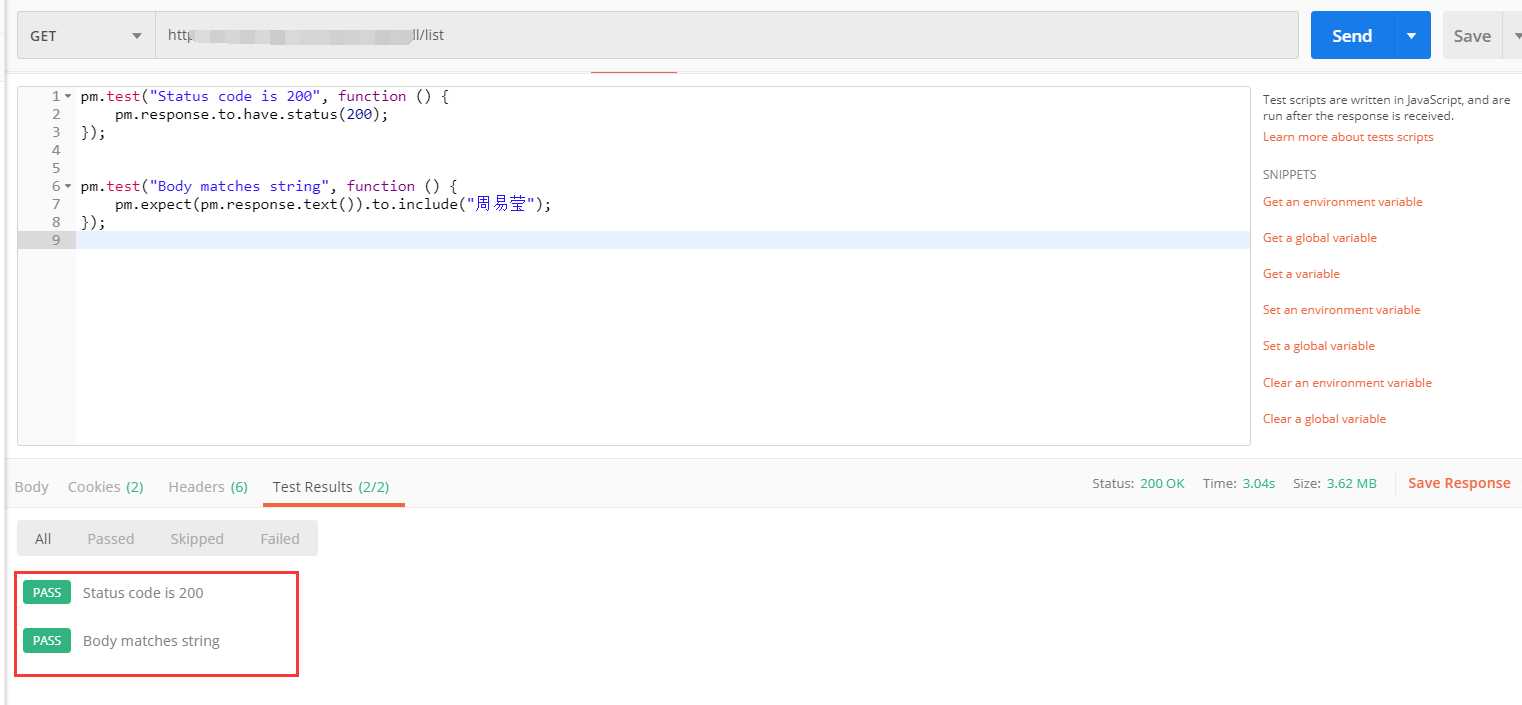
刚才我们是登录成功了,但是我们在实际接口测试过程中,如果接口很多,我们不可能通过肉眼每个接口点开去看它的状态码和返回数据,这个时候断言就派送用场了,就拿上面那个登录后查询列表的接口为例,我们知道可以查到数据,现在换一种方式,通过断言来判断是否查询成功。
注意:断言是调用接口之后,才去执行的,所以代码同样是写在Tests里面。
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
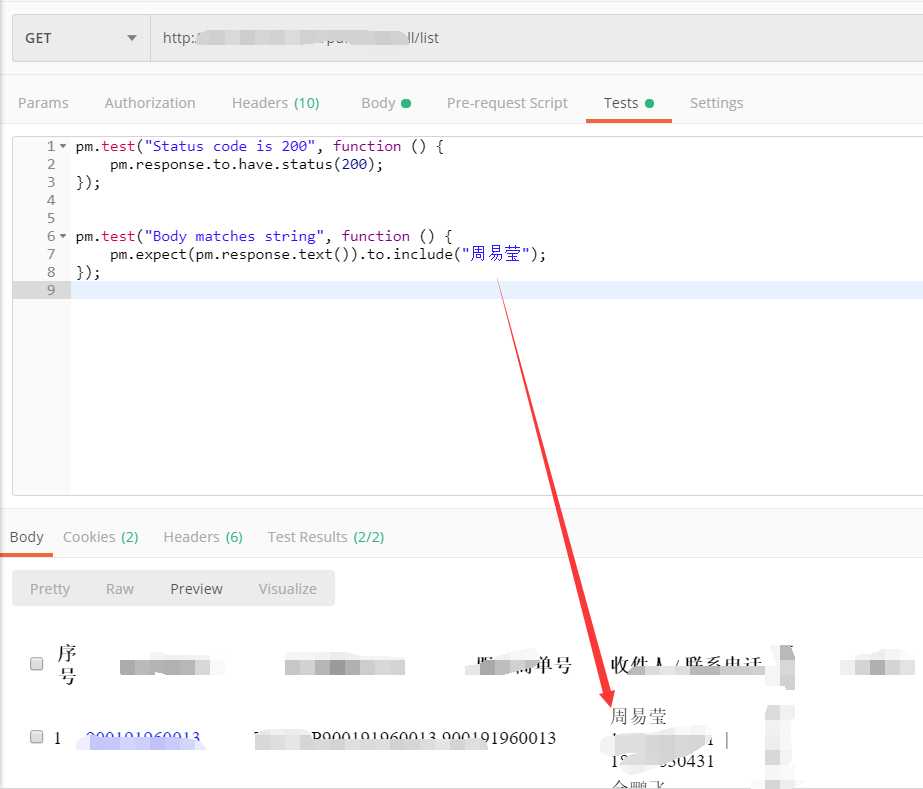
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("周易莹");
});

查看一下结果对比:

如果接口返回数据中包含:"周易莹" , 并且状态码是200,就表示成功了,反之,则登录失败,因为这个接口不登录是无法请求。
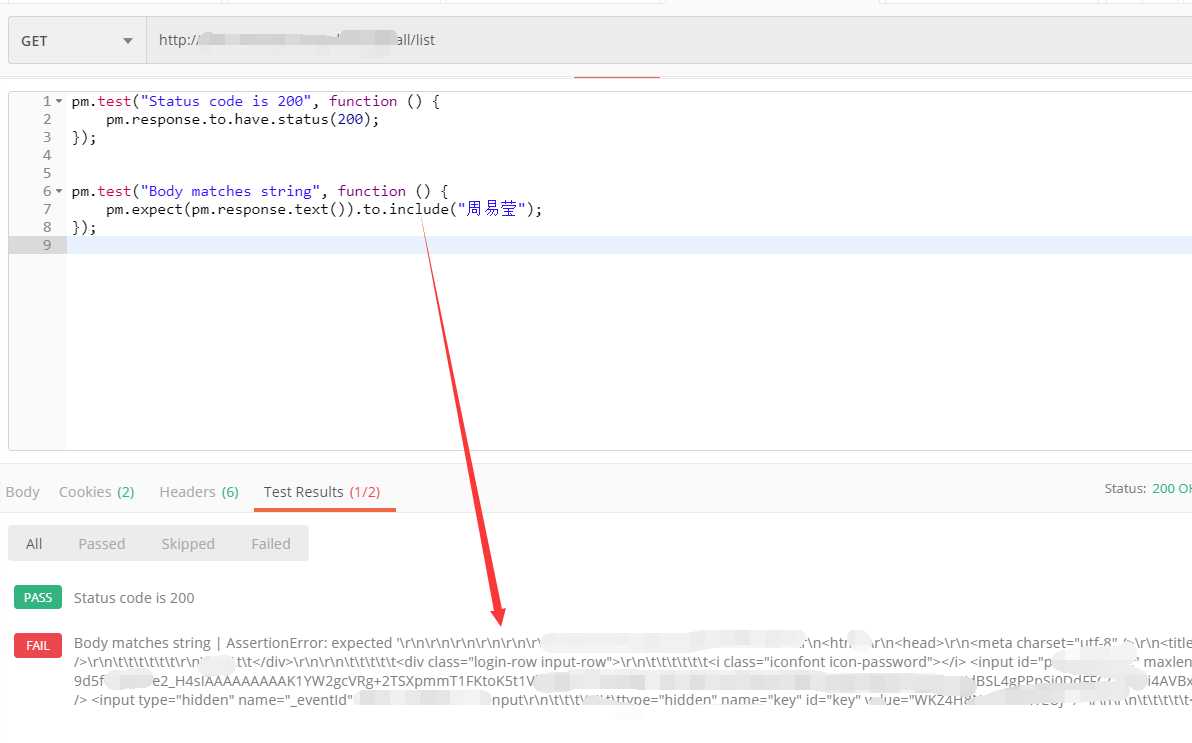
现在演示一下,没有登录,去调这个接口看看:

以上就是Postman接口测试中断言和关联的实例,如果本文对你有一点帮助,请给小编一个赞以示鼓励,谢谢。后面讲初始化接口数据、测试用例集、测试报告。
标签:为我 工具 验证 ack 查询 密码 如何使用 pre 操作
原文地址:https://www.cnblogs.com/liudinglong/p/12445782.html