标签:semi 技术 mic 文件 图片 mac sub 强制 clu


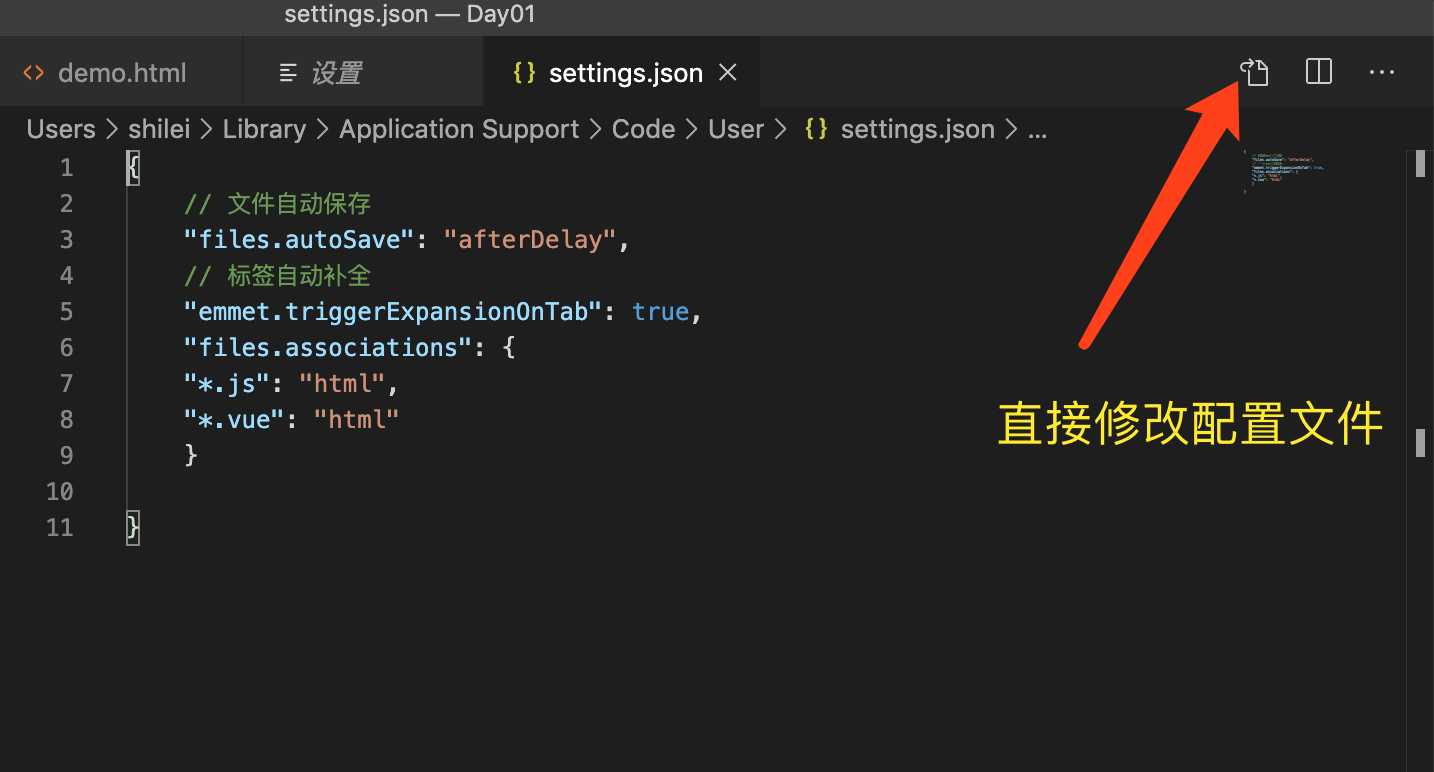
// 标签自动补全
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
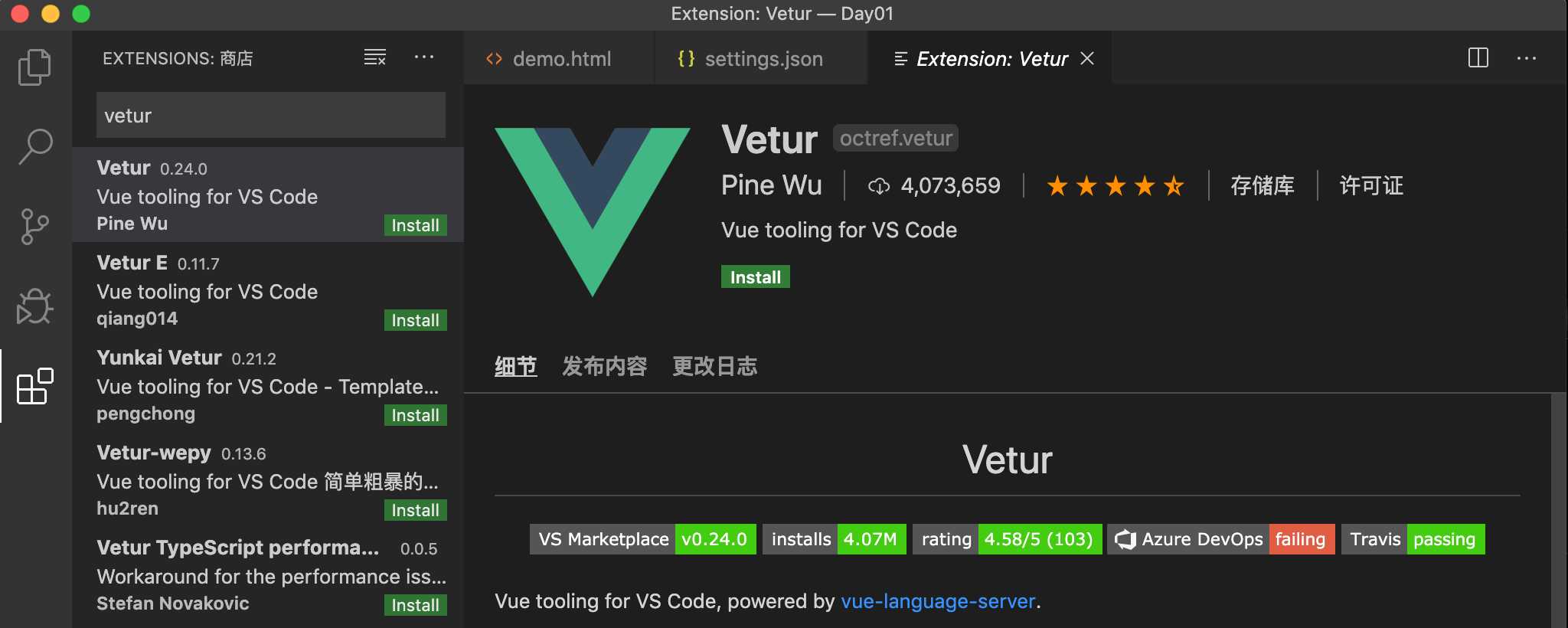
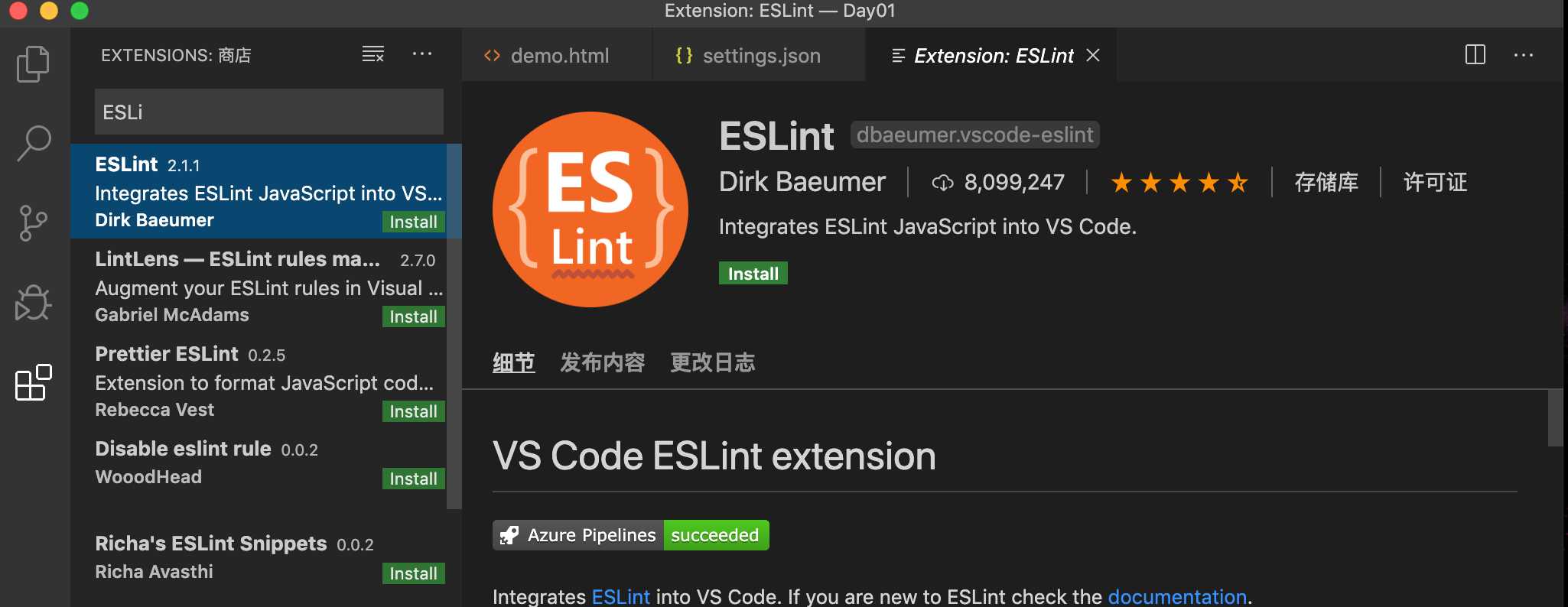
}Vetur、ESLint、Prettier、Vue 2 Snippets




npm install -g eslint{
// 解决MAC环境中CPU高占用的问题
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/tmp": true,
"**/node_modules": true,
"**/bower_components": true,
// "**/dist": true
},
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/**": true,
"**/tmp/**": true,
"**/bower_components/**": true,
// "**/dist/**": true
},
"files.autoGuessEncoding": true,
// 文件自动保存
"files.autoSave": "afterDelay",
// 标签自动补全
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.ejs": "html",
"*.js": "html",
"*.vue": "html",
"*.html": "html"
},
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
// "eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
// "prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
}标签:semi 技术 mic 文件 图片 mac sub 强制 clu
原文地址:https://www.cnblogs.com/leoshi/p/12447990.html