标签:style blog http io color ar os java for
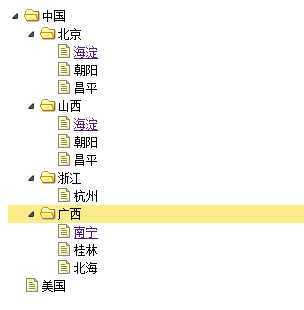
1 <div data-options="region:‘center‘,title:‘FastQ‘" 2 style="overflow: hidden;"> 3 <ul id="tt" class="easyui-tree"> 4 <li><span>中国</span> 5 <ul> 6 <li><span>北京</span> 7 <ul> 8 <li><span><a href="#">海淀</a></span></li> 9 <li><span>朝阳</span></li> 10 <li><span>昌平</span></li> 11 </ul></li> 12 <li><span>山西</span> 13 <ul> 14 <li><span><a href="#">海淀</a></span></li> 15 <li><span>朝阳</span></li> 16 <li><span>昌平</span></li> 17 </ul></li> 18 <li><span>浙江</span> 19 <ul> 20 <li><span>杭州</span></li> 21 </ul></li> 22 <li><span>广西</span> 23 <ul> 24 <li><span><a href="#">南宁</a></span></li> 25 <li><span>桂林</span></li> 26 <li><span>北海</span></li> 27 </ul></li> 28 </ul></li> 29 <li><span>美国</span></li> 30 </ul> 31 </div>
效果图

jsp代码
1 <ul id="tt"></ul> 2 <!-- 定义空的ul,通过javascript加载实现 --> 3 <script type="text/javascript"> 4 $(‘#tt‘).tree({ 5 url:‘tree_data.json‘ 6 }); 7 </script>
json代码
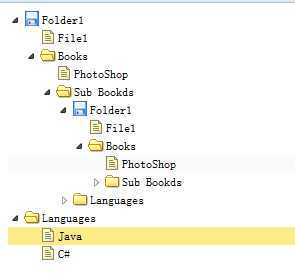
1 [{ 2 "id":1, 3 "text":"Folder1", 4 "iconCls":"icon-save", 5 "children":[{ 6 "text":"File1", 7 "checked":true 8 },{ 9 "text":"Books", 10 "state":"open", 11 "attributes":{ 12 "url":"/demo/book/abc", 13 "price":100 14 }, 15 "children":[{ 16 "text":"PhotoShop", 17 "checked":true 18 },{ 19 "id": 8, 20 "text":"Sub Bookds", 21 "state":"closed" 22 }] 23 }] 24 },{ 25 "text":"Languages", 26 "state":"closed", 27 "children":[{ 28 "text":"Java" 29 },{ 30 "text":"C#" 31 }] 32 }]
效果图

每个节点可以包含以下属性:
ID:节点ID,这是加载远程数据的重要
正文:节点的文本显示
状态:节点状态,“打开”或“关闭”,默认是“开放的”。当设置为“关闭”,节点具有子节点,并将它们加载从远程站点
检查:检查指示节点选择。
属性:自定义属性可以被添加到一个节点
孩子:数组定义一些孩子节点的节点
<ul class="easyui-tree" data-options="url:‘get_data.php‘"></ul>
|
名称 |
类型 |
说明 |
默认值 |
|
url |
string |
获取远程数据的 URL 。 |
null |
|
method |
string |
获取数据的 http method 。 |
post |
|
animate |
boolean |
定义当节点展开折叠时是否显示动画效果。 |
false |
|
checkbox |
boolean |
定义是否在每个节点前边显示 checkbox 。 |
false |
|
cascadeCheck |
boolean |
定义是否级联检查。 |
true |
|
onlyLeafCheck |
boolean |
定义是否只在叶节点前显示 checkbox 。 |
false |
|
dnd |
boolean |
定义是否启用拖放。 |
false |
|
data |
array |
加载的节点数据。 |
null |
|
lines |
boolean |
显示线条 |
false |
|
queryParams |
object |
额外的参数将发送到服务器时,要求远程数据。从1.4版本可用。 |
{} |
|
loader |
function(param,success,error) |
如何设置从远程服务器加载数据。这个动作可以中止,返回false。这个函数需要以下参数: 参数:参数传递到远程对象到服务器。 成功的回调函数(日期):为检索数据时,是会成功的。 错误:函数(回调),将被称为当无法检索数据。 |
json loader |
|
loadFilter |
function(data,parent) |
过滤后的数据返回到显示。返回的数据是在标准的树格式。此功能需要下列参数: 数据:原始数据加载。 父节点:DOM对象,显示父节点。 |
|
很多事件的回调函数需要 ‘node‘ 函数,它包含下列特性:
|
名称 |
参数 |
说明 |
|
onClick |
node |
当用户点击一个节点时触发, node 参数包含下列特性: id:节点的 id text:节点的文字 checked:节点是否被选中 attributes:节点自定义属性 target:被点击目标的 DOM 对象 |
|
onDblClick |
node |
当用户双击一个节点时触发。 |
|
onBeforeLoad |
node, param |
当加载数据的请求发出前触发,返回 false 就取消加载动作。 |
|
onLoadSuccess |
node, data |
当数据加载成功时触发。 |
|
onLoadError |
arguments |
当数据加载失败时触发, arguments 参数与 jQuery.ajax 的‘error‘ 函数一样。. |
|
onBeforeExpand |
node |
节点展开前触发,返回 false 就取消展开动作。 |
|
onExpand |
node |
当节点展开时触发。 |
|
onBeforeCollapse |
node |
节点折叠前触发,返回 false 就取消折叠动作。 |
|
onCollapse |
node |
当节点折叠时触发。 |
|
onCheck |
node, checked |
当用户点击 checkbox 时触发。 |
|
onBeforeSelect |
node |
节点被选中前触发,返回 false 就取消选择动作。 |
|
onSelect |
node |
当节点被选中时触发。 |
|
onContextMenu |
e, node |
当右键点击节点时触发。 |
|
onDrop |
target, source, point |
当节点被拖拽施放时触发。 target:DOM 对象,拖放的目标节点。 source:源节点。 point:表示拖放操作,可能是值是: ‘append‘、‘top‘ 或 ‘bottom‘。 |
|
onBeforeEdit |
node |
编辑节点前触发。 |
|
onAfterEdit |
node |
编辑节点后触发。 |
|
onCancelEdit |
node |
当取消编辑动作时触发。 |
|
名称 |
参数 |
说明 |
|
options |
none |
返回树的 options。 |
|
loadData |
data |
加载树的数据。 |
|
getNode |
target |
获取指定的节点对象。 |
|
getData |
target |
获取指定的节点数据,包括它的子节点。 |
|
reload |
target |
重新加载树的数据。 |
|
getRoot |
none |
获取根节点,返回节点对象。 |
|
getRoots |
none |
获取根节点们,返回节点数组。 |
|
getParent |
target |
获取父节点, target 参数指节点的 DOM 对象。 |
|
getChildren |
target |
获取子节点, target 参数指节点的 DOM 对象。 |
|
getChecked |
none |
获取所有选中的节点。 |
|
getSelected |
none |
获取选中的节点并返回它,如果没有选中节点,就返回 null。 |
|
isLeaf |
target |
把指定的节点定义成叶节点, target 参数表示节点的 DOM 对象。 |
|
find |
id |
找到指定的节点并返回此节点对象。 |
|
select |
target |
选中一个节点, target 参数表示节点的 DOM 对象。 |
|
check |
target |
把指定节点设置为勾选。 |
|
uncheck |
target |
把指定节点设置为未勾选。 |
|
collapse |
target |
折叠一个节点, target 参数表示节点的 DOM 对象。 |
|
expand |
target |
展开一个节点, target 参数表示节点的 DOM 对象。 |
|
collapseAll |
target |
折叠所有的节点们。 |
|
expandAll |
target |
展开所有的节点们。 |
|
expandTo |
target |
从指定节点的根部展开。 |
|
append |
param |
追加一些子节点们到一个父节点, param 参数有两个特性: parent:DOM 对象,追加到的父节点,如果没有分配,则追加为根节点。 data:数组,节点们的数据。 |
|
toggle |
target |
切换节点的展开/折叠状态, target 参数表示节点的 DOM 对象。 |
|
insert |
param |
在指定节点的前边或后边插入一个节点, param 参数包含下列特性: before:DOM 对象,前边插入的节点。 after:DOM 对象,后边插入的节点。 data:对象,节点数据。 |
|
remove |
target |
移除一个节点和它的子节点们, target 参数表示节点的 DOM 对象。 |
|
pop |
target |
弹出一个节点和它的子节点们,此方法和 remove 一样,但是返回了移除的节点数据。 |
|
update |
param |
跟心指定的节点, param 参数有下列特性: target(DOM 对象,被更新的节点)、id、text、iconCls、checked、等等。 |
|
enableDnd |
none |
启用拖放功能。 |
|
disableDnd |
none |
禁用拖放功能。 |
|
beginEdit |
nodeEl |
开始编辑节点。 |
|
endEdit |
nodeEl |
结束编辑节点。 |
|
cancelEdit |
nodeEl |
取消编辑节点。 |
内容取自EasyUI官网API,因工作中需要,翻译过来,结合自己的小示例,供大家参考,大家可以分享一起讨论共进步~
标签:style blog http io color ar os java for
原文地址:http://www.cnblogs.com/hanhuibing/p/4074150.html