标签:http rem service global image 一个 软件 htm --
============前言==============
1.vue脚手架参考指南:https://cli.vuejs.org/guide/installation.html
2.vue指导教程:https://cn.vuejs.org/v2/guide/index.html
============正文=============
1.准备工作
vue脚手架,3.0版本下程序包为 vue-cli
vue脚手架,3.0版本上程序包为@vue/cli
如果vue-cli已全局安装了以前的(1.x或2.x)软件包,则需要先使用npm uninstall vue-cli -g或卸载它yarn global remove vue-cli
检查node版本,VUE CLI搭建,要求node版本需要大于等于 8.9

2.安装脚手架【基于3.0以上】
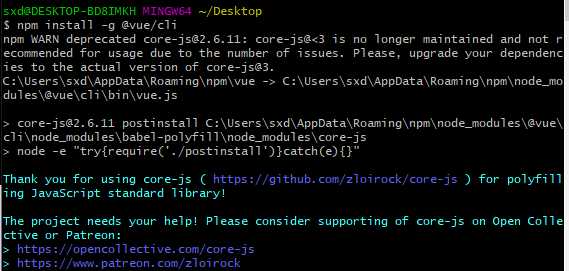
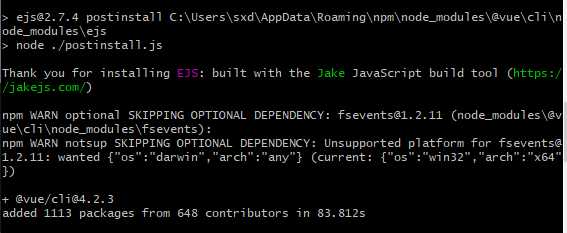
npm install -g @vue/cli
或使用 cnpm,速度更快


查看版本
vue --version
或
vue -V

2.如果想升级 VUE CLI,使用如下命令
npm update -g @vue/cli
或 cnpm 速度更快

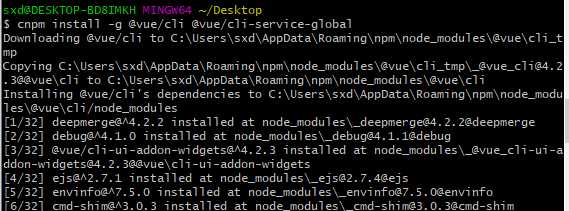
3.安装全局插件
cnpm install -g @vue/cli @vue/cli-service-global

【VUE】2.搭建vue脚手架@vue/cli,新建第一个vue项目
标签:http rem service global image 一个 软件 htm --
原文地址:https://www.cnblogs.com/sxdcgaq8080/p/12454909.html