标签:rod 根目录 安装 https unit soft 返回 全局 npm
附上node下载地址-Nodejs
node安装过程简单, 一直next就行了,我安装的版本是12.16.1,可以在powershell中通过node -v来查看当前版本

node-gyp是用来编译c++模块的工具,这里用来编译serialport,
node-gyp的github文档-node-gyp文档
全局安装 npm install -g node-gyp

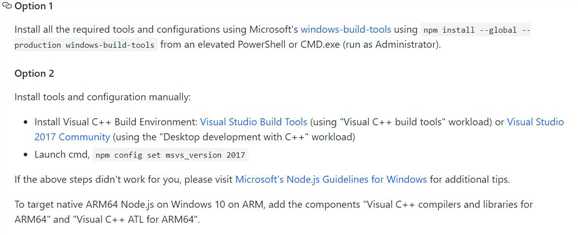
一种是下载windows-build-tools,通过命令npm install --global --production windows-build-tools,但是要注意
的是必须以管理员的身份启动CMD窗口或者是PowerShell窗口,这种方案下载的东西较少
还有一种是要下载Visual Studio和python,这种方案下载的东西就很多了,但是我以前电脑装过VisualStudio并且以后或许会用到
所以我选了第二种方案
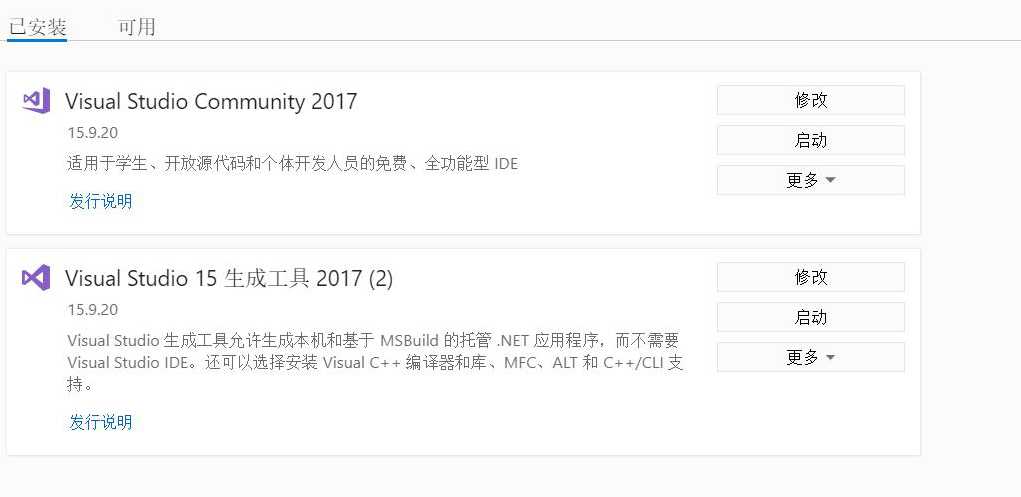
附上visual studio下载地址Visual Studio 2017 Community
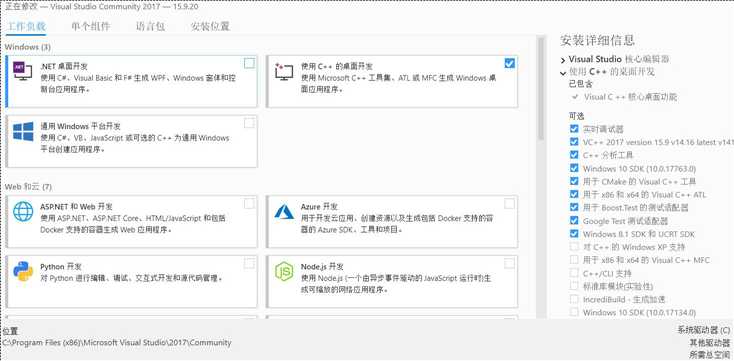
安装VS的时候选项如下,要勾选使用c++桌面开发,node-gyp文档上也有提示


安装完成之后执行一下命令
npm config set msvs_version 2017
附上python下载地址-Python2.7x

python安装注意版本要下载相应的版本 百度了一下说python3.x不支持,为了避免不必要的问题干脆直接装python2.7,
具体安装过程记不清了,网上教程很多,大同小异,照着过程安装一遍就行。
安装完成之后执行命令
npm config set python python2.7
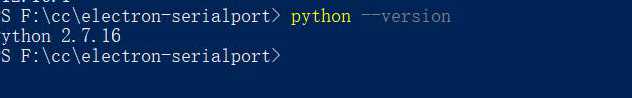
可以在powershell中使用命令python --version来查看安装好的版本

git clone https://github.com/BaiFangZi/electron-serialport.git
cd electron-serialport
npm下载由于网速或者被墙会造成下载失败,到这一步会卡住,推荐使用cnpm

npm install或者cnpm install
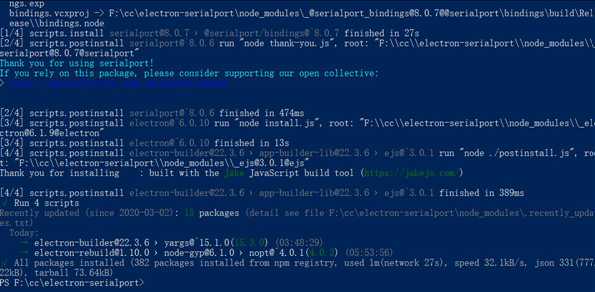
下载成功后的提示信息

由于node版本和electron版本不匹配,所以直接启动会报错,这个时候要执行下面这两个命令来解决这个问题
cd ./node_modules/@serialport/bindings
node-gyp rebuild --target=6.0.10 --arch=x64 --dist-url=https://npm.taobao.org/mirrors/atom-shell
然后再返回根目录 cd ../../../
启动项目 npm start
我使用的是electron-builder来打包 打包命令
npm run dist
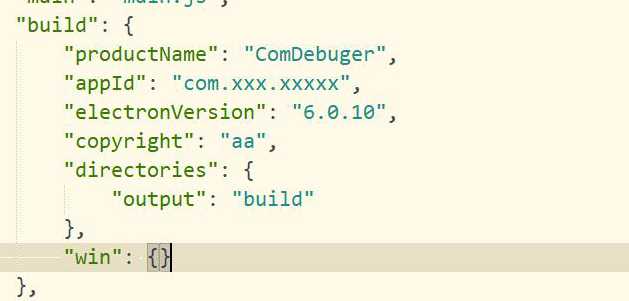
在package.json文件中可以更改build属性来配置相应的打包选项
我使用的是electron-builder来打包 打包命令
npm run dist
在package.json文件中可以更改build属性来配置相应的打包选项

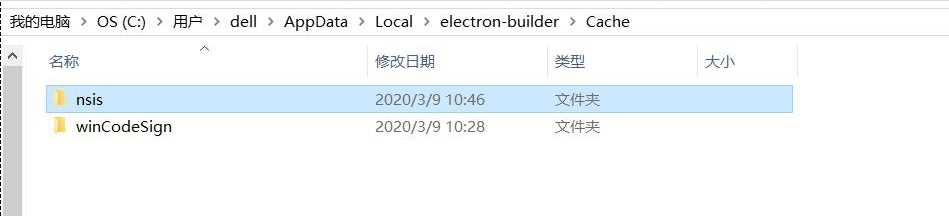
打包过程极有可能被墙,针对这种情况我们可以复制链接然后在浏览器中下载相应的被墙的文件,再手动添加到目录中

详细过程可以看这篇文章 解决下载依赖出错
使用electron和node-serialport的环境搭建过程
标签:rod 根目录 安装 https unit soft 返回 全局 npm
原文地址:https://www.cnblogs.com/genhao7/p/12455879.html