标签:img cat 点击 sel 技术 效果图 marker width api
1.普通的通过事件获取
<text bindtap="markertap"> //绑定事件
<text class="dztext">{{ ugetaddress }}</text> //展示获取的位置 ugetaddress 默认值是请选择地址
</text>

通过点击“请选择地址”获取当前所在位置
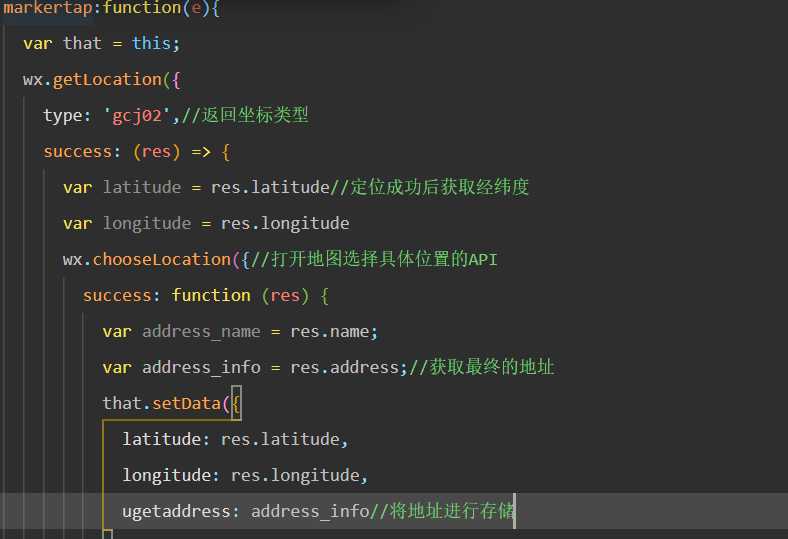
JS代码如下

点击之后进入wx.chooseLocationAPI,选择具体地址

选择之后效果图,即获取当前位置成功

标签:img cat 点击 sel 技术 效果图 marker width api
原文地址:https://www.cnblogs.com/jiapei/p/12465391.html