标签:doc his 图片 ret handle info end color rip
ref属性:作为接口,向外暴露DOM。非受控组件。(该属性不建议使用)

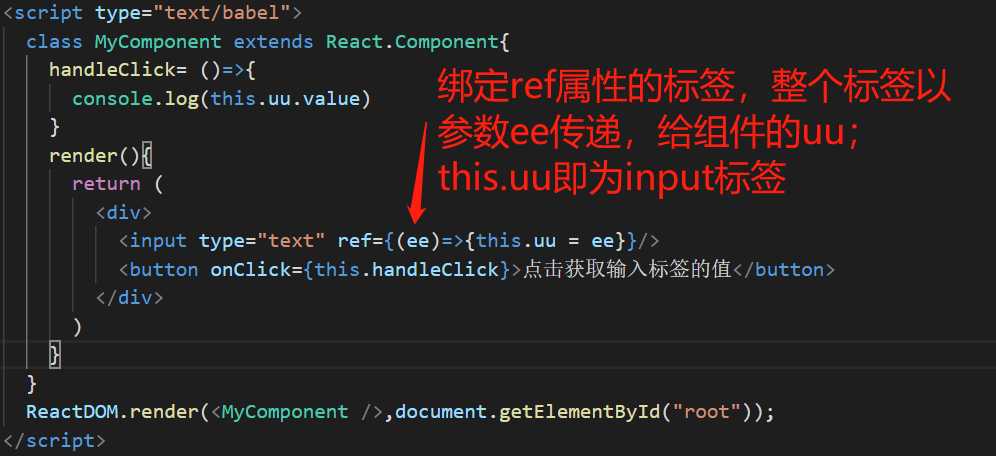
1 <script type="text/babel"> 2 class MyComponent extends React.Component{ 3 handleClick= ()=>{ 4 console.log(this.uu.value) 5 } 6 render(){ 7 return ( 8 <div> 9 <input type="text" ref={(ee)=>{this.uu = ee}}/> 10 <button onClick={this.handleClick}>点击获取输入标签的值</button> 11 </div> 12 ) 13 } 14 } 15 ReactDOM.render(<MyComponent />,document.getElementById("root")); 16 </script>
标签:doc his 图片 ret handle info end color rip
原文地址:https://www.cnblogs.com/minyDong/p/12466314.html