标签:中序 暂停 展示 样式 等于 位数组 对象 变量 中间
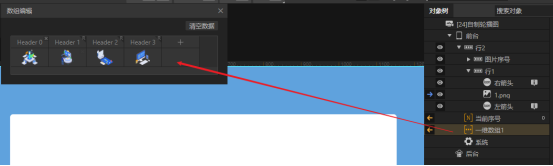
最近在学习ivx的过程中使用了很多拓展组件中已经封装好的组件,这些组件的功能都是案例中经常用到的,使用起来也十分方便。但是封装好之后对样式的修改就收到了一定程度的限制,所以今天来说一下如何自制一个自己的轮播图,这里先以一个demo为例吧。1.用一位数组保存要展示的图片资源
既然是轮播图自然要有展示的图片,这个demo是吧图片放在了一个一位数组之中。同时添加一个数值变量--当前序号,他就是代表当前展示的是四张图片里的哪一张图片。
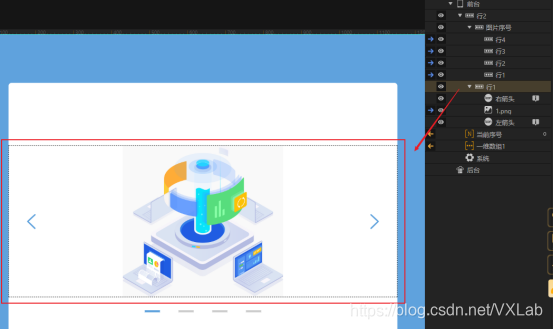
2.图片展示部分
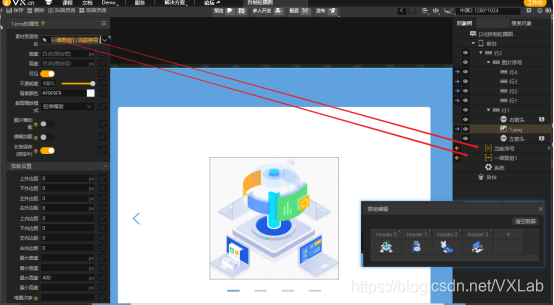
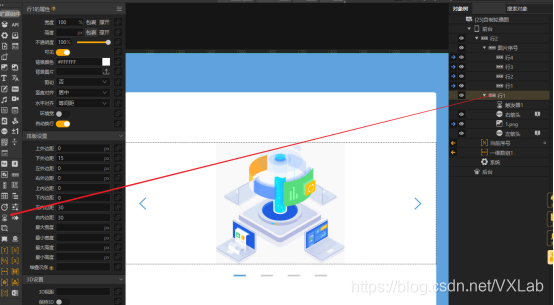
然后就是图片的展示部分,中间的是图片组件,左右两个图标则是用于切换展示图片的。
图片组件的资源地址数据绑定了一维数组中的某一个元素,而这个元素会随着当前序号这个变量的值改变而改变。一维数组中有四张图片的序号从0开始分别是0,1,2,3,比如当前序号等于0时,图片组件就会显示的是一位数组中序号为0的第一张图片。
3.图片的轮播
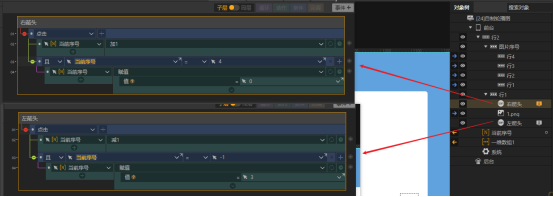
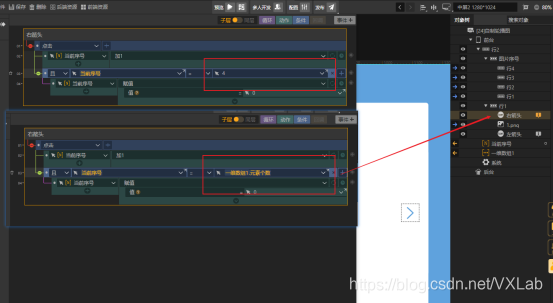
demo中图片的轮播是靠左右两个箭头实现的。点击右箭头当前序号+1,就会展示一位数组中的下一张图片。这里要注意一下边界的处理,因为当你展示到第四张图片时当前序号已经是3了,点击右箭头后再+1就会变成4,而此时一维数组中没有序为4的第五个图片元素,所以我们要把当前序号重新置为0,从头开始展示(一位数组序号从0开始,0,1,2···,n-1,元素个数就是n,所以当序号等于n就可以判定超界)。
左箭头的事件是同一个道理,点击一次当前序号减1,展示一位数组中的前一张图片,等展示到序号为0的第一张图片时再减1就会变成-1,这是我们就需要把序号置成最后一张图片的序号重新展示。这样当前序号就会只在0,1,2,3。这四个值之间切换了。
4.图片轮播部分的改进——一维数组内的图片数量未知
因为实际案例可能存在这样的使用场景,一位数组的图片是从数据库中获取的,图片数量还可能还会添加或减少,所以在写逻辑的时候边界处理中不能直接写成固定数值。比如一位数组中又添加了一张图片,此时按之前的写法依旧会只能展示出前四张图片,上边界处理就有问题了。可以改进成如下样式,将4改成一维数组的元素个数(其实可以发现4就是demo中一位数组的元素个数啦)。
5.图片轮播部分的改进——自动播放
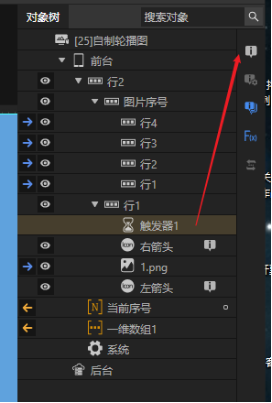
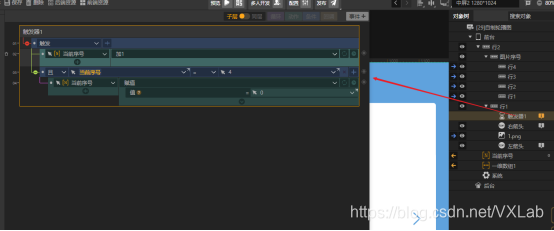
在这个demo中图片的轮播是靠点击图标完成的,但是我很懒并且任性,我不想点我还想让他自动播放下一张。这里也是有方法的,就是配合触发器实现。在行里面添加一个触发器。
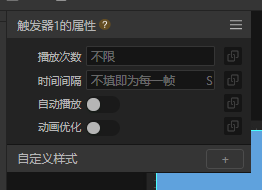
触发器的属性面板有四项,播放次数就是触发器可以触发多少次,时间间隔则是相邻两次触发的时间间隔,自动播放打开则触发器自己就开始触发一次接一次直到达到播放次数或者你让他暂停,动画优化属于性能上的优化。
这里给触发器添加事件,然后就是把点击右箭头的事件复制过来啦。开启触发器的自动播放,设置时间间隔为1s,那么每过1秒当前序号都会+1,轮播器也就自然每过1秒就播放下一张图片了。

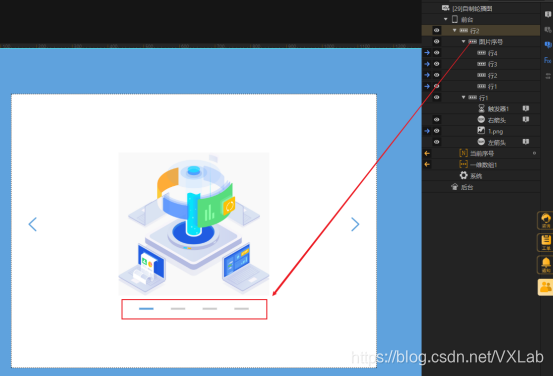
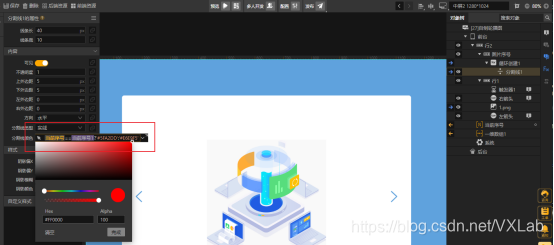
6.指示器部分
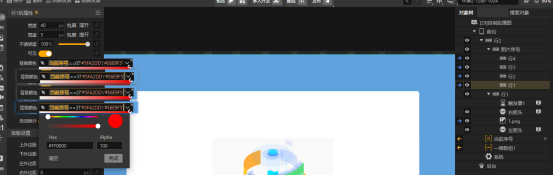
demo中是使用了四个行组件来实现指示器的,每个行的颜色都进行了数据绑定。这里采用了三元表达式,就是当前序号等于2成立背景颜色就是前面的#5FA2DD,若不成立就是后面的#E6E9F5(颜色代码)。这样绑定后例如当前序号是0则只有行1的三元表达式值为真背景颜色是蓝色,其余三个行组件三元表达式都为假,显示后面的灰色。

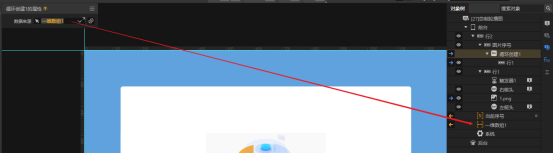
7.指示器部分的改进
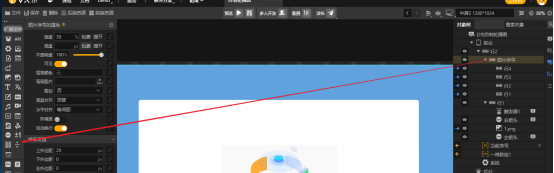
首先demo中的指示器是用一个一个空的行来实现的,但是即使是空行还是会在代码中创建完整的对象而耗费很多资源,所以可以换成分割线这一组件。多人,如果对于样式有自己的要求,也可以用图片和图标实现。
还有就是demo中的图片是固定的四张,而实际使用中图片的数量可能是不确定的,所以我们可以用循环创建来创建出与图片对应的数量的指示器。这样就只需要创建一个指示器,而从固定数值改成的紫色当前序号1就是循环创建中创建的第几个指示器,这部分可以参考讲循环创建的那篇帖子。

8.总结
ivx的功能是很强大的,而且组件封装的也很细致,我们是可以用它实现非常多的效果的,只是看我们如何组合这些组件。这时对于一个案例来说,我们头脑里的思路和逻辑就尤为重要的。有了这些,我们才就可以去选择合适的组件组装成我们想要的案例,从而避免资源的浪费并且减少案例的复杂程度,就在实践中慢慢积累吧。
标签:中序 暂停 展示 样式 等于 位数组 对象 变量 中间
原文地址:https://blog.51cto.com/14556317/2477275