标签:if判断 个数 过程 自带 http 简单 直接 事件 心得
在这里不得不先夸一下ivx功能的强大,同时,鄙人在最近的开发学习过程中,对ivx中自带的瀑布流容器进行了学习使用,颇有心得,希望能分享给大家,给大家带来一些便利。因为官网的demo库十分齐全,所以我直接以官网的瀑布流显示图片demo进行分析:

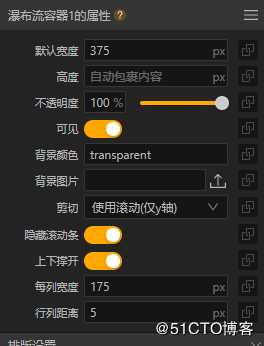
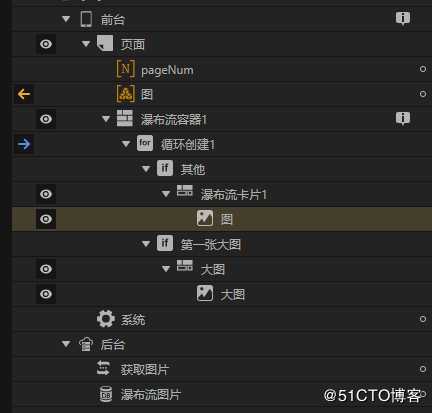
demo中默认宽度为375,每列跨度为175,后面设置卡片列跨度的时候,就可以通过需求调整列跨度来使展示更符合需求,=,瀑布流卡片下加入图片后将图片的资源地址与循环数据进行绑定
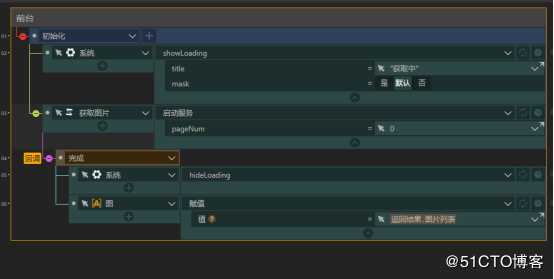
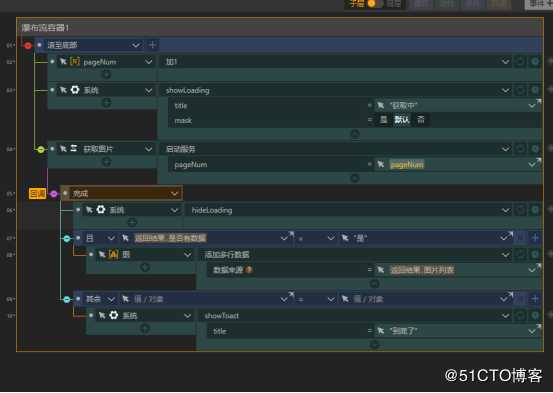
3.关于数据测试方面,由于这个时候数组中是没有数据的,所以需要在需要输出的事件下添加对应的数据输出到数组

最后,总结一下我学习后的心得,ivx的瀑布流容器的使用其实并没有想象中的困难,反而很简单,唯一需要重点理解的就是列跨度的含义,希望我的经验能给大家一些帮助。
标签:if判断 个数 过程 自带 http 简单 直接 事件 心得
原文地址:https://blog.51cto.com/14556317/2477552