标签:选择 操作 data 组件 标签 唯一性 使用 影响 style
vue中scoped的作用:
实现组件的私有化, 当前style属性只属于当前模块.
但是当我们使用公共组件的时候会造成很多困难.
scoped的实现原理:
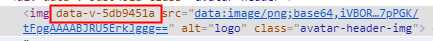
在DOM结构中可以发现,vue通过在DOM结构以及css样式上加了唯一标记,达到样式私有化,不污染全局的作用,


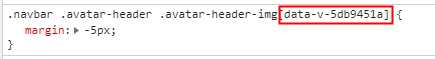
可以看出,加上scoped后的组件里的会多 data-v-5db9451a 属性, css样式中可以看出;
1. 给DOM节点加一个不重复属性 data-v-5db9451a 标志唯一性.
2. 使每个样式选择器后添加类似于"不重复属性"的字段, 类似于作用域的作用,不影响全局.
3. 如果组件内部还有组件,只会给最外层的组件里的标签加上唯一属性字段,不影响组件内部引用的组件.
谨慎使用:
1. 父组件无scoped属性,子组件带有scoped,父组件是无法操作子组件的.
2. 父组件有scoped属性,子组件无scoped.父组件也无法设置子组件样式.因为父组件的所有标签都会带有data-v-5db9451a唯一标志,但子组件不会带有这个唯一标志属性.
3. 父子组件都有,同理也无法设置样式,更改起来增加代码量.
标签:选择 操作 data 组件 标签 唯一性 使用 影响 style
原文地址:https://www.cnblogs.com/wtsx-2019/p/12469682.html