标签:系统 sys cto main 激活 粒子特效 修改 描述 log
一、简介其实,创作这个小游戏是前段时间早就有的一个想法,即在使用Scratch进行少年编程工具的这段时间里,我一直在思考:Cocos Creator开发前能否使用Scratch先进行快速原型开发——使用Scratch(它的一个最大优势正是快速实现游戏中角色、动画、声音及碰撞检测等的积木编程)先快速构造出游戏产品的一个类似于功能原型的简单版本,然后再基于这个产品实现Cocos Creator版本的细化开发。
当然,在实现上述目的的过程中,Scratch是有很大局限性的,除数据结构类型有限外,对于复杂的碰撞检测也是无能为力的,对于商业级游戏中的游戏角色特效,以及粒子特效也是力不从心——想再从数学源头去实现这样的效果根本得不偿失。而且,还有其他很多问题。
本文中,我想拿我前段时间创作的一个简单版本的小游戏Scratch《海底世界》小游戏开发入门为例作试验,来测试我上述想法的现实性。
注意:在素材准备就绪的情况下,使用Scratch开发出这种小游戏2个小时就足够(包括尽可能的细化)。
游戏中各角色间的关系,在此不再赘述,有兴趣的朋友可以参考我上面提供的链接。当然,作为小测试,严格地说,这也不是一款什么游戏,只算是游戏的很小的一部分罢了。其中,本小游戏的Cocos Creator版本中略有改进的功能如下:
(1)加入一个简单无比的开始界面
(2)在主游戏界面中增加一些更为细腻的动画效果,例如:
(A)顶部小黄鱼以缓动动画形式来回游动
(B)添加了海底气泡升起效果
(C)小海星碰到水螅后不仅尖叫还扭头就跑
(D)小海星不是在海底随机位置出现,而只限于左右游动
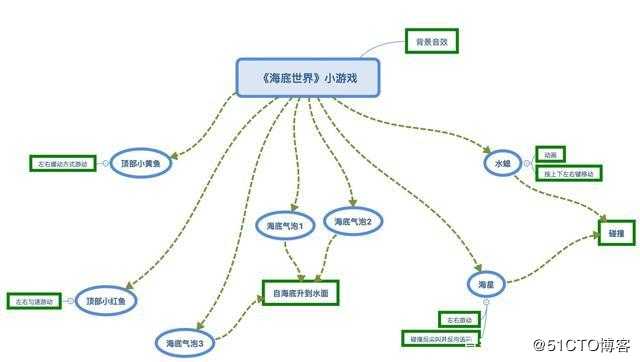
下面给出一幅小游戏运行中的静态快照:
为了更清楚地了解接下来的编程思路,下面给出游戏中几个角色各自功能简介及关系描述。

启动场景文件名称为welcome.fire,其设计时截图如下:
此界面非常简单,给出一句小游戏的玩法简介,并使用了一个简单的粒子动画效果,以突出游戏标题。
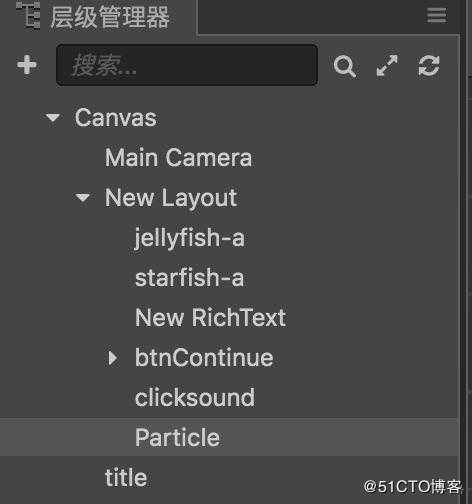
这里的粒子效果非常简单,直接使用了系统内置的功能。先来看其在层级管理器上的位置,如下图所示:

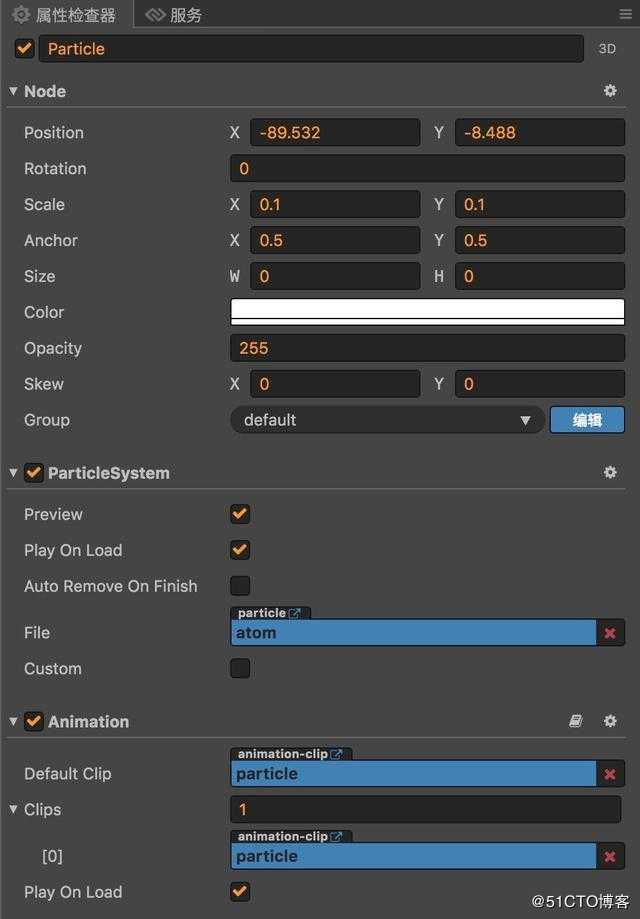
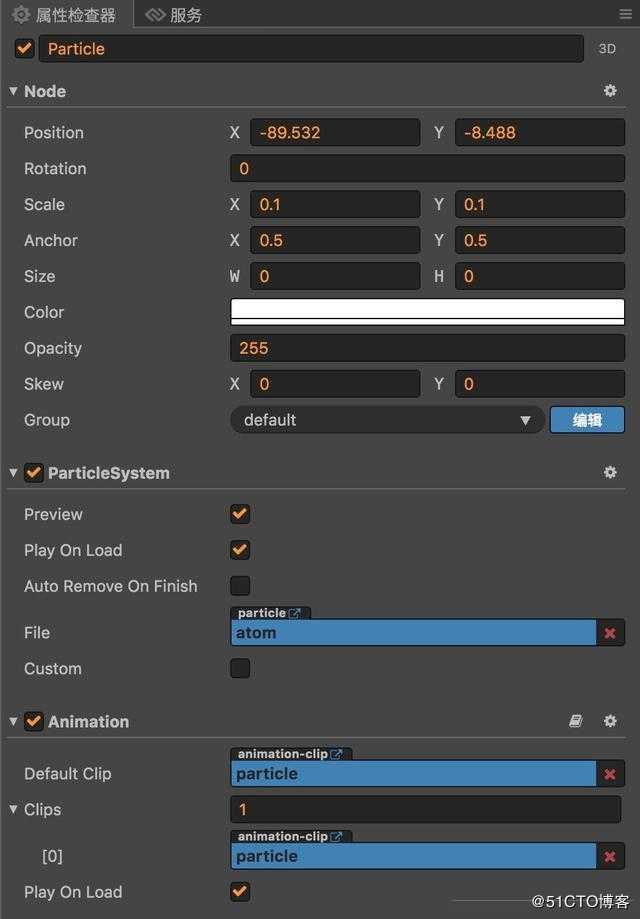
上图中Particle为一个空节点,用于承载ParticleSystem组件和Animation组件。接下来,看一下其所对应的属性检查器中有关属性设置的截图:
注意到,在此节点上我们直接挂载了系统的ParticleSystem组件,并使用了系统内置的粒子图像文件atom.png,并选择“Play On Load”,使其在场景启动后自动播放。
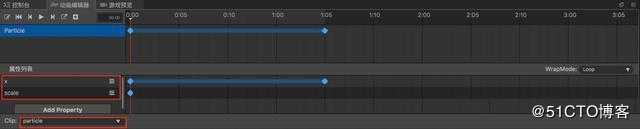
下面,简单地看一下Animation组件中动画剪辑文件的制作情况,如下图所示:

易知,在此我们简单针对粒子系统组件所挂载的节点的属性x和scale创建属性动画。其中,scale值由默认的1修改为0.1,因为我们要实现一组小的微粒动画在游戏标题下绘制一条水平线效果,所以需要把粒子比例调整得很小。另外,把节点的x坐标值进行修改(y属性值不变),从而实现粒子水平划线的效果。
这个“继续”按钮编程有两点注意一下,下面先看其属性检查器关键部分属性值设置情况:
注意到,上面激活其交互功能(勾选“Interactable”),并触发其Click事件(看后面代码),然后实现在点击时播放按钮点击的声效。下面看相关代码。
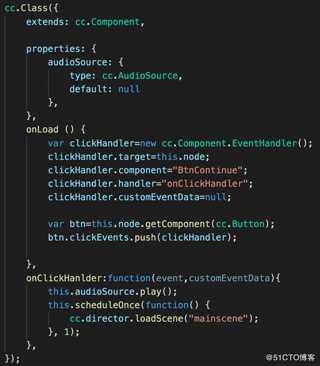
按钮节点btnContinue关联的脚本组件BtnContinue.js代码如下:

上述代码中仅有两点值得说明:1,在按钮的click触发器函数中,播放挂载到脚本组件上的声效文件;2,借助系统scheduleOnce计时调度器函数,实现了在声音播放1秒后把当前场景切换到游戏主场景(mainscene.fire)。
如今,Cocos Creator差不多已成长为一个世界级游戏工业开发工具,Scratch根本无法与之比拟,当然也没有必要作比较。但是,尝试把Scratch作为Cocos Creator简单型游戏开发的原型开发工具未必不是一件好事——本文思想正在作这种尝试。本篇中,我们实现了 Cocos Creator版本《海底世界》小游戏的启动场景的设计与编程逻辑。当然,真正令人兴奋的事情才刚刚出现,我们将在下篇中全面介绍这个小游戏主场景的实现逻辑。敬请期待……

(https://blog.51cto.com/cloumn/detail/88 本人拙作,欢迎交流)
Cocos Creator 2.3开发《海底世界》小游戏(1)
标签:系统 sys cto main 激活 粒子特效 修改 描述 log
原文地址:https://blog.51cto.com/zhuxianzhong/2477582