标签:需求 单选 info src 比较 添加 事件 mic 开发
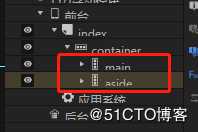
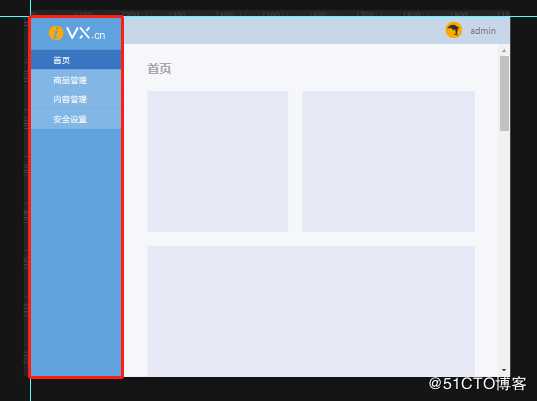
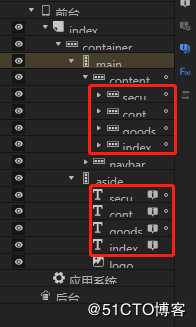
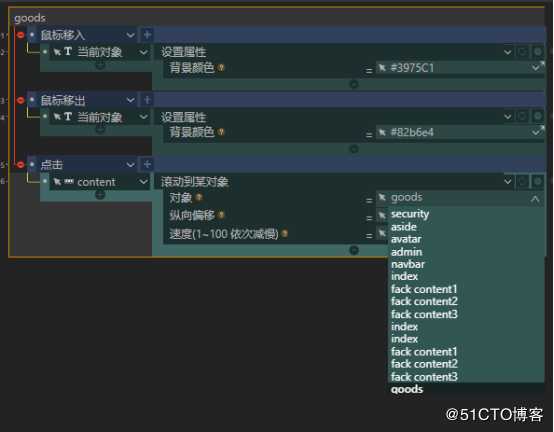
学习使用ivx开发已经有一段时间,即使是我这样的小白,学习过程也十分轻松,短暂的时间里学会了很多东西想和大家分享,今天要与大家分享的是利用行列容器来设计侧边栏的过程,官网富饶的demo库不仅提供了大量的模板,同时方便了ivx学习者通过共同的案例进行经验分享,大家可以去demo.ivx.cn寻找我所分析的demo,所以今天我也从官网的侧边栏demo进行分析:



总结:我个人觉得其实侧边栏不算难,主要是要理解将侧边栏和内容区视为分开的页面,然后就是将1个相对列视为一个页面,滚动到相应对象也是比较重要的一环,希望本次的分享也能对大家的开发学习有所帮助。
标签:需求 单选 info src 比较 添加 事件 mic 开发
原文地址:https://blog.51cto.com/14556317/2477555