标签:图片 循环 方便 inf 接下来 方式 需要 cto 数组
今天想与大家分享的ivx学习经验是关于表格布局的使用,分析使用的依然是ivx官网的demo,再次疯狂安利官网的demo库,网址是https://demo.ivx.cn/,我分享所使用的demo均出自于此,使用表格布局的话会方便于我们跨行和跨列布局,是布局方式变得灵活,接下来分享下我对于官网的表格布局demo的理解:

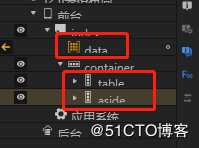
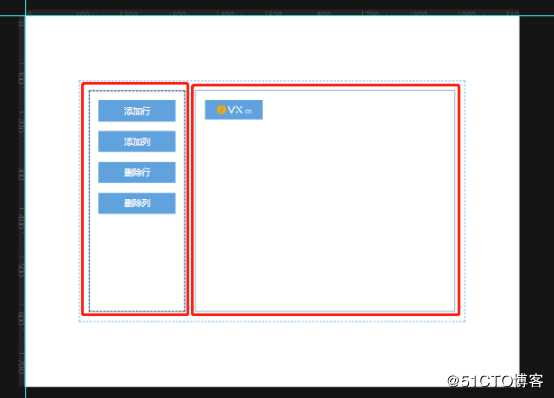
2.利用for循环将二维数组展示出来,这里官网的demo的二维数组都是相同的内容,表格内容也全部用同一张图片表示,这样行列添加删除的效果就能一目了然,突出行列变化。这里用了2个循环,第一个循环是将数组中的每一行依次展示,第二个循环是将当前行中的每一列也就是当前行的每一个元素依次展示循环数据来源为当前数据1,每有一个元素,就会展示一个图片作为表格单元。

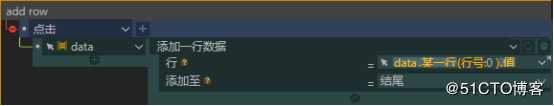
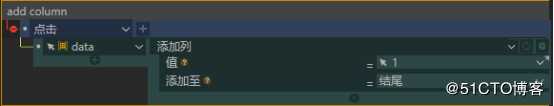
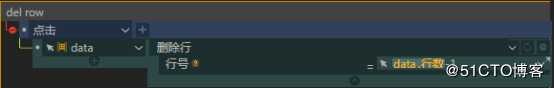
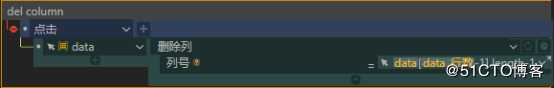
3.在侧边栏按照需要创建好组件后给每个组件添加事件,从而使内容区的展示结果达到行列增删的效果。



因为循环展示的表格数据是与二位数组绑定的,所以我们通过改变二维数组的行列增减,就能达到对表格行列的增删变化。
总结:我觉得这个表格布局之后用到的机会应该会很多,使用起来也很方便,需要多练习多熟悉,我个人认为重点在于利用循环展示表格和利用数组和表格的数据绑定来达到改变表格行列的效果。希望大家能有所收获。
标签:图片 循环 方便 inf 接下来 方式 需要 cto 数组
原文地址:https://blog.51cto.com/14556317/2477558