标签:系统编程 元素 遇到 声音 检查 设计理念 修改 多边形 类型
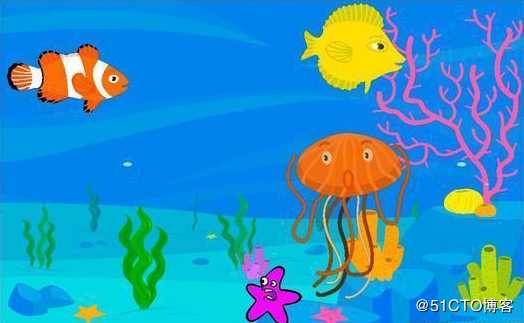
一、快照回忆与简介为了辅助理解小游戏实现流程与编程逻辑,恕我再复制上一篇中快照,供阅读参考。
游戏主场景文件名是:mainscene.fire。
通过主场景编程,读者能够很好地学习到Cocos Creator编程中的如下一些知识:
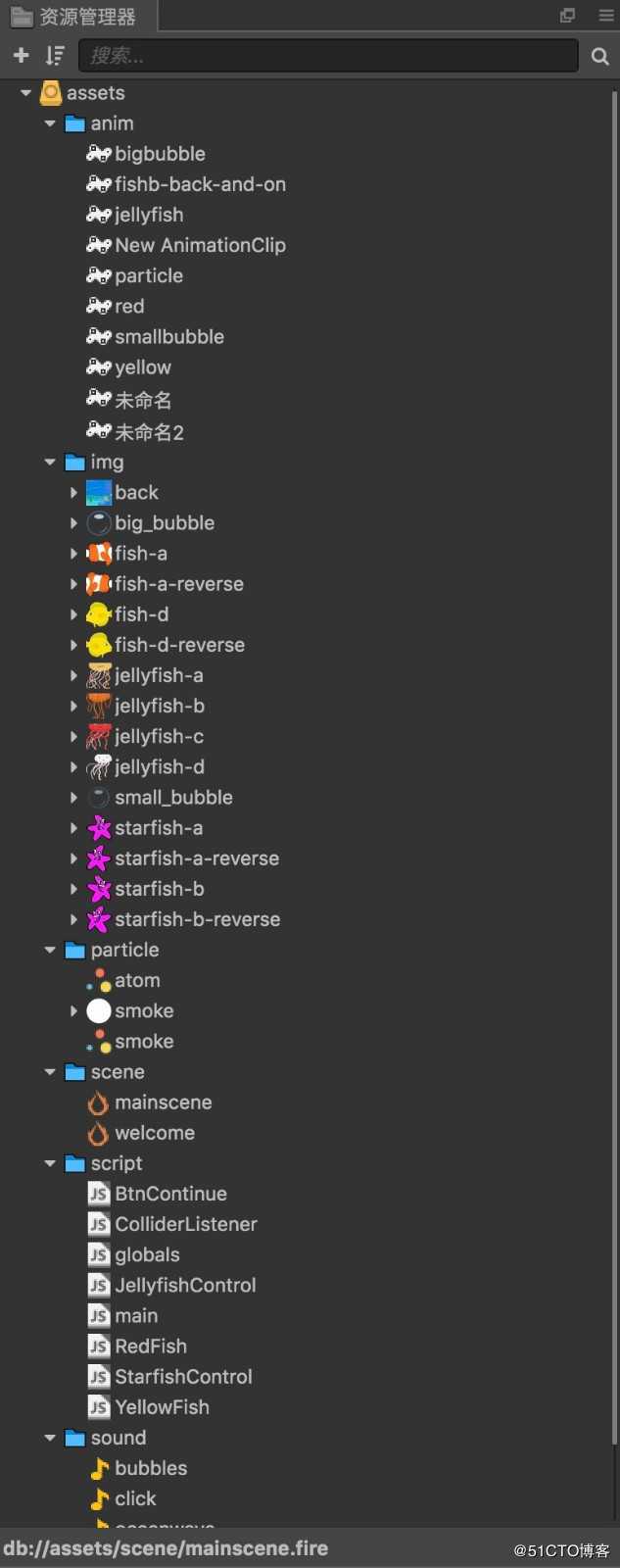
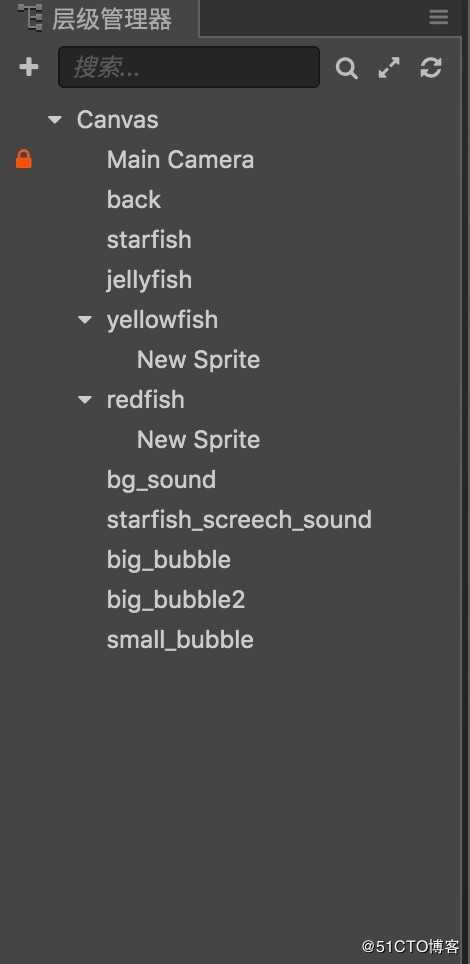
由于Cocos Creator 是以内容创作为核心的游戏开发工具,它的IDE的操作既照顾到了美工又考虑程序员,所以具有半设计与半编程特征——当然编程还是主要开发任务。所以,为了方便读者理解后面解释,先给出这个小游戏的层级管理器与资源管理器架构描述。


Scratch软件中帧动画也就是指在循环语句的控制下不断切换某角色多个造型的动画,这里的一个关键帧对应一个角色造型。而属性动画则是指同一角色在循环语句中不断修改其某个或者某几个属性值的动画,例如不断修改某角色的旋转角度、坐标值、颜色等。这种动画在Scratch中实现起来更是家常便饭。当然,这两种动画在著名的Flash动画软件中也是两种主流的类型。
Cocos Creator中,也同样支持上述两种动画的创建,而且也比较简单方便。本游戏中,场景顶部小黄鱼和小红鱼就是使用了这两种动画技术。因为它们的出场主要是为了衬托场景,所以设计成固定的动画——一直在不停地播放,并不参与场景中角色的碰撞及其他事件。在此,我们以小黄鱼动画为例说明这类动画的设计思路。
(1)在层级管理器根节点上创建一个空节点,并命名为yellowfish。然后,为其添加一个Sprite类型的子节点。
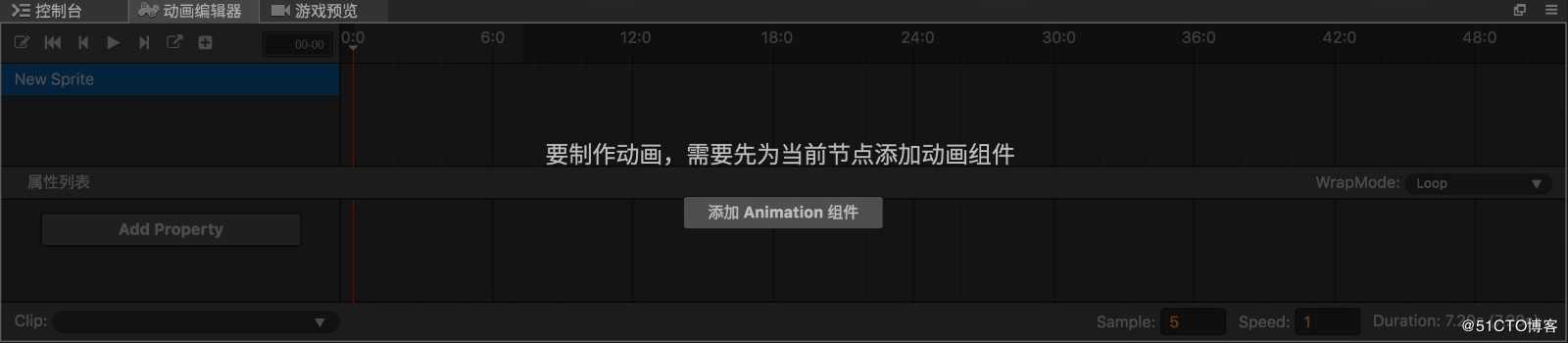
(2)点选Sprite子节点,点击动画编辑器窗口左上角的“打开/关闭编辑模式”开关按钮。此时窗口中间出现一个按钮[添加Animation组件]提示需要添加一个Animation组件,点击[确定]即可。
之后,出现如下提示添加动画剪辑文件的提示:
之后,点击按钮[新建Clip文件],系统提示保存新建动画剪辑文件的文件名及位置确定。
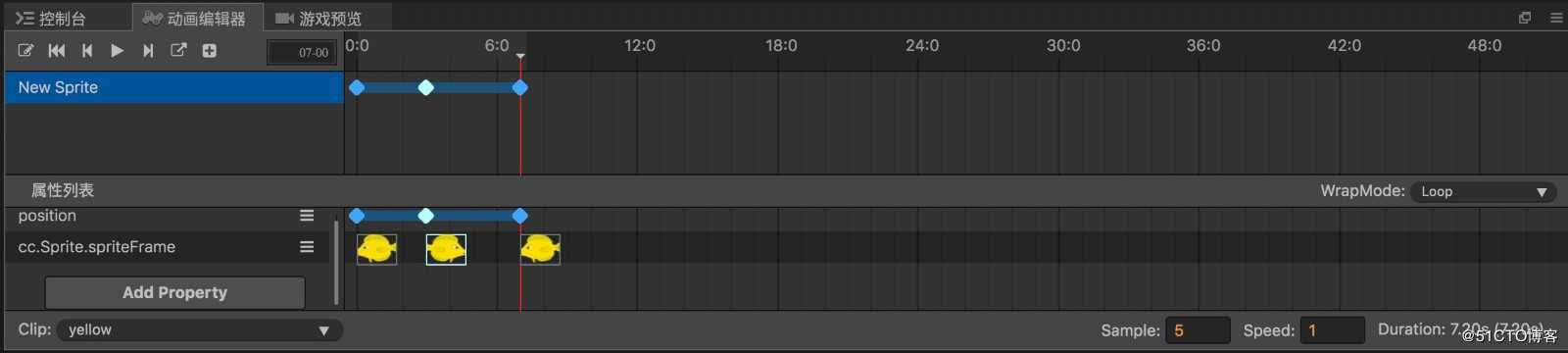
(3)点击动画编辑器窗口左上角的“打开/关闭编辑模式”开关按钮进入编辑动画模式。然后,点击下部“Add Property”按钮,添加两个属性:position和cc.Sprite.spriteFrame。添加position是为了调整小鱼的x坐标值,实现小鱼在场景中左右游动动画。添加cc.Sprite.spriteFrame属性则是为了针对此属性在不同时间点上添加不同的小鱼造型图像,实现帧动画。本游戏中,通过修改这两个属性便可以实现小鱼左右游动,而且在遇到场景边缘时掉头返回的动画效果。参考下面动画编辑器截图:
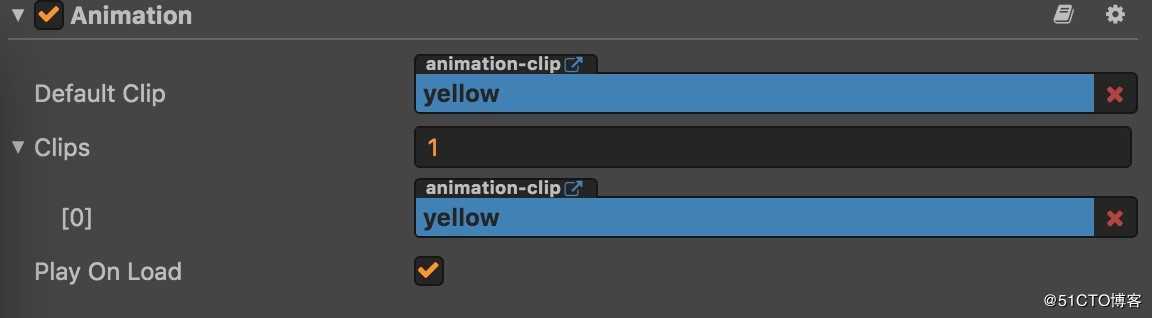
4)现在,看一下小黄鱼组件(Sprite)属性检查器中Animation属性值设置:

本例中,是在一个空的Node节点下再添加的一个Sprite组件上编辑动画属性的,其实也可以直接在场景的层级管理器中添加Sprite组件并为之编辑动画属性创建动画。因为我们使用前者方式,所以在这里的属性检查器属性设置时也要为“Default Clip”设置属性值,即把动画中的第一个关键帧图像拖动到此属性处。
(5)现在来看一下缓动动画效果设计。在前面动画编辑器中易见共有三个关键帧,分别对应三个图像(其中第一、三个是相同的),对应三个位置。
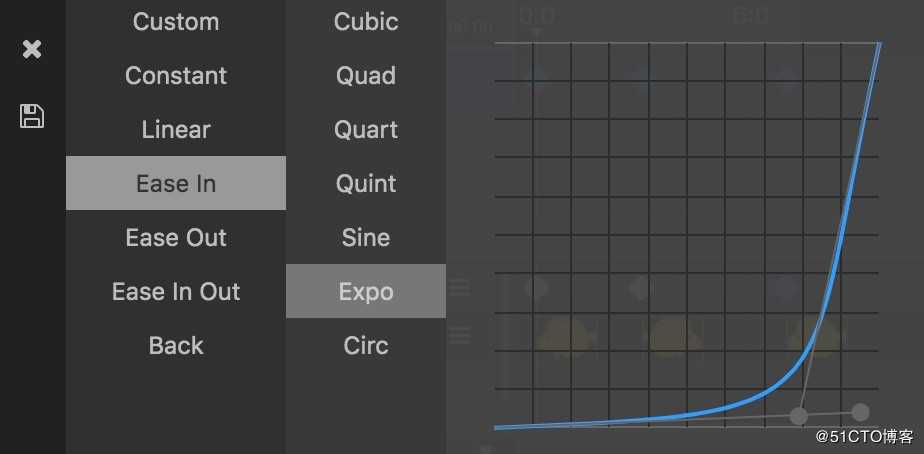
双击相邻position属性这一行(不可以是上面的蓝粗线!)上的两个关键帧间的深蓝色线即可进入到缓动动画编辑界面,如下图所示:
通过上图中的编辑,我们实现了小黄鱼从起始位置(最右边,且头朝左)游动越来越快的动画效果(注意图中的曲线上不同点的斜率代表精灵速度变化快慢)。同理,再为小鱼掉头后游动设置另一种缓动动画效果,在此省略描述。
点击最左侧保存命令即可保存当前编辑信息,或者点击X图标关闭此窗口。返回到原来的动画编辑器后再点击左上角“打开/关闭编辑模式”开关按钮保存并退出动画编辑状态。
至此,小黄鱼动画编辑完毕。
最后,注意到上面小黄鱼精灵属性检查器中勾选了“Play On Load”选项,实现了场景运行后动画自动播放,从而不需要编写任何代码。上面的工作,美工人员略经培训即可独立完成,这也正体现了Cocos Creator值得称道的优点之一。
接下来,小红鱼的动画效果是水平方向左右匀速游动,更为简单,在此省略介绍。
另外,细心的朋友还会注意到,场景中有三个不断上升的水泡泡,其动画效果也是使用了上述原理实现的,在此一并略去介绍。
水螅精灵的设计有三项任务:
(1)游戏中它总是在不断地切换其4个造型,从而通过帧动画方式实现动画效果。
(2)玩家通过操作键盘上的上下左右或者WSAE四个字母键实现控制水螅四个方向的移动,目的是为了躲避海星。
(3)与游动的小海星碰撞检测。
有关(1)中帧动画方式,我略去介绍,其实现原理与上面小黄鱼动画一致,完全不用编程即可达到动画目的。
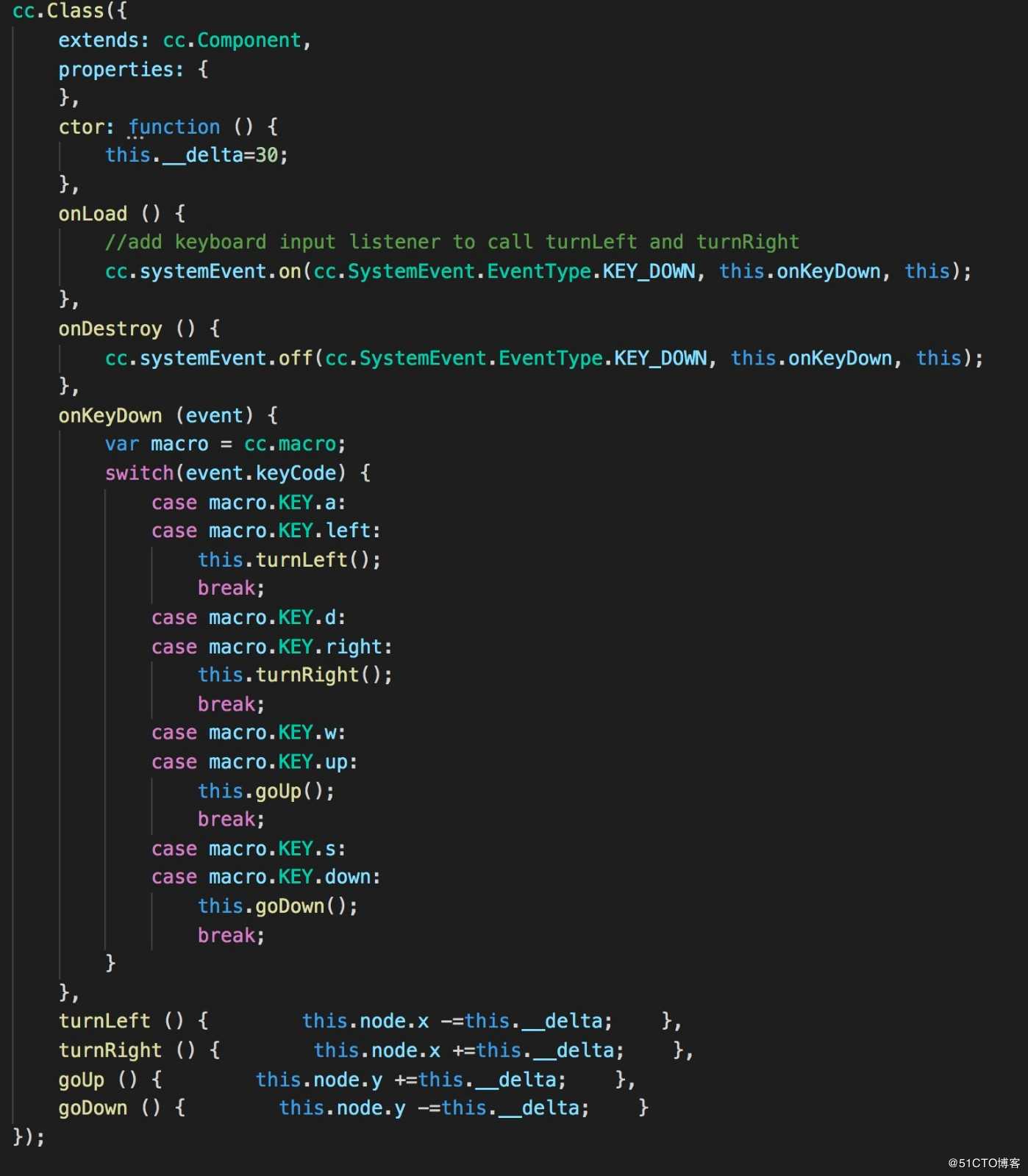
为了实现键盘控制水螅沿四个方向的移动,需要编程。为此,需要创建一个脚本组件JellyfishControl(然后,通过给jellyfish这个Sprite节点添加“用户脚本组件”方式把此脚本组件绑定到精灵节点上),代码如下:
上面的代码基本上算是基础性模板代码,没有太多值得解释的地方。如果说有的话,只有一点,就是私有变量delta表示水螅移动的偏移值(为了简化,水平方向与垂直方向偏移值相同)。
关于Cocos Creator游戏中基础类型碰撞检测编程,大致遵循如下步骤:
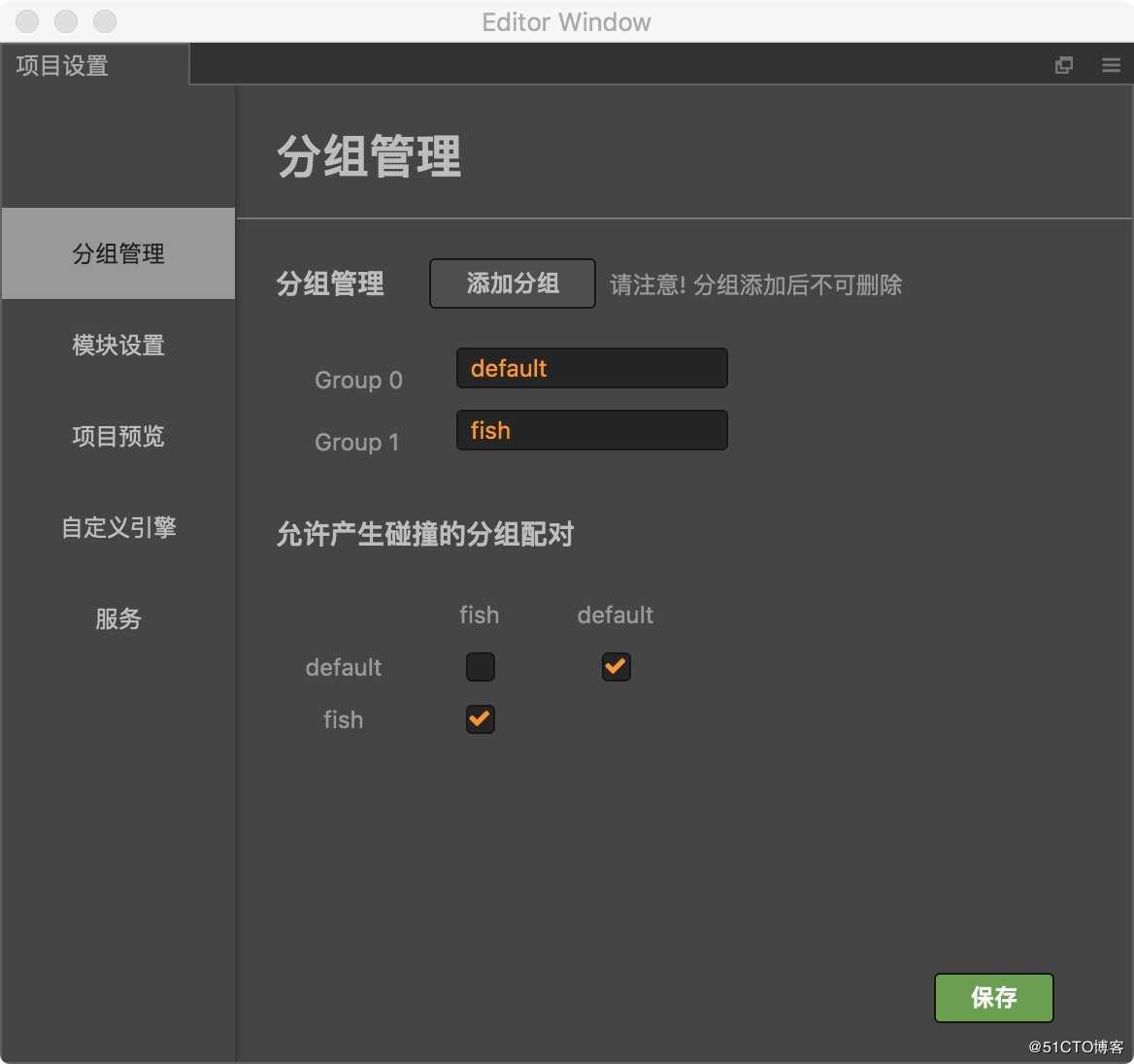
1.编制碰撞检测矩阵

点击菜单命令[项目]-[项目设置...],打开如上图所示的[项目设置]窗口,通过“分组管理”选项卡即可创建游戏场景中参与碰撞的元素的分组配对。根据场景中能够发生碰撞的精灵多少及组数,创建碰撞分组。本游戏简单;所以,除了默认的default组外,只创建了一个fish组——fish组内部的精灵可碰撞(后面我们让海星与水螅都属于fish这一组),并可进行碰撞检测。
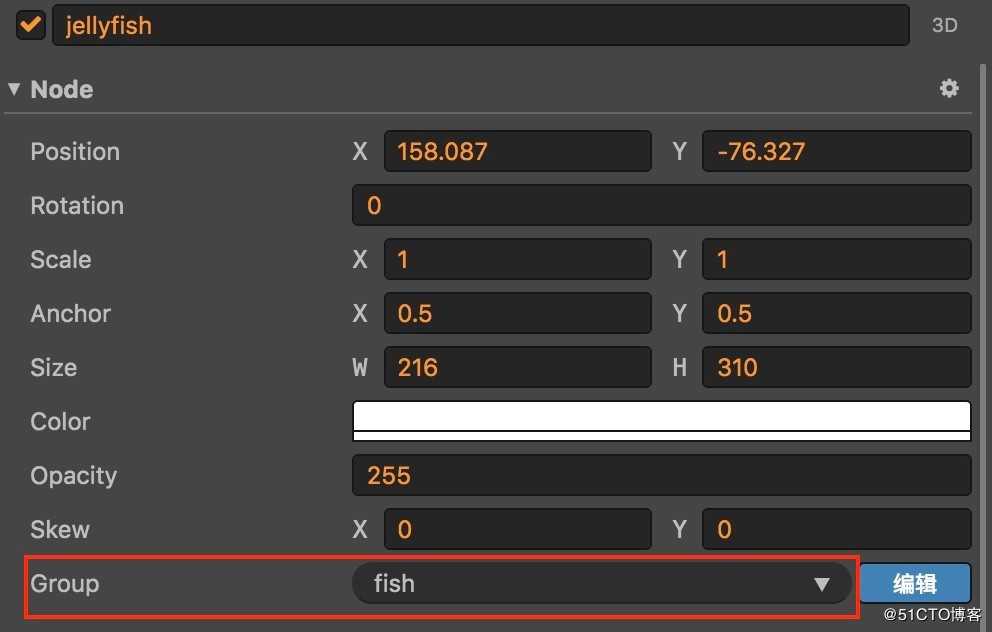
2.指定分组
针对游戏中要碰撞的精灵,通过其属性检查器Node对象上Group属性值选择,即可指定其所在的碰撞分组,如图所示:

3.为水螅精灵绑定多边形碰撞组件
这一步很简单,只需要在水螅精灵上“添加组件”-“碰撞组件”-“Polygon Collider”即可。因为水螅精灵体形极不规则,所以选择此形状的组件。有关此概念的更多介绍,请参考Cocos Creator官方解释,在此省略。
很显然,后面的小海星要参与碰撞,也要给它指定分组,并绑定碰撞组件(也使用“Polygon Collider”)。
4.监听碰撞
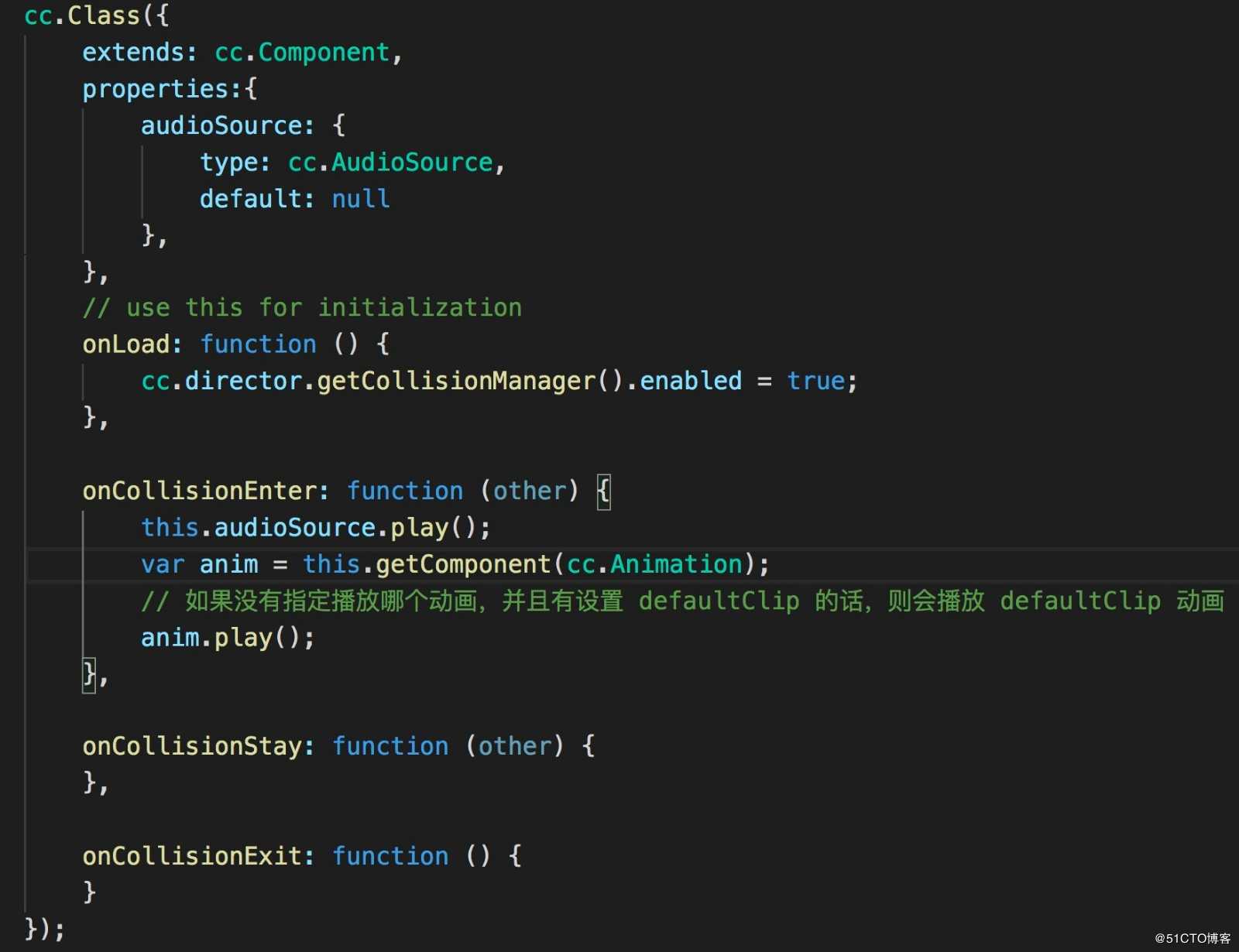
创建脚本组件ColliderListener,并把它绑定到水螅精灵上,代码如下。
上面脚本中有三点值得注意。
(1)通过定义一个公开类型的audioSource属性(cc.AudioSource类型),实现在与海星发生碰撞后播放碰撞声效。请参考列举在文章前面的层级管理器上的starfish_screech_sound节点(它是一个绑定了AudioSource组件的Node对象)。
(2)为了参与碰撞检测,下面这一句代码必不可少:
cc.director.getCollisionManager().enabled = true;(3)在碰撞事件处理器onCollisionEnter中,顺便实现了检索绑定到水螅精灵上的动画组件,并播放水螅精灵的造型切换动画。
到此,水螅精灵这边的设计与编程工作结束。
海星这边的编程任务有:自身动画播放;与水螅进行碰撞检测;碰撞后掉头跑动画效果,等等。
其中,有关碰撞检测的准备工作,前面已经说明,在此不再赘述。
但是,为了参与碰撞检测,海星也要绑定到脚本组件ColliderListener上,代码同上。
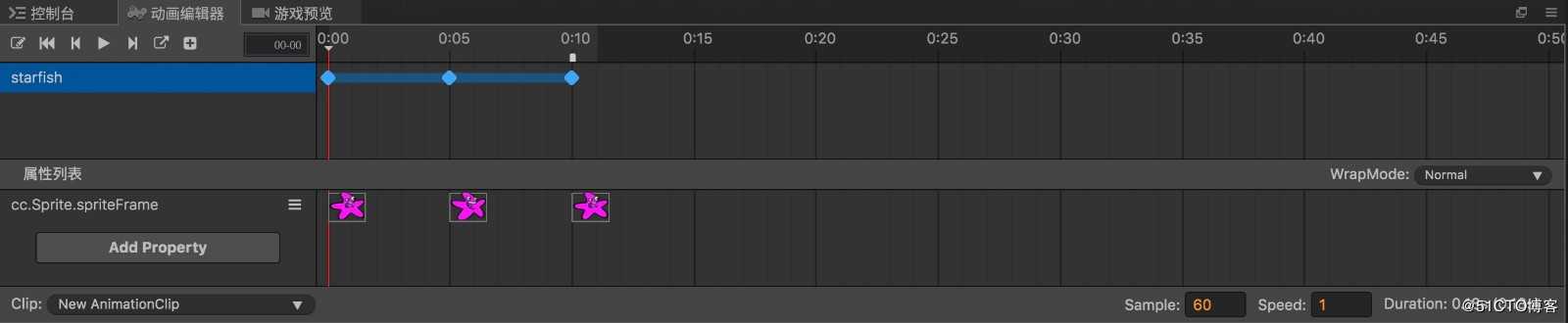
现在,我们来看一下海星的动画编辑器设计情况:
由上图可见,这里也使用了帧动画技术。
在目前最新的Cococ Creator 2.3.1版本中,cc.Sprite.spriteFrame这样的属性不能创建缓动动画效果!缓动只能是针对Node的大小、位置、颜色等属性实现的。
上图中有一点值得关注的是,在最后一个关键帧处有一个小白块,我们正是在此外创建了一个帧事件(通过点击左上方贴近+号左侧的带有斜向箭头小按钮激活此操作;然后,在随后出现的对话框中输入帧事件函数名,并指定可能的参数即可)。
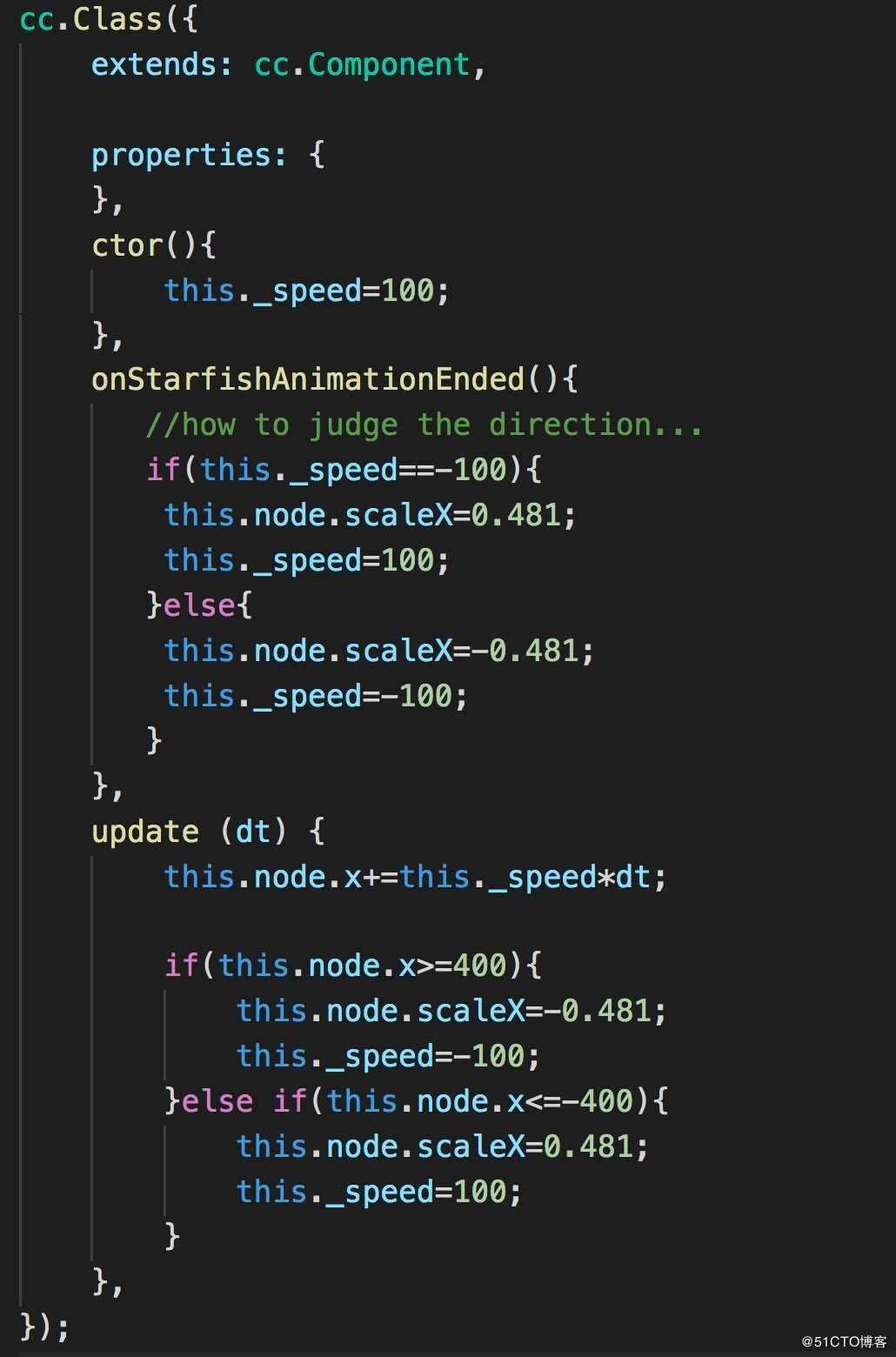
上面事件的含义是,当小海星碰撞到水螅时激活这个帧事件函数的执行,其代码如下:
上面代码中有几点需要注意:
(1)通过定义一个私有变量_speed与Cocos Creator中刷新屏幕函数update(默认每帧调用一次)结合,实现了控制海星在场景中的左右游动。
(2)场景的宽度在此硬编码为800像素;因此,当海星运动到最左边和最右边时需要掉头,这是通过修改Node组件scaleX值为相反值来实现的。
(3)如你所猜想的,前面定义的帧事件函数正是onStarfishAnimationEnded。当海星碰撞到水螅时差不多也正是海星动画结束时,通过上面函数中简短编程实现了二者遭遇后海星掉头就跑的动画效果。
本系列第一篇中,我曾经提到使用Scratch尝试作Cocos Creator开发中快速原型测试的事,本文中几乎未正面提及多少。其实,在整个Cocos Creator编程中,我一直在对比二者在实现类似功能时的各自实现方案及其相通之处。大致来看,由于Cocos Creator新的设计理念及架构的引入,使得游戏开发进程大大缩减。
说到底,本文实现的仅是一个粗糙不堪的Cocos Creator小游戏的开发试验,仅供初学者参考而已。后面有时间,我会真正做一个先使用Scratch作原型再使用Cocos Creator作后期开发工具的例子与各位分享。
Cocos Creator 2.3开发《海底世界》小游戏(2)
标签:系统编程 元素 遇到 声音 检查 设计理念 修改 多边形 类型
原文地址:https://blog.51cto.com/zhuxianzhong/2478088