标签:蒙板 表单 span list 背景颜色 大小 设置 ima 一个
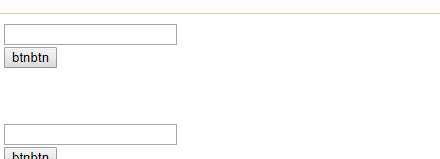
原来在写todolist的时候遇到的一个问题 是关于form表单的hover属性设置背景颜色 想要实现的效果如下:

但是一开始直接给form加hover选择器的时候是这样:
可以看到这样子直接加会使得input和button不会改变背景颜色
但是如果给button input直接添加的效果十分垃圾。。

所以我想到了做ppt的时候,有时候会给图片加上蒙板,修改图片的
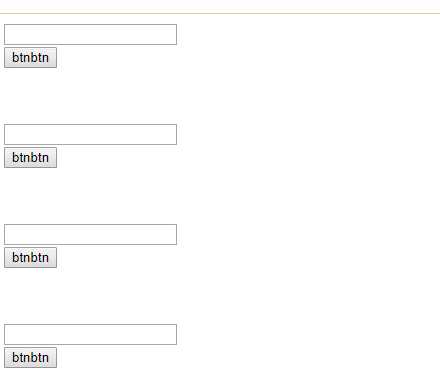
实现的效果如下图: 基本可以实现想要的功能 我这个是个小demo 实际使用中可以调整颜色来达到想要的效果

接下来上代码:
css 部分:
.formStyle{
width: 200px;
height: 100px;
position: relative;
}
.divStyle{
width: 200px;
height: 100px;
background-color: aliceblue;
position: absolute;
opacity: 0;
top: 0;
left: 0;
transition: opacity 0.3s ease-in-out;
}
.divStyle:hover{
opacity: 0.71;
} html 部分:#

这里重点的部分就是要
标签:蒙板 表单 span list 背景颜色 大小 设置 ima 一个
原文地址:https://www.cnblogs.com/azoux/p/12488641.html