标签:option page 参数 alt 登录 数据 services 响应 ima
视图组件与分部视图类似,但它们的功能更加强大。 视图组件不使用模型绑定,并且仅依赖调用时提供的数据。 本文是使用控制器和视图编写的,但视图组件也适用于 Razor Pages。
视图组件:
视图组件可用于具有可重用呈现逻辑(对分部视图来说过于复杂)的任何位置,例如:
使用方法:
可通过以下任一方法创建视图组件类:
1.从 ViewComponent 派生
2.使用 [ViewComponent] 属性修饰类,或者从具有 [ViewComponent] 属性的类派生
3.创建名称以 ViewComponent 后缀结尾的类
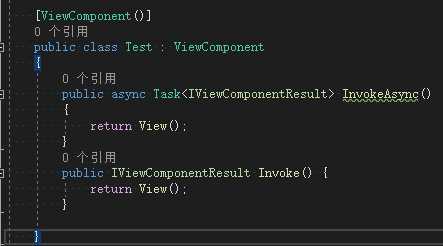
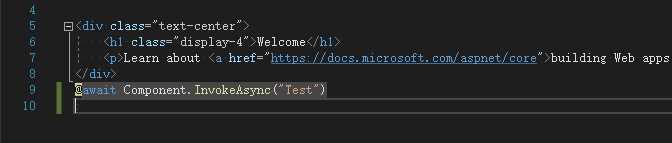
1.生成一个类继承ViewComponent

一个视图组件只能选同步或者异步,两个方法都实现的话会报错
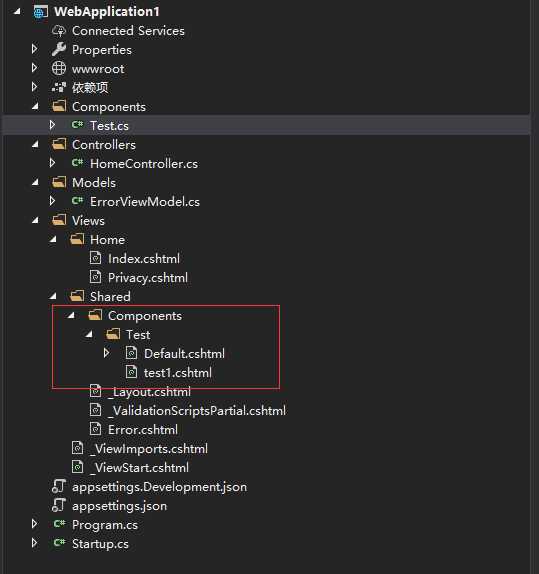
运行时在以下路径中搜索视图:

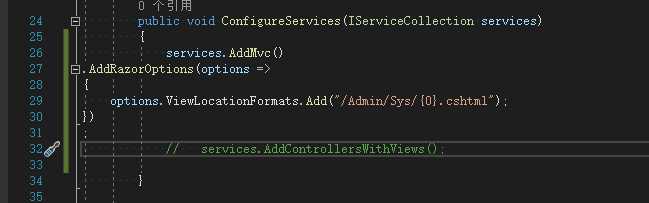
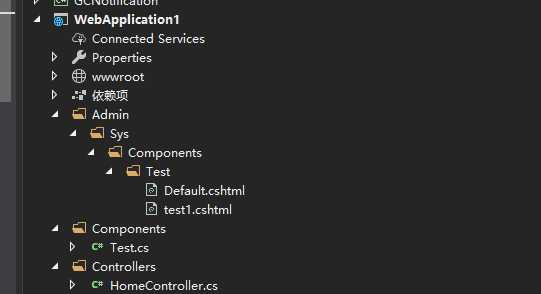
当然也可以自己指定搜索路径:
services.AddMvc() .AddRazorOptions(options => { options.ViewLocationFormats.Add("/{0}.cshtml");//占位符“{0}”表示路径“Components/{视图组件名称}/{视图名称}”。 });



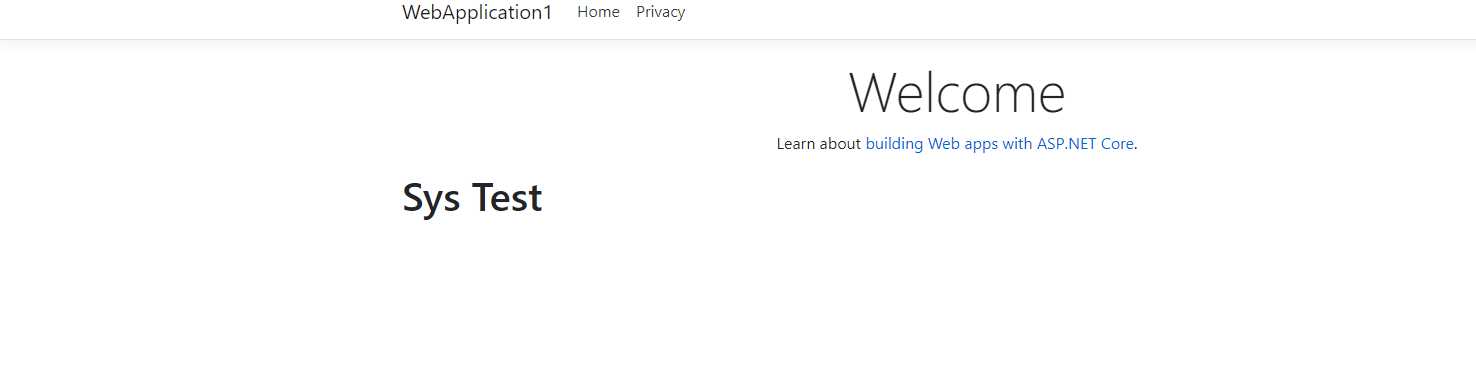
运行结果,需要注意的是搜索路径有优先级别,自定义的路径在最后.也就是说如果存在一样的视图组件,只是放的地方不一样

标签:option page 参数 alt 登录 数据 services 响应 ima
原文地址:https://www.cnblogs.com/student-note/p/12490147.html