标签:路径 creat click mic path option 山东省 row gety
本项目是从数据库中获取数据然后在web页面上展示地图界面,用到了echarts
接下来是目录展示:


接下来展示各个文件的内容
base2文件的内容:
package two; public class base2 { String shengfen; String renshu; public String getShengfen() { return shengfen; } public void setShengfen(String shengfen) { this.shengfen = shengfen; } public String getRenshu() { return renshu; } public void setRenshu(String renshu) { this.renshu = renshu; } }
basedate2文件内容:
package two; public class base2date { public static String date; }
Get文件内容:
package two; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.Statement; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import db.DBUtil; import one.OneBean; import one.base; public class Get { public static List find(String table,String id) { List list =new ArrayList(); boolean c; String str[]={"辽宁省","吉林省","黑龙江省","河北省","山西省","陕西省","山东省","安徽省","江苏省","浙江省","河南省","湖北省","湖南省","江西省","台湾","福建省","云南省","海南省","四川省","贵州省","广东省","甘肃省","青海省","西藏自治区","新疆维吾尔自治区","广西壮族自治区","内蒙古自治区","宁夏回族自治区 ","北京市","天津市","上海市","重庆市","香港","澳门" }; String str0[]={"辽宁","吉林","黑龙江","河北","山西","陕西","山东","安徽","江苏","浙江","河南","湖北","湖南","江西","台湾","福建","云南","海南","四川","贵州","广东","甘肃","青海","西藏","新疆","广西","内蒙古","宁夏 ","北京","天津","上海","重庆","香港","澳门" }; int num[]=new int[34]; for(int i=0;i<34;i++) { num[i]=0; } Connection conn=DBUtil.getConn(); Statement state=null; try { state=conn.createStatement(); String sql="select * from "+table+" where Date =‘"+id+"‘"; ResultSet rs=state.executeQuery(sql); while(rs.next()) { if(!(rs.getString(3).equals("")||rs.getString(3)==null)&&(rs.getString(4).equals("")||rs.getString(4)==null)) { for(int i=0;i<34;i++) { if(str[i].equals(rs.getString(3))) { int s=Integer.parseInt(rs.getString(5)); num[i]+=s; } } } } rs.close(); state.close(); conn.close(); for(int i=0;i<34;i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put("name",str0[i]); map.put("value",num[i]); list.add(map); } System.out.println("over"); System.out.println(1); } catch(Exception e) { } return list; } public TwoBean find1(String table,String id,String shengfen) { TwoBean tb=new TwoBean(); tb.setQuezhen("0"); tb.setYisi("0"); tb.setZhiyu("0"); tb.setSiwang("0"); Connection conn=DBUtil.getConn(); Statement state=null; try { state=conn.createStatement(); String sql="select * from "+table+" where Date =‘"+id+"‘ and Province =‘"+shengfen+"‘"; ResultSet rs=state.executeQuery(sql); while(rs.next()) { if(!(rs.getString(3).equals("")||rs.getString(3)==null)&&(rs.getString(4).equals("")||rs.getString(4)==null)) { tb.setQuezhen(rs.getString(5)); tb.setYisi(rs.getString(6)); tb.setZhiyu(rs.getString(7)); tb.setSiwang(rs.getString(8)); } } rs.close(); state.close(); conn.close(); System.out.println("over"); } catch(Exception e) { } return tb; } }
Message文件内容:
package two; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import net.sf.json.JSONArray; /** * Servlet implementation class Message */ @WebServlet("/Message") public class Message extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public Message() { super(); // TODO Auto-generated constructor stub } protected void service(HttpServletRequest arg0, HttpServletResponse arg1) throws ServletException, IOException { arg0.setCharacterEncoding("utf-8"); arg1.setCharacterEncoding("utf-8"); String str[]={"辽宁省","吉林省","黑龙江省","河北省","山西省","陕西省","山东省","安徽省","江苏省","浙江省","河南省","湖北省","湖南省","江西省","台湾","福建省","云南省","海南省","四川省","贵州省","广东省","甘肃省","青海省","西藏自治区","新疆维吾尔自治区","广西壮族自治区","内蒙古自治区","宁夏回族自治区 ","北京市","天津市","上海市","重庆市","香港","澳门" }; String str0[]={"辽宁","吉林","黑龙江","河北","山西","陕西","山东","安徽","江苏","浙江","河南","湖北","湖南","江西","台湾","福建","云南","海南","四川","贵州","广东","甘肃","青海","西藏","新疆","广西","内蒙古","宁夏 ","北京","天津","上海","重庆","香港","澳门" }; String shengfen = arg0.getParameter("shengfen"); System.out.println("生风:"+shengfen); TwoBean tb=new TwoBean(); Get g=new Get(); for(int i=0;i<34;i++) { if(shengfen.equals(str0[i])) { tb=g.find1("info", base2date.date, str[i]); } } System.out.println(tb.getQuezhen()); Gson gson = new Gson(); String json = gson.toJson(tb); try { arg1.getWriter().println(json); } catch (Exception e) { e.printStackTrace(); } finally { arg1.getWriter().close(); } /* * map = new HashMap<String, Object>(); map.put("name","河北"); * map.put("value",2400); list.add(map); */ } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse * response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse * response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
twobean文件内容:
package two; public class TwoBean { String shijian; String shengfen; String chengshi; String quezhen; String yisi; String zhiyu; String siwang; public String getShijian() { return shijian; } public void setShijian(String shijian) { this.shijian = shijian; } public String getShengfen() { return shengfen; } public void setShengfen(String shengfen) { this.shengfen = shengfen; } public String getChengshi() { return chengshi; } public void setChengshi(String chengshi) { this.chengshi = chengshi; } public String getQuezhen() { return quezhen; } public void setQuezhen(String quezhen) { this.quezhen = quezhen; } public String getYisi() { return yisi; } public void setYisi(String yisi) { this.yisi = yisi; } public String getZhiyu() { return zhiyu; } public void setZhiyu(String zhiyu) { this.zhiyu = zhiyu; } public String getSiwang() { return siwang; } public void setSiwang(String siwang) { this.siwang = siwang; } }
TwoServlet文件内容:
package two; import java.io.IOException; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import net.sf.json.JSONArray; /** * Servlet implementation class TwoServlet */ @WebServlet("/TwoServlet") public class TwoServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public TwoServlet() { super(); // TODO Auto-generated constructor stub } protected void service(HttpServletRequest arg0, HttpServletResponse arg1) throws ServletException, IOException { arg1.setContentType("text/html;charset=utf-8"); arg0.setCharacterEncoding("utf-8"); arg1.setCharacterEncoding("utf-8"); String date=arg0.getParameter("date"); base2date.date=date; List list=Get.find("info", date); arg0.setAttribute("mapDataJson", JSONArray.fromObject(list)); /* * List<TwoBean> all=Get.find1("info", date); Gson gson = new Gson(); String * json = gson.toJson(all); arg0.setAttribute("message", json); */ arg0.getRequestDispatcher("Two/NewFile.jsp").forward(arg0, arg1); /*map = new HashMap<String, Object>(); map.put("name","河北"); map.put("value",2400); list.add(map);*/ } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
NewFile文件内容:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <script src="${pageContext.request.contextPath}/js/echarts.min.js"></script> <script src="${pageContext.request.contextPath}/js/jquery-1.8.3.js"></script> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <div id="mainMap" style="height:300px;width:600px;"></div> <form action="${pageContext.request.contextPath}/TwoServlet"method="post"style="margin-top:450px"> <p>请按照给定的样例输入<input type="text"placeholder="2020-02-08 02:28:59"name="date"style="width:300px;height:80"><span><input type="submit" value="查询"style="width:120px;height:35px;margin-left:400px;background-color:#bdd7f2"></span></p> </form> <script type="text/javascript"> var mapDataJson=‘${mapDataJson}‘; var json=JSON.parse(mapDataJson); var quezhen; var yisi; var zhiyu; var siwang; // 路径配置 require.config({ paths: { echarts: ‘http://echarts.baidu.com/build/dist‘ } }); // 使用 require( [ ‘echarts‘, ‘echarts/chart/map‘ // 使用柱状图就加载bar模块,按需加载 ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart_map = ec.init(document.getElementById(‘mainMap‘)); var itemStyle = { normal:{label:{ show:true, formatter:‘{b}‘, textStyle: {fontSize: 10,fontWeight : ‘bold‘} }}, emphasis:{label:{show:true}} }; var option_map = { title : { text: ‘‘, subtext: ‘应用使用次数‘, x:‘center‘ }, tooltip : { trigger: ‘item‘ }, legend: { orient: ‘vertical‘, x:‘left‘, data:[‘次数‘] }, dataRange: { min: 0, max: 2500, x: ‘left‘, y: ‘bottom‘, text:[‘高‘,‘低‘], // 文本,默认为数值文本 calculable : true }, series : [ { name: ‘总数‘, type: ‘map‘, mapType: ‘china‘, roam: false, // itemStyle:{ // normal:{label:{show:true}}, // emphasis:{label:{show:true}} // }, itemStyle: itemStyle, data:getData() } ] }; //option_map.series[0].data=json; // 为echarts对象加载数据 myChart_map.setOption(option_map); myChart_map.on(‘click‘, function (params) { var city = params.name; alert(city); var now=new Date().getTime(); var params = {}; params["shenfen"] = city; $.getJSON("Message", { shengfen: city}, function(json){ alert("确诊人数:"+json.quezhen+" 疑似人数:"+json.yisi+" 治愈人数:"+json.zhiyu+" 死亡人数:"+json.siwang); }); }); } ); function getData(){ return json; } </script> </body> </html>
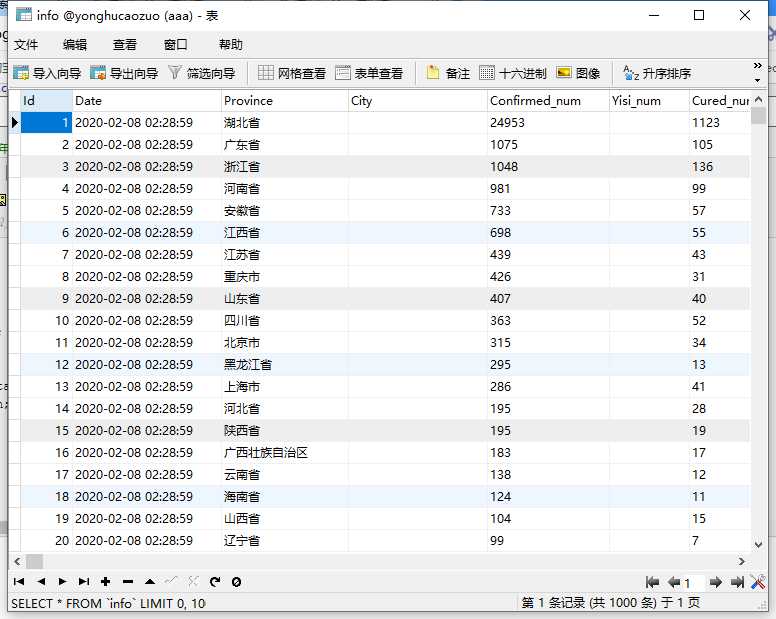
数据库部分内容

这个项目的一个小坑点就是数据库里的省的名称和echarts中的名称差一点,比如河北(河北省)所以需要在导出数据时做一下小小的改动
标签:路径 creat click mic path option 山东省 row gety
原文地址:https://www.cnblogs.com/yizhixiaozhu/p/12490570.html