标签:ons only efault ant could 忽略 开发环境 try this
vue-cli 官方提供的一个脚手架(预先定义好的目录结构及基础代码,咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架)用于快速生成一个 vue 的项目模板
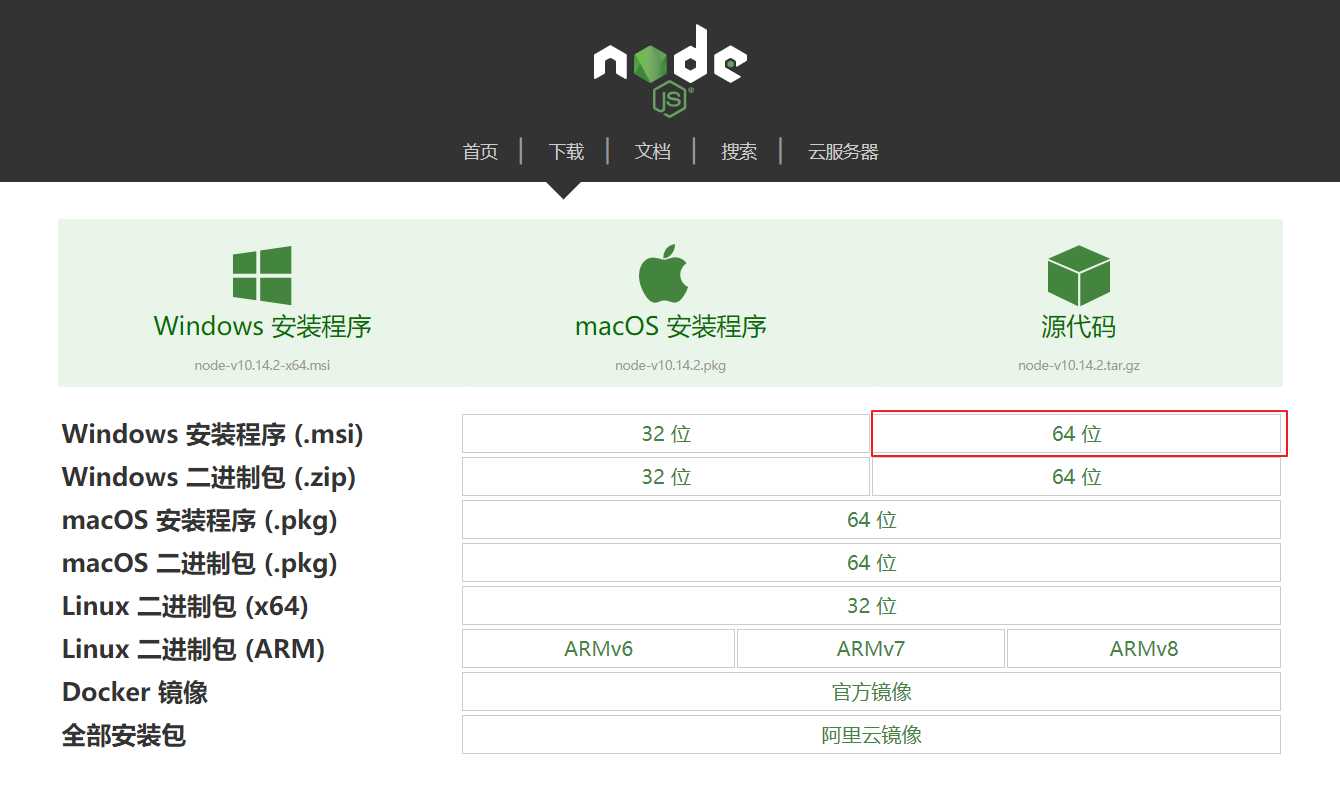
请自行前往 http://nodejs.cn/download 官网下载安装,此处不再赘述


1 安装 vue-cli 2 npm install vue-cli -g --registry=https://registry.npm.taobao.org 3 # 输出如下 4 npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen) 5 C:\Users\Administrator\AppData\Roaming\npm\vue -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\bin\vue 6 C:\Users\Administrator\AppData\Roaming\npm\vue-init -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init 7 C:\Users\Administrator\AppData\Roaming\npm\vue-list -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-list 8 + vue-cli@2.9.6 9 added 241 packages from 206 contributors in 24.481s

1 # 查看可以基于哪些模板创建 vue 应用程序,通常我们选择 webpack 2 vue list 3 # 输出如下 4 Available official templates: 5 ★ browserify - A full-featured Browserify + vueify setup with hot-reload, linting & unit testing. 6 ★ browserify-simple - A simple Browserify + vueify setup for quick prototyping. 7 ★ pwa - PWA template for vue-cli based on the webpack template 8 ★ simple - The simplest possible Vue setup in a single HTML file 9 ★ webpack - A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction. 10 ★ webpack-simple - A simple Webpack + vue-loader setup for quick prototyping.
创建一个基于 webpack 模板的 vue 应用程序

1 # 这里的 hello-vue-cli 是项目名称,可以根据自己的需求起名 2 vue init webpack hello-vue-cli 3 # 输出如下 4 ? Project name hello-vue-cli 5 ? Project description A Vue.js project 6 ? Author Lusifer <topsale@vip.qq.com> 7 ? Vue build standalone 8 ? Install vue-router? No 9 ? Use ESLint to lint your code? No 10 ? Set up unit tests No 11 ? Setup e2e tests with Nightwatch? No 12 ? Should we run `npm install` for you after the project has been created? (recommended) no 13 vue-cli · Generated "hello-vue-cli". 14 # Project initialization finished! 15 # ======================== 16 To get started: 17 cd hello-vue-cli 18 npm install (or if using yarn: yarn) 19 npm run dev 20 Documentation can be found at https://vuejs-templates.github.io/webpack
说明
Project name:项目名称,默认 回车 即可Project description:项目描述,默认 回车 即可Author:项目作者,默认 回车 即可Install vue-router:是否安装 vue-router,选择 n 不安装(后期需要再手动添加)Use ESLint to lint your code:是否使用 ESLint 做代码检查,选择 n 不安装(后期需要再手动添加)Set up unit tests:单元测试相关,选择 n 不安装(后期需要再手动添加)Setup e2e tests with Nightwatch:单元测试相关,选择 n 不安装(后期需要再手动添加)Should we run npm install for you after the project has been created:创建完成后直接初始化,选择 n,我们手动执行
1 # 初始化 2 cd hello-vue-cli 3 npm install --registry=https://registry.npm.taobao.org 4 # 输出如下 5 npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools. 6 npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features! 7 npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools. 8 > core-js@2.6.9 postinstall D:\Workspace\Study\other\hello-vue-cli\node_modules\core-js 9 > node scripts/postinstall || echo "ignore" 10 Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library! 11 The project needs your help! Please consider supporting of core-js on Open Collective or Patreon: 12 > https://opencollective.com/core-js 13 > https://www.patreon.com/zloirock 14 Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -) 15 > uglifyjs-webpack-plugin@0.4.6 postinstall D:\Workspace\Study\other\hello-vue-cli\node_modules\webpack\node_modules\uglifyjs-webpack-plugin 16 > node lib/post_install.js 17 npm notice created a lockfile as package-lock.json. You should commit this file. 18 npm WARN ajv-keywords@3.4.1 requires a peer of ajv@^6.9.1 but none is installed. You must install peer dependencies yourself. 19 npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules\fsevents): 20 npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) 21 added 1207 packages from 667 contributors and audited 11765 packages in 81.571s 22 found 10 vulnerabilities (6 moderate, 4 high) 23 run `npm audit fix` to fix them, or `npm audit` for details 24 # 运行 25 npm run dev 26 # 输出如下 27 DONE Compiled successfully in 3226ms 28 I Your application is running here: http://localhost:8080
安装并运行成功后在浏览器输入:http://localhost:8080

build 和 config:WebPack 配置文件node_modules:用于存放 npm install 安装的依赖文件src:项目源码目录static:静态资源文件.babelrc:Babel 配置文件,主要作用是将 ES6 转换为 ES5.editorconfig:编辑器配置eslintignore:需要忽略的语法检查配置文件.gitignore:git 忽略的配置文件.postcssrc.js:css 相关配置文件,其中内部的 module.exports 是 NodeJS 模块化语法index.html:首页,仅作为模板页,实际开发时不使用package.json:项目的配置文件
name:项目名称version:项目版本description:项目描述author:项目作者scripts:封装常用命令dependencies:生产环境依赖devDependencies:开发环境依赖│ App.vue│ main.js│├─assets│ logo.png│└─components HelloWorld.vue项目的入口文件,我们知道所有的程序都会有一个入口

1 // The Vue build version to load with the `import` command 2 // (runtime-only or standalone) has been set in webpack.base.conf with an alias. 3 import Vue from ‘vue‘ 4 import App from ‘./App‘ 5 Vue.config.productionTip = false 6 /* eslint-disable no-new */ 7 new Vue({ 8 el: ‘#app‘, 9 components: { App }, 10 template: ‘<App/>‘ 11 })
import Vue from ‘vue‘:ES6 写法,会被转换成 require("vue"); (require 是 NodeJS 提供的模块加载器)import App from ‘./App‘:意思同上,但是指定了查找路径,./ 为当前目录Vue.config.productionTip = false:关闭浏览器控制台关于环境的相关提示new Vue({...}):实例化 Vue
el: ‘#app‘:查找 index.html 中 id 为 app 的元素template: ‘<App/>‘:模板,会将 index.html 中 <div id="app"></div> 替换为 <App />components: { App }:引入组件,使用的是 import App from ‘./App‘ 定义的 App 组件组件模板

1 <template> 2 <div id="app"> 3 <img src="./assets/logo.png"> 4 <HelloWorld/> 5 </div> 6 </template> 7 <script> 8 import HelloWorld from ‘./components/HelloWorld‘ 9 export default { 10 name: ‘App‘, 11 components: { 12 HelloWorld 13 } 14 } 15 </script> 16 <style> 17 #app { 18 <!-- 字体 --> 19 font-family: ‘Avenir‘, Helvetica, Arial, sans-serif; 20 <!-- 文字平滑效果 --> 21 -webkit-font-smoothing: antialiased; 22 -moz-osx-font-smoothing: grayscale; 23 text-align: center; 24 color: #2c3e50; 25 margin-top: 60px; 26 } 27 </style>
template:HTML 代码模板,会替换 <App /> 中的内容import HelloWorld from ‘./components/HelloWorld‘:引入 HelloWorld 组件,用于替换 template 中的 <HelloWorld/>export default{...}:导出 NodeJS 对象,作用是可以通过 import 关键字导入
name: ‘App‘:定义组件的名称components: { HelloWorld }:定义子组件基本同上,不解释..
关于 <style scoped> 的说明:CSS 样式仅在当前组件有效,声明了样式的作用域
标签:ons only efault ant could 忽略 开发环境 try this
原文地址:https://www.cnblogs.com/xianquan/p/12491353.html