标签:属性 src com 没有 htm world 技术 png fir
vue中的插值,简单来说,就是通过更改script中定义的属性的值,来达到修改html中的值这样一个效果。例如:

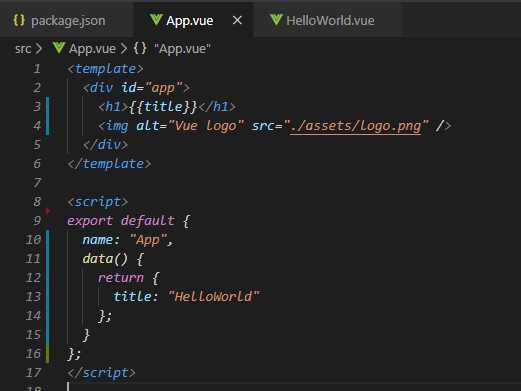
我们在div中添加了一个h1标签,看到没有,{{ title }} 这块代码就叫插值。插值的语法是{{}}中加上变量名的形式。
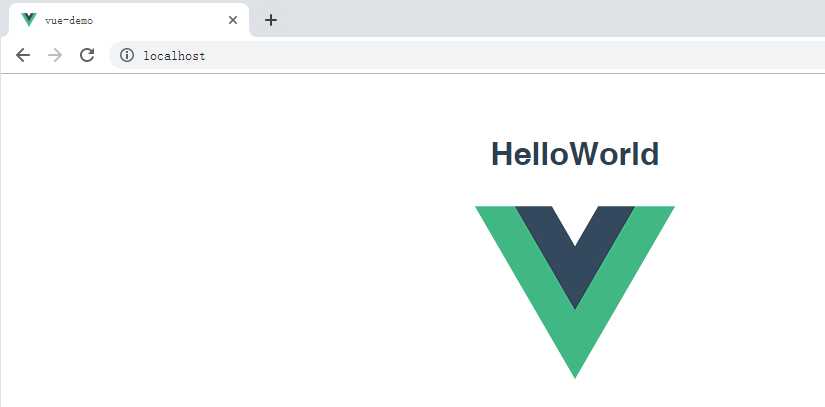
这里的title是我们在script的data函数里边定义的title变量,通过插值的方式,就可以方便的更改h1标签中的值。运行效果:

如果我们不想显示HelloWorld,我们可以更改script中的title,比如改成 first vue,看看效果:


OK,完成~
标签:属性 src com 没有 htm world 技术 png fir
原文地址:https://www.cnblogs.com/atomgame/p/12491850.html