标签:range 服务 的区别 png 状态 服务器错误 mat 关闭 数字
常用端口及协议
(1)常用端口

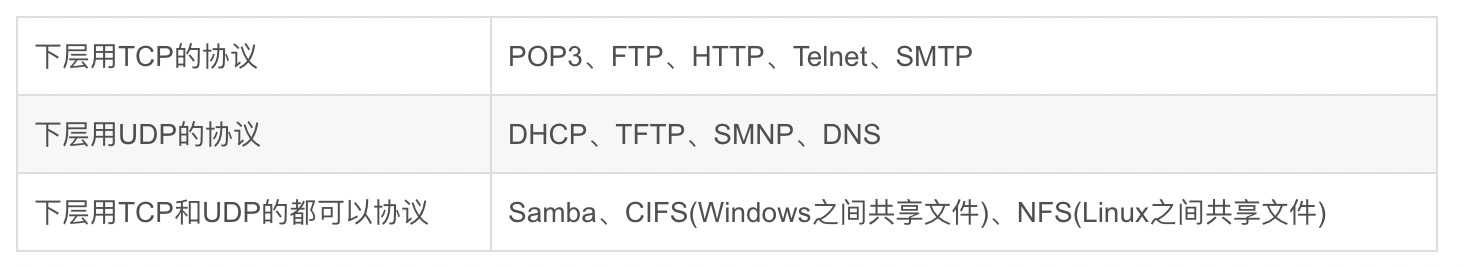
(2)基于TCP/UDP的协议

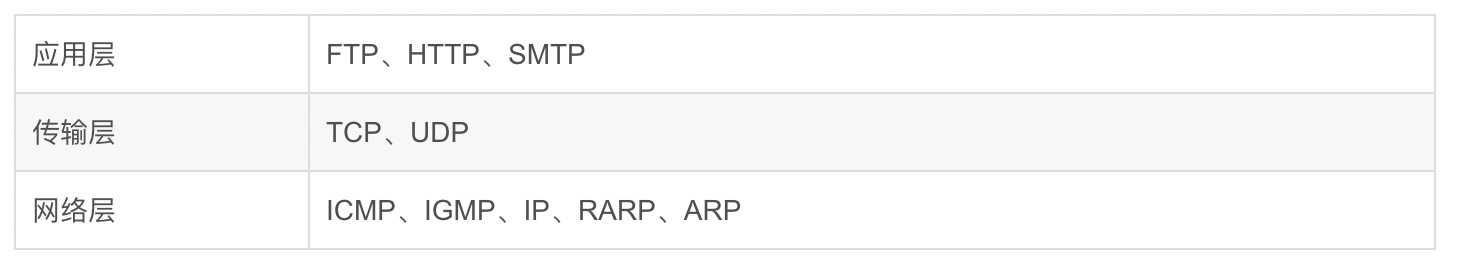
(3)OSI模型各层使用协议

一个HTTP请求报文由请求行(请求方法、URI、HTTP协议版本)、请求头部(request header)、空行和请求数据4个部分构成。
HTTP响应报文由状态行(HTTP版本、状态码(数字和原因短语))、响应头部、空行和响应体4个部分构成。
(1)get是从服务器上获取数据,post是向服务器传送数据。
(2)生成方式不同:
Get:URL输入;超连接;Form表单中method属性为get;Form表单中method为空。
Post只有一种:Form表单中method为Post。
(3)数据传送方式:Get传递的请求数据按照key-value的方式放在URL后面,在网址中可以直接看到,使用?分割URL和传输数据,传输的参数之间以&相连,如:login.action?name=user&password=123。所以安全性差。
POST方法会把请求的参数放到请求头部和空格下面的请求数据字段就是请求正文(请求体)中以&分隔各个字段,请求行不包含参数,URL中不会额外附带参数。所以安全性高。
(3)发送数据大小的限制:通常GET请求可以用于获取轻量级的数据,而POST请求的内容数据量比较庞大些。
Get:1~2KB。get方法提交数据的大小直接影响到了URL的长度,但HTTP协议规范中其实是没有对URL限制长度的,限制URL长度的是客户端或服务器的支持的不同所影响。
Post:没有要求。post方式HTTP协议规范中也没有限定,起限制作用的是服务器的处理程序的能力。
(4)提交数据的安全:POST比GET方式的安全性要高。Get安全性差,Post安全性高。
通过GET提交数据,用户名和密码将明文出现在URL上,如果登录页面有浏览器缓存,或者其他人查看浏览器的历史记录,那么
就可以拿到用户的账号和密码了。安全性将会很差。
其中HTTP协议版本有两种:HTTP1.0/HTTP1.1。HTTP1.0/HTTP1.1的区别:
HTTP1.0对于每个连接都只能传送一个请求和响应,请求完服务器返回响应就会关闭,HTTP1.0没有Host字段。
而HTTP1.1在同一个连接中可以传送多个请求和响应,多个请求可以重叠和同时进行,HTTP1.1必须有Host字段。
HTTP状态码:
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
304 Not Modified:资源已找到,但未符合条件请求。该状态码表示客户端发送附带条件的请求时(采用GET方法的请求报文中包含If-Match,If-Modified-Since,If-None-Match,If-Range,If-Unmodified-Since中任一首部)服务端允许请求访问资源,但因发生请求未满足条件的情况后,直接返回304.。
标签:range 服务 的区别 png 状态 服务器错误 mat 关闭 数字
原文地址:https://www.cnblogs.com/turningli/p/12495131.html