标签:save article src package load 获得 tps art history
最近安装了vue cli4, 和vue cli3做下对比。我自己手动选择的配置, 安装了Router,Vuex
我安装的版本是@vue/cli 4.2.3
一.项目结构
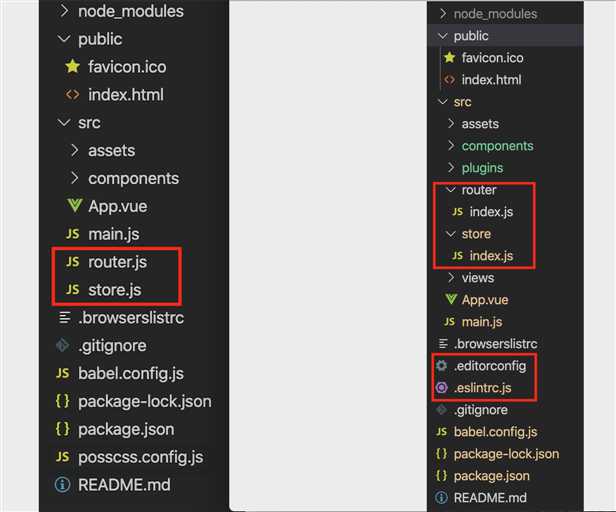
左边为vue cli3, 右边为vue cli4

默认目录结构已更改
src/store.js 改为 src/store/index.js
src/router.js 改为 src/router/index.js
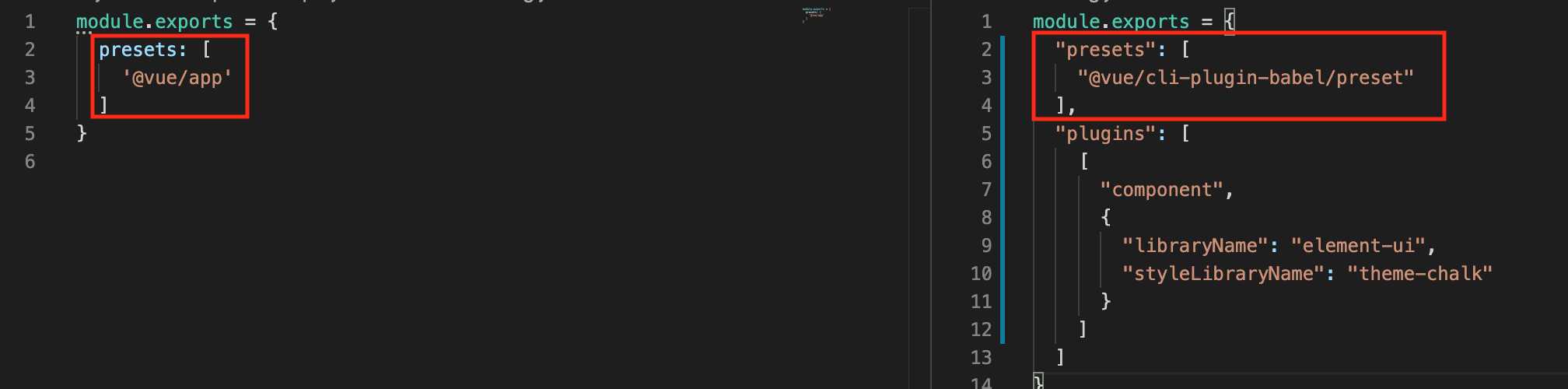
二.babel.config.js文件
主要是 babel 的预设由@vue/app 改成了@vue/cli-plugin-babel/preset

三. package.json文件
主要是依赖升级,"@vue/cli-plugin-babel", "@vue/cli-plugin-eslint", "@vue/cli-service"由 v3 的版本升级到了 v4

core-js由 v2 的版本升级到了 v3
![]()
四. vue cli 4 主要升级点总结
1."@vue/cli-plugin-babel", "@vue/cli-plugin-eslint", "@vue/cli-service"由 v3 的版本升级到了 v4
2.sass-loader由 v7 的版本升级到了 v8
3.core-js由 v2 的版本升级到了 v3
4.webpack-chain由 v4 的版本升级到了 v6
5.css-loader由 v1 的版本升级到了 v3
6.url-loader由 v1 的版本升级到了 v2
7.file-loader由 v3 的版本升级到了 v4
8.copy-webpack-plugin由 v4 的版本升级到了 v5
9.terser-webpack-plugin由 v1 的版本升级到了 v2
10.@vue/cli-plugin-pwa由 v3 的版本升级到了 v4
11.新增插件 vue add vuex vue add router
12.pug-plain已重命名为pug-plain-loader
13.默认目录结构已更改
src/store.js 改为 src/store/index.js
src/router.js 改为 src/router/index.js
14.由于兼容性原因,仍支持 router&routerHistoryMode 选项 preset.json
但是现在建议使用它来 plugins: { ‘@vue/cli-plugin-router‘: { historyMode: true } }
获得更好的一致性
15.api.hasPlugin(‘vue-router‘)不再受支持,现在 api.hasPlugin(‘router‘)
16.lintOnSave 选项的默认值(未指定时)从 true 更改为 default
17.废弃vue-cli-service test:e2e
18.@vue/cli-plugin-e2e-nightwatch Nightwatch.js已从0.9升级到1.x
19.@vue/cli-plugin-unit-mocha 升级到Mocha 6
20.@vue/cli-plugin-unit-jest jest由 v23 升级到v24
21.@vue/cli-plugin-typescript 更好的ts(x)支持 ,胜过js(x)
参考链接
https://blog.csdn.net/qq_39953537/article/details/102759821
标签:save article src package load 获得 tps art history
原文地址:https://www.cnblogs.com/Super-scarlett/p/12495902.html