标签:react mamicode abs 去掉 rip attr validate blog sdn

https://blog.csdn.net/weixin_41558061/article/details/100741278
配置 ESLint (需安装 Prettier - Code formatter 插件)
command + shift + p 打开用户设置
或者
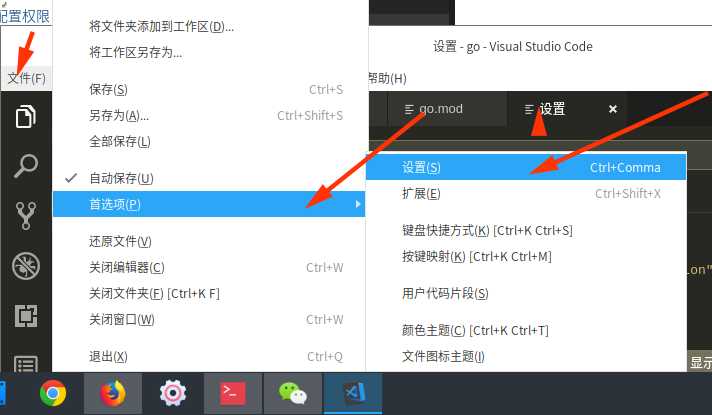
文件->首选项->设置:

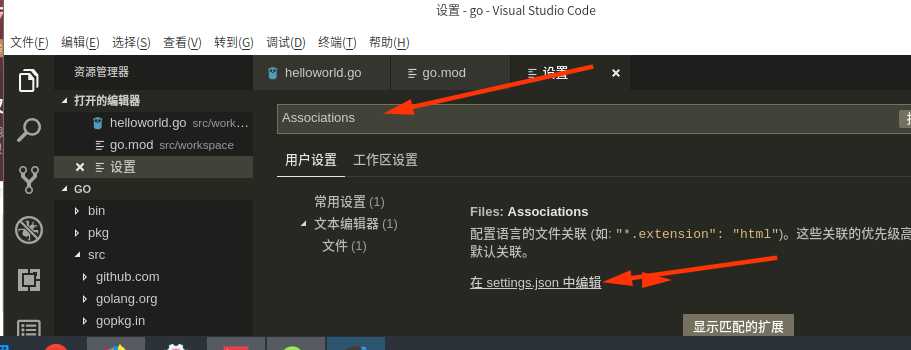
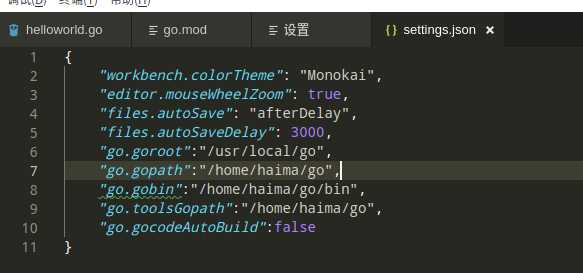
搜索:Associations 打开settings.json


// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 3000,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
}标签:react mamicode abs 去掉 rip attr validate blog sdn
原文地址:https://www.cnblogs.com/haima/p/12501657.html