标签:term false 初始 官网 学习 数据绑定 blog 切换 它的
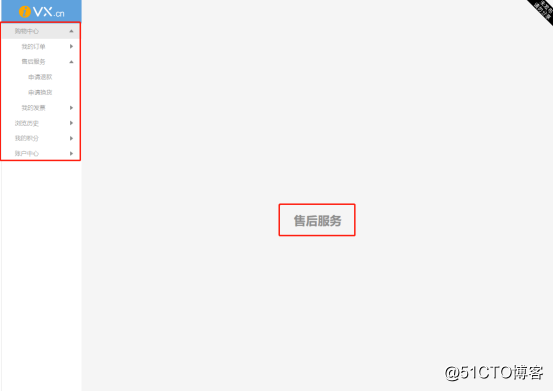
今天我想与大家分享的学习经验是关于如何使用ivx的if判断组件和for循环组件来创建一个折叠菜单栏的,分析所使用demo依然取自于ivx的官网的demo,需要的可以去demo.ivx.cn查看,分析内容如下:




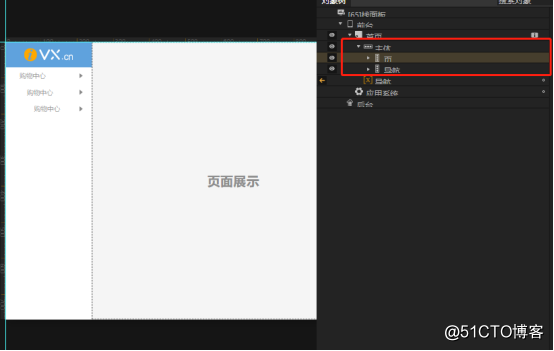
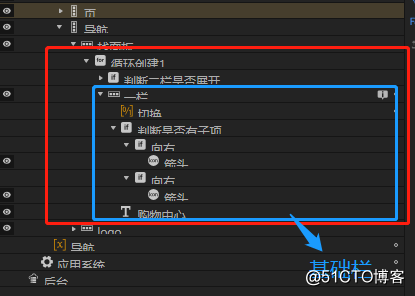
同时菜单栏是否为展开状态,也需要一个数据去绑定,这种是和否的判断适合用布尔变量来绑定最合适,所以接着添加一个布尔变量来判断该栏子菜单是否展开;而当前的菜单栏是否有子菜单也需要判断,就需要用到if判断组件,所以我们再添加一个if判断组件来判断是否有子菜单。下图中命名为’切换’的布尔变量就是用来绑定当前栏的子菜单是否展开的,当其子菜单展开时,它的值为true,反之为false。
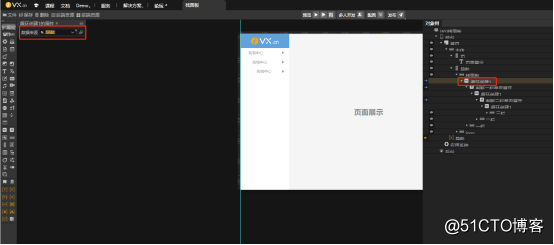
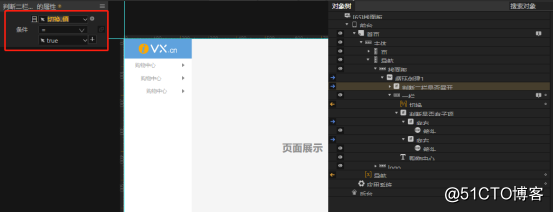
这里我们通过布尔变量的值判断是否展开子菜单,所以将子菜单是否可见的if判断组件与添加的布尔变量绑定
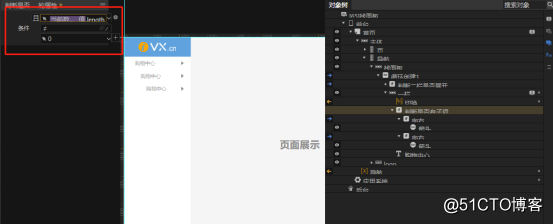
这里我们通过当前数据的值的长度是否为0判断是否有子项,所以将是否有子项的if判断组件与当前循环的值的长度是否为0绑定
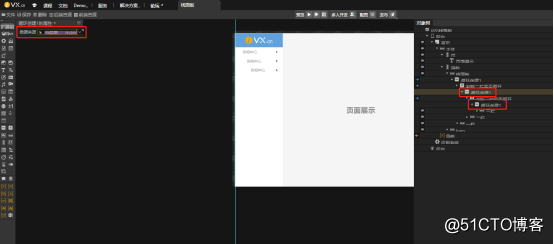
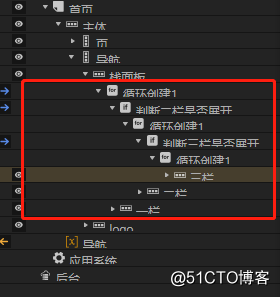
4.由于子菜单也可能有其子菜单,所以创建原理和父菜单是相同的,所以创建方式也是相同的,只是当前循环数据发生了变化,demo中一共有3级,所以一共创建了3级循环:
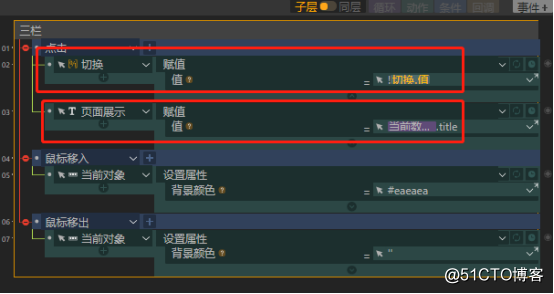
5.最后给每级循环中的菜单栏添加上点击事件,使每次点击改变子菜单是否可见的效果,就能完成了
这里通过改变布尔变量的值,由于该值和是否展开子菜单是绑定好了的,所以就能实现展开或者收起的效果了。
总结:折叠面板虽然看起来有点繁多,其实把它分割成每一个级就很简单,就很发现他们其实是相同的,重点是要合理使用if判断组件和for循环组件,情况不同展示结果不同时就用if判断组件,同级多个相同部分复制时就用for循环组件,同时数据绑定也要做好,用一个关键的数据去绑定相关的多个组件就能通过只改变这个数据来实现全局的变化。希望这次的分享能给大家带来收获。
标签:term false 初始 官网 学习 数据绑定 blog 切换 它的
原文地址:https://blog.51cto.com/14556317/2478931