标签:操作 main 相对 安装 图片 image vue vuex mamicode
Vuex作为Vue核心,主要是作为公共状态管理,相对于组件层级太多,多个组件需要又需要进行一些数据,vuex这个时候就该上场了
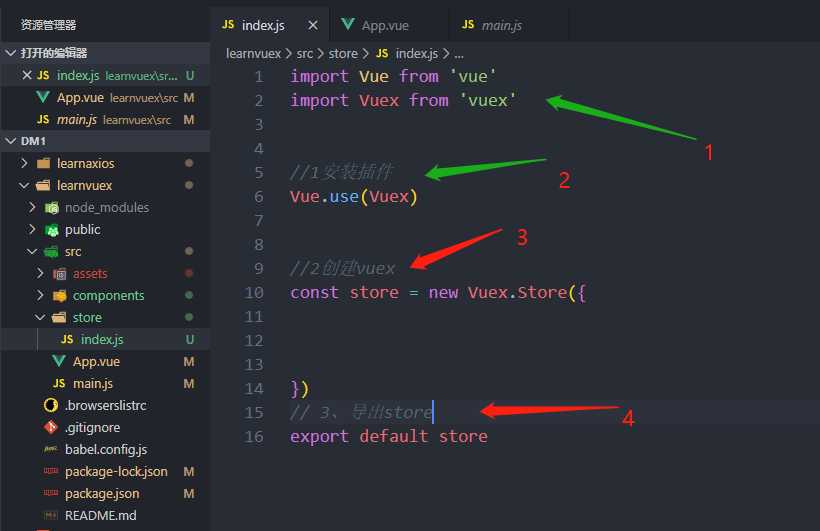
1、Vuex用法
[](https://img2020.cnblogs.com/blog/1904903/202003/1904903-20200316212624899-1477335588.png

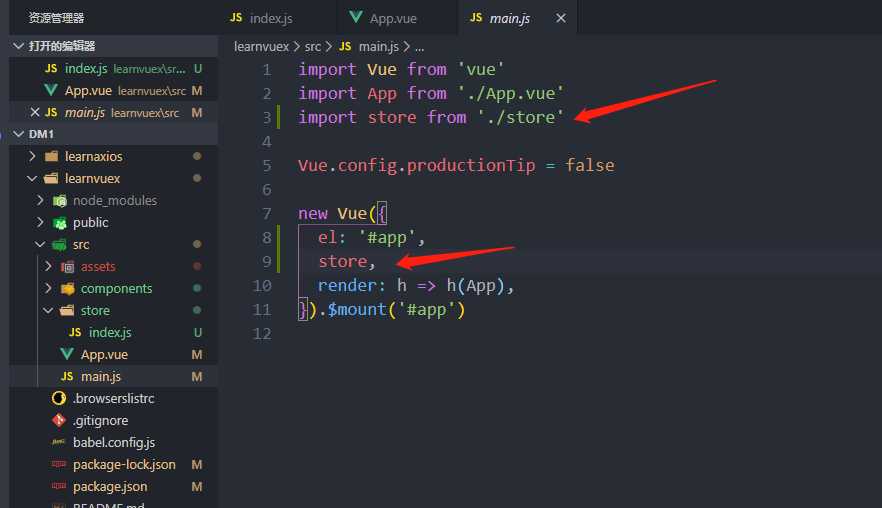
接着在main.js上挂载

最后一步 进行npm install vuex --save
到这里vuex插件已经安装 注册完毕
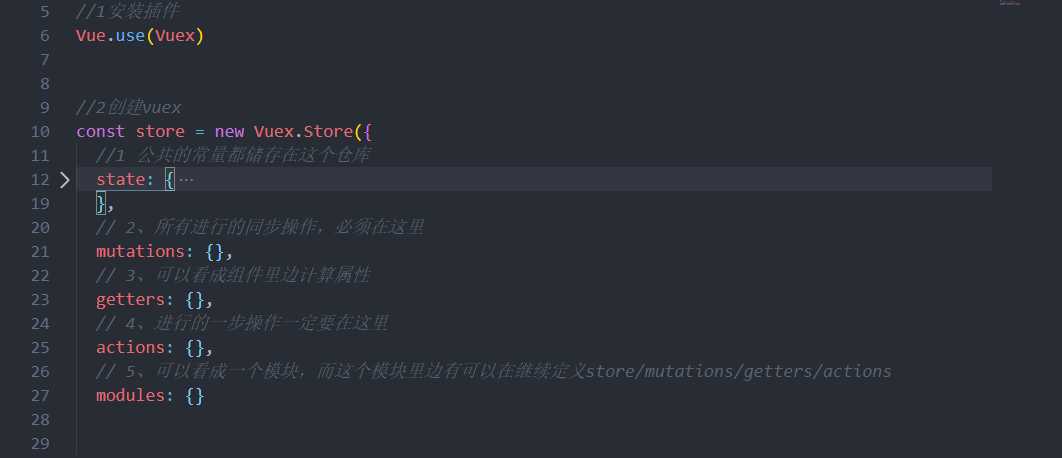
2、下面来看一些简单用法

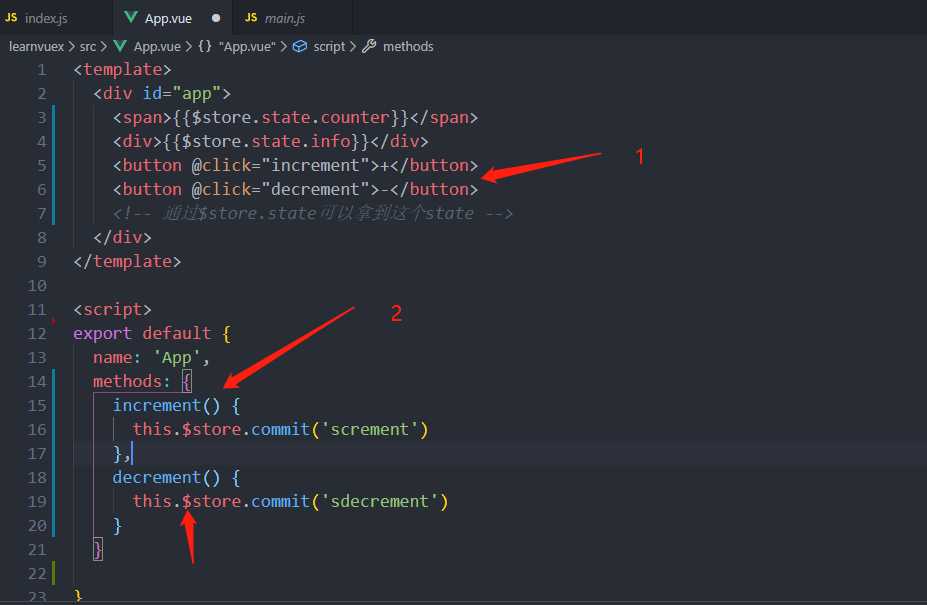
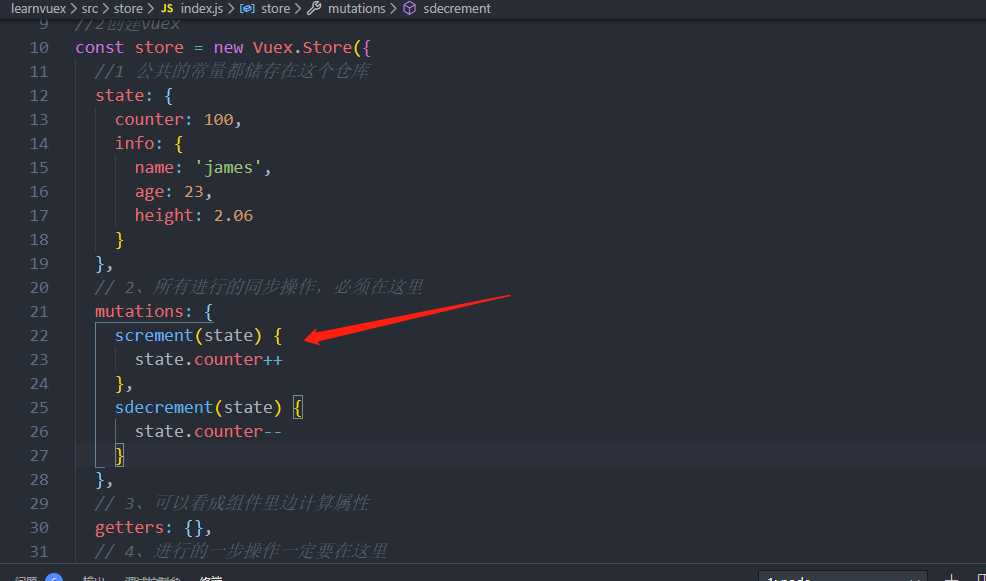
3、mutations基本用法 如果拿到这个counter 如何对他进行一些操作:比如点击对他进行+1操作


标签:操作 main 相对 安装 图片 image vue vuex mamicode
原文地址:https://www.cnblogs.com/doumian/p/12507576.html