标签:技术 ted ESS ons http temp data turn 复习
目录
$mount方法是用来挂载我们的扩展的,我们先来复习一下扩展的写法。
这里我们作了da0sy的扩展,然后用$mount的方法把da0sy挂载到DOM上,我们也生成了一个Vue的实例,直接看代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../assets/js/vue.js"></script>
<title>Examples Method Demo</title>
</head>
<body>
<h1>Examples Method Demo</h1>
<hr>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
var da0sy = Vue.extend({
template:`<p>{{message}}</p>`,
data:function(){
return {
message:'Hello ,I am da0sy'
}
}
})
var vm = new da0sy().$mount("#app")
</script>
</body>
</html>浏览器效果:

用$destroy()进行卸载。
我写了一个button按钮,点击后卸载整个挂载。
html:
<p><button onclick="destroy()">卸载</button></p>js:
function destroy(){
vm.$destroy();
}全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../assets/js/vue.js"></script>
<title>Examples Method Demo</title>
</head>
<body>
<h1>Examples Method Demo</h1>
<hr>
<div id="app">
{{message}}
</div>
<p><button onclick="destroy()">卸载</button></p>
<script type="text/javascript">
var da0sy = Vue.extend({
template:`<p>{{message}}</p>`,
data:function(){
return {
message:'Hello ,I am da0sy'
}
},
mounted:function(){
console.log("mounted 被创建!");
},
destroyed:function(){
console.log("destroy 销毁之后");
}
})
var vm = new da0sy().$mount("#app");
function destroy(){
vm.$destroy();
}
</script>
</body>
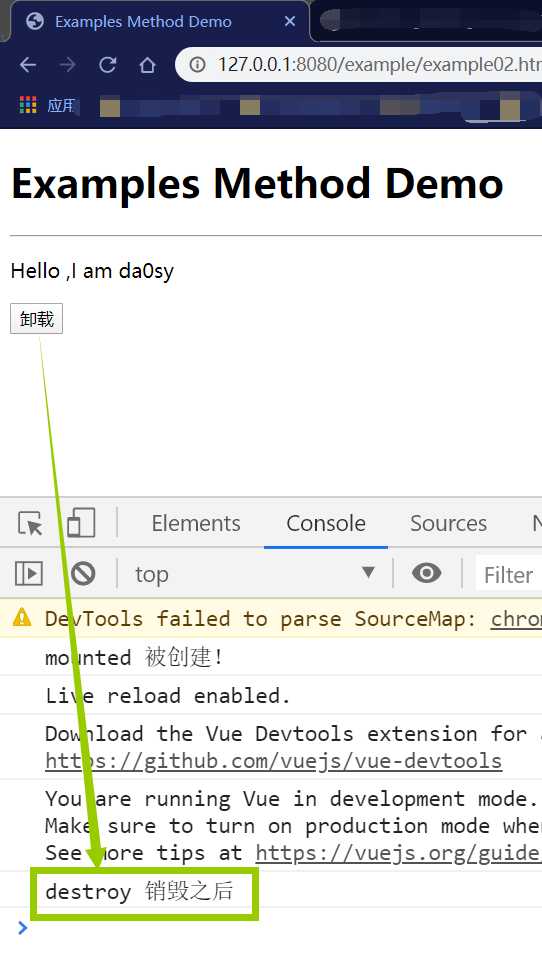
</html>浏览器效果:

PS:$destroy()后边必须要有括号,没有括号是无用的。
vm.$forceUpdate();全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../assets/js/vue.js"></script>
<title>Examples Method Demo</title>
</head>
<body>
<h1>Examples Method Demo</h1>
<hr>
<div id="app">
{{message}}
</div>
<p><button onclick="destroy()">卸载</button></p>
<p><button onclick="reload()">刷新</button></p>
<script type="text/javascript">
var da0sy = Vue.extend({
template:`<p>{{message}}</p>`,
data:function(){
return {
message:'Hello ,I am da0sy'
}
},
mounted:function(){
console.log("mounted 被创建!");
},
destroyed:function(){
console.log("destroy 销毁之后");
}
})
var vm = new da0sy().$mount("#app");
function destroy(){
vm.$destroy();
}
function reload(){
vm.$forceUpdate();
}
</script>
</body>
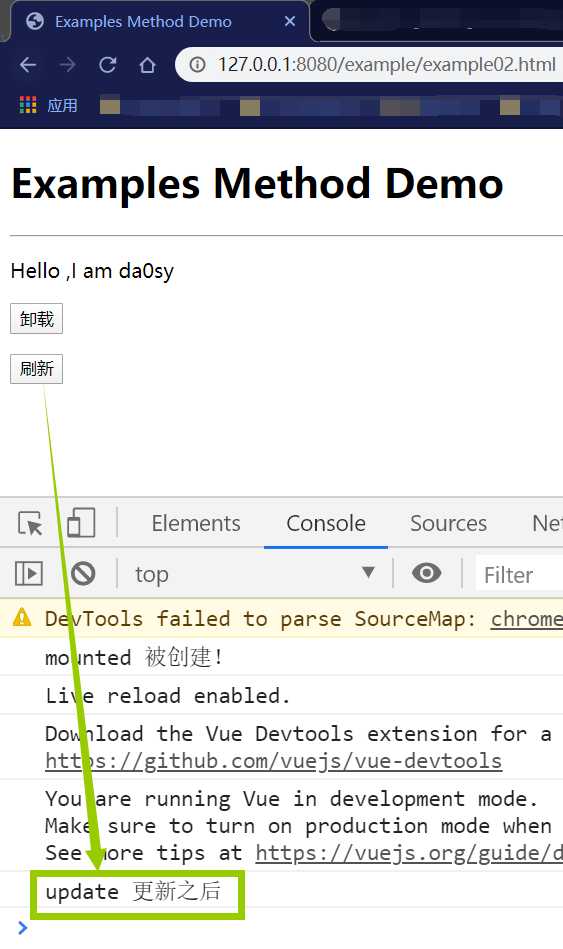
</html>浏览器效果:

当Vue构造器里的data值被修改完成后会调用这个方法,相当于一个钩子函数,和构造器里的updated生命周期很像。
function tick(){
vm.message="update message info ";
vm.$nextTick(function(){
console.log('message更新完后我被调用了');
})
}同样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../assets/js/vue.js"></script>
<title>Examples Method Demo</title>
</head>
<body>
<h1>Examples Method Demo</h1>
<hr>
<div id="app">
{{message}}
</div>
<p><button onclick="destroy()">卸载</button></p>
<p><button onclick="reload()">刷新</button></p>
<p><button onclick="tick()">更改数据</button></p>
<script type="text/javascript">
var da0sy = Vue.extend({
template:`<p>{{message}}</p>`,
data:function(){
return {
message:'Hello ,I am da0sy'
}
},
mounted:function(){
console.log("mounted 被创建!");
},
destroyed:function(){
console.log("destroy 销毁之后");
},
updated:function(){
console.log("update 更新之后");
}
})
var vm = new da0sy().$mount("#app");
function destroy(){
vm.$destroy();
}
function reload(){
vm.$forceUpdate();
}
function tick(){
vm.message="update message info ";
vm.$nextTick(function(){
console.log('message更新完后我被调用了');
})
}
</script>
</body>
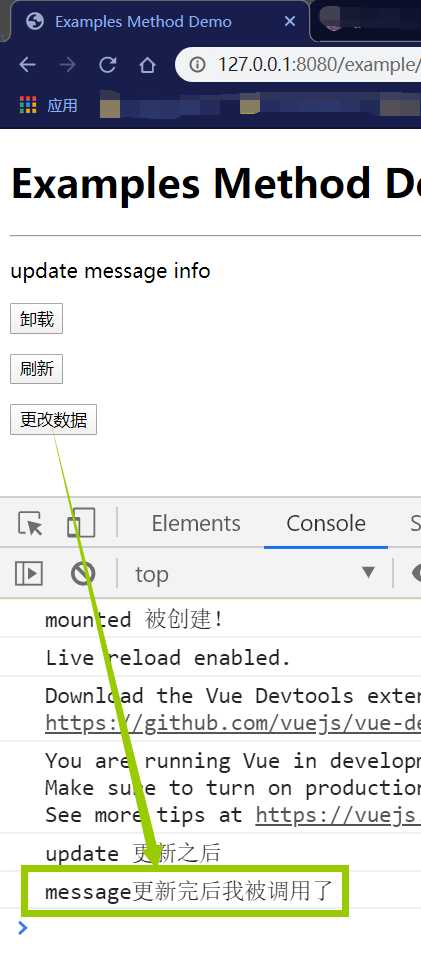
</html>浏览器效果:

标签:技术 ted ESS ons http temp data turn 复习
原文地址:https://www.cnblogs.com/Elva3zora/p/12510144.html