标签:ble outer too 零配置 show car style nbsp ejs
众所周知Vue项目的开发就是组件化的开发,既然是组件化的开发就少不了组件间的通信。对与小的项目来说组件通信尚且还可但对于
大的项目来说组件间的通信就会显得十分的麻烦。这个时候就需要vuex来对数据进行集中的管理。
什么是vuex?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以
一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导
出等高级调试功能。
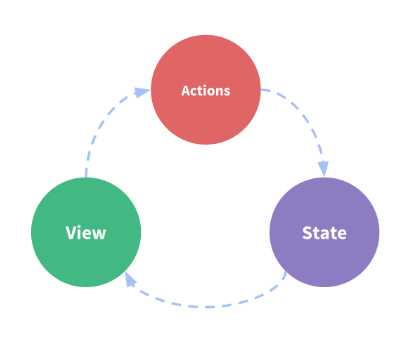
以下是一个单向数据流图

state为状态数据,类似于vue中的data
getters为监听state的变化,类似于计算属性computed
mutations为直接对state的改变。vuex不允许直接修改state,所以需要提交mutations
actions为方法,类似于vue的methods,通过actions可以提交mutations从而完成对state的修改
接下来需要知道如何再组件中调用vuex的数据和方法了
state:this.$store.state.属性名
getters:this.$store,getters.属性名
actions:this.$store.dispatch("actions的方法名")
以下是有Vuex的项目结构
├── index.html
├── main.js
├── api
│ └── ... # 抽取出API请求
├── components
│ ├── App.vue
│ └── ...
└── store
├── index.js # 我们组装模块并导出 store 的地方
├── actions.js # 根级别的 action
├── mutations.js # 根级别的 mutation
└── modules
├── cart.js # 购物车模块
└── products.js # 产品模块
首先我们需要通过npm下载vuex
npm install vuex --save
需要在项目main.js文件中引入store import store from ‘./store/index‘ 省略代码..... new Vue({ el: ‘#app‘, router, store, data:{}, components: { App }, template: ‘<App/>‘ })
在store的index.js文件中写入如下
import Vue from ‘vue‘; import Vuex from ‘vuex‘; Vue.use(Vuex); const state={ //要设置的全局访问的state对象 showFooter: true, changableNum:0 //要设置的初始属性值 }; const getters = { //实时监听state值的变化(最新状态) isShow(state) { //承载变化的showFooter的值 return state.showFooter }, getChangedNum(){ //承载变化的changebleNum的值 return state.changableNum } }; const mutations = { show(state) { //自定义改变state初始值的方法,这里面的参数除了state之外还可以再传额外的参数(变量或对象); state.showFooter = true; }, hide(state) { //同上 state.showFooter = false; }, newNum(state,sum){ //同上,这里面的参数除了state之外还传了需要增加的值sum state.changableNum+=sum; } }; const actions = { hideFooter(context) { //自定义触发mutations里函数的方法,context与store 实例具有相同方法和属性 context.commit(‘hide‘); }, showFooter(context) { //同上注释 context.commit(‘show‘); }, getNewNum(context,num){ //同上注释,num为要变化的形参 context.commit(‘newNum‘,num) } }; const store = new Vuex.Store({ state, getters, mutations, actions }); export default store;
当然如果项目再大了些,我们可以将index.js中的state,getters,mutations,actions,提取出来放在单独的文件中。
标签:ble outer too 零配置 show car style nbsp ejs
原文地址:https://www.cnblogs.com/sisxxw/p/12510134.html