标签:height name document sel tor ext pre 数据 ima
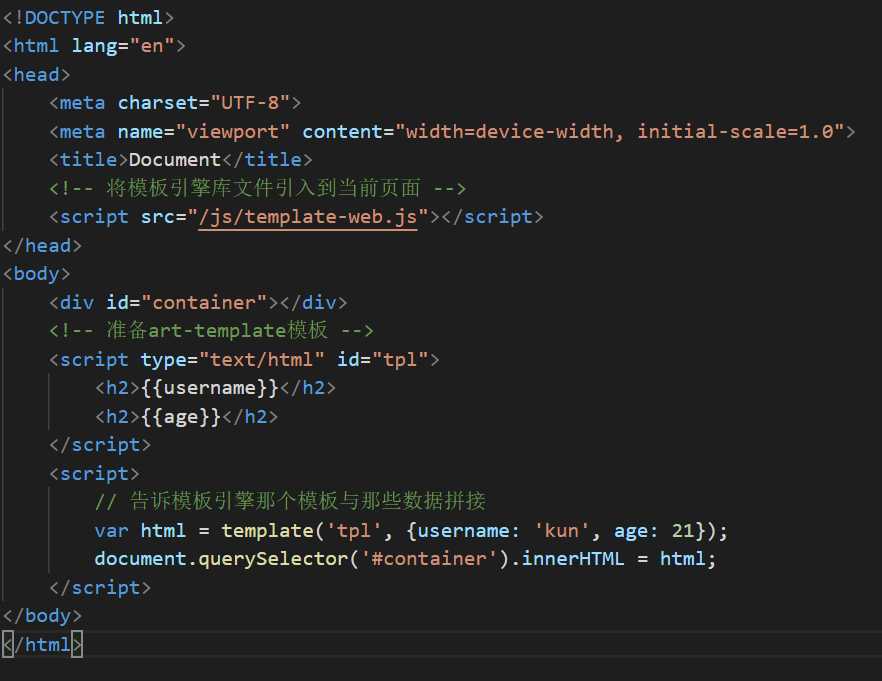
使用模板引擎提供的模板语法,可以将数据与HTML进行拼接
1、下载art-template模板引擎文件,并将其引入html页面中
<script src="/js/template-web.js"></script>
2、准备art-template模板
<!-- 准备art-template模板 -->
<script type="text/html" id="tpl">
<h2>{{username}}</h2>
<h2>{{age}}</h2>
</script>
3、告知模板引擎那个数据与那个模板进行拼接
<script>
var html = template(‘tpl‘, {username: ‘张大熊‘, age: ‘3‘});
// 将数据渲染到html页面中
document.querySelector(‘#container‘).innerHTML = html; </script>


标签:height name document sel tor ext pre 数据 ima
原文地址:https://www.cnblogs.com/Alisa-k/p/12516540.html