标签:解决 笔记 测试结果 入门书籍 info app 加载 为什么 更改
本文实际上是《Unity Shader入门精要》一书的读书笔记,书中关于渲染流水线的讲解清楚易懂,非常适合作为Shader学习的入门书籍。自知好记性不如烂笔头,遂将相关内容再结合自己的一些理解写作这篇博客记录下来。
我们将图像绘制的流程称为渲染流水线,是由CPU和GPU协作完成的。一般一个渲染流程可以分成3个概念阶段,分别是:应用阶段(Application Stage),几何阶段(Geometry Stage),光栅化阶段(Rasterizer Stage)。
应用阶段是在CPU中进行的,主要任务是准备好场景数据,设置好渲染状态,然后输出渲染图元,即为下一阶段提供所需的几何信息。什么是图元?图元是指渲染的基本图形,通俗来讲图元可以是顶点,线段,三角面等,复杂的图形可以通过渲染多个三角形来实现。
应用阶段可细分为3个子阶段
几何阶段是在GPU上进行的,主要任务是输出屏幕空间的顶点信息。几何阶段用于处理从上一阶段接收到的待绘制物体的几何数据(可以理解为Draw Call指向的图元列表),与每个渲染图元打交道,进行逐顶点,逐多边形的操作。几何阶段的一个重要任务就是把顶点坐标变换到屏幕空间中,再交给光栅化器进行处理。通过对输入的图元进行多步处理后,这一阶段将会输出屏幕空间的二维顶点坐标,每个顶点对应的深度值,着色等相关信息。
这一阶段也是在GPU上执行的,将会使用上个阶段传递的数据来产生屏幕上的像素,并输出最终的图像。光栅化的任务主要是决定每个渲染图元中的哪些像素应该被绘制在屏幕上。它需要对上一个阶段得到的逐顶点数据(例如纹理坐标,顶点颜色等)进行插值,然后再进行逐像素处理。可以这样理解,几何阶段只是得到了图元顶点的相关信息,例如对于三角形图元,得到的就是三个顶点的坐标和颜色信息等。而光栅化阶段要做的就是根据这三个顶点,计算出这个三角形覆盖了哪些像素,并为这些像素通过插值计算出它们的颜色。

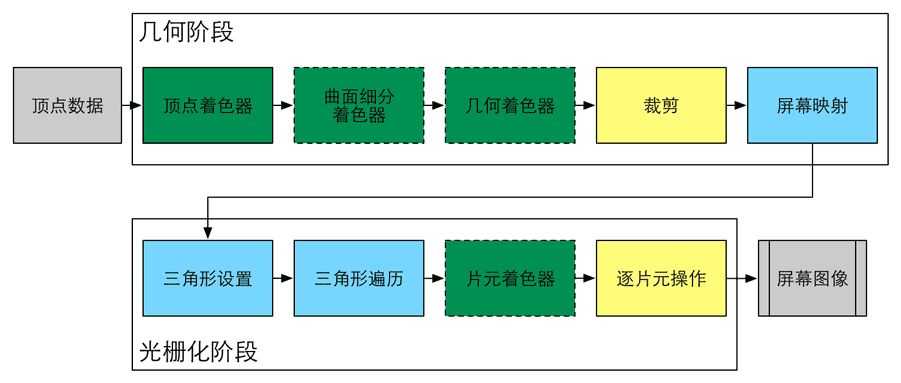
绿色表示完全可编程控制,黄色表示可配置,蓝色表示由GPU固定实现,不可修改。实线表示必须由开发者编程实现,虚线表示该Shader是可选的。下面我们将分别介绍上图中的主要子阶段。
(顺便提一下,曲面细分着色器可用于细分图元,例如将三角面细分成更小的三角面来添加几何细节。几何着色器可决定输出的图元类型和个数,当输出的图元减少时,实际上起到了裁剪的作用,当输出的图元增多或类型改变时,起到了产生或改变图元的作用)
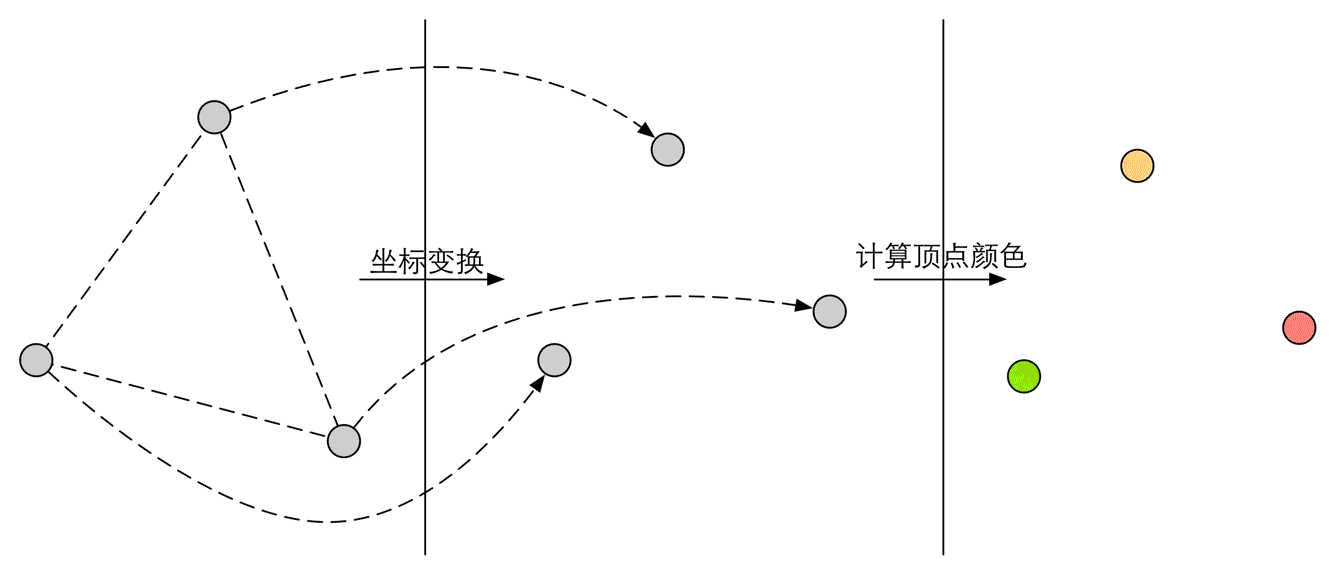
顶点着色器的处理单位是顶点,输入进来的每个顶点都会调用一次顶点着色器。顶点着色器本身不可以创建或者销毁任何顶点,而且无法得到顶点和顶点之间的关系,例如我们无法得知两个顶点是否属于同一个三角网格。但正因为这样的相互独立性,GPU可以利用本身的特性并行化处理每一个顶点,这意味着这一阶段的处理速度会很快。
顶点着色器完成的工作主要有:坐标变换和逐顶点光照。

顶点着色器必须进行顶点的坐标变换,需要时还可以计算和输出顶点的颜色。例如我们可能需要进行逐顶点的光照。
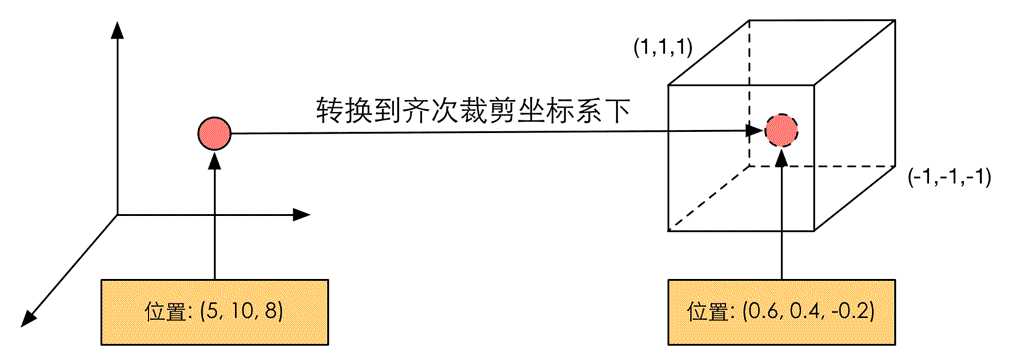
坐标变换,就是对顶点的坐标进行某种变换。顶点着色器可以在这一步中改变顶点的位置,这在顶点动画中是非常有用的。无论我们在顶点着色器中怎样改变顶点的位置,一个基本的顶点着色器必须要完成的一个工作是,把顶点坐标从模型空间转换到齐次裁剪空间。

把顶点坐标转换到齐次裁剪空间后,接着通常再由硬件做透视除法,最终得到归一化的设备坐标(NDC)。
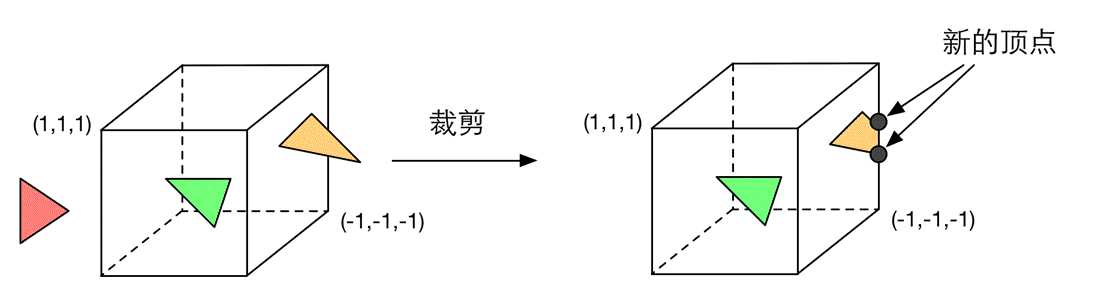
裁剪阶段的目的是将那些不在摄像机视野内的顶点裁减掉,并剔除某些三角图元的面片(面片通常是由一个一个更小的图元来构成的)。
一个图元和摄像机视野的关系有3种:完全在视野内,部分在视野内,完全在视野外。完全在视野内的图元就继续传递给下一个流水线阶段,完全在视野外的图元不会继续向下传递,因为它们不需要被渲染。而那些部分在视野内的图元需要被裁剪。例如,一条线段的顶点在视野内,而另一个顶点不在视野内,那么在视野外部的顶点应该使用一个新的顶点来代替,这个新的顶点位于这条线段和视野边界的交点处。

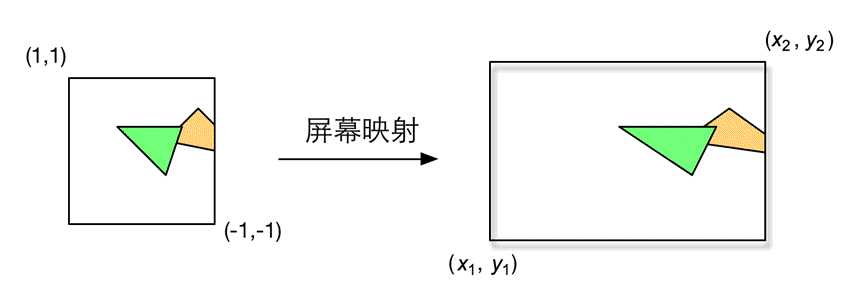
这一步输入的坐标仍然是三维坐标系下的坐标(范围在单位立方体内)。屏幕映射的任务是把每个图元的x和y坐标转换到屏幕坐标系下,这实际上是一个缩放的过程。屏幕坐标系是一个二维坐标系,它和我们用于显示画面的分辨率有很大关系。

屏幕映射得到的屏幕坐标决定了这个顶点对应屏幕上哪个像素以及距离这个像素有多远。
屏幕映射不会对输入的z坐标做任何处理。实际上,屏幕坐标系和z坐标一起构成了窗口坐标系。这些值会被一起传递到光栅化阶段。
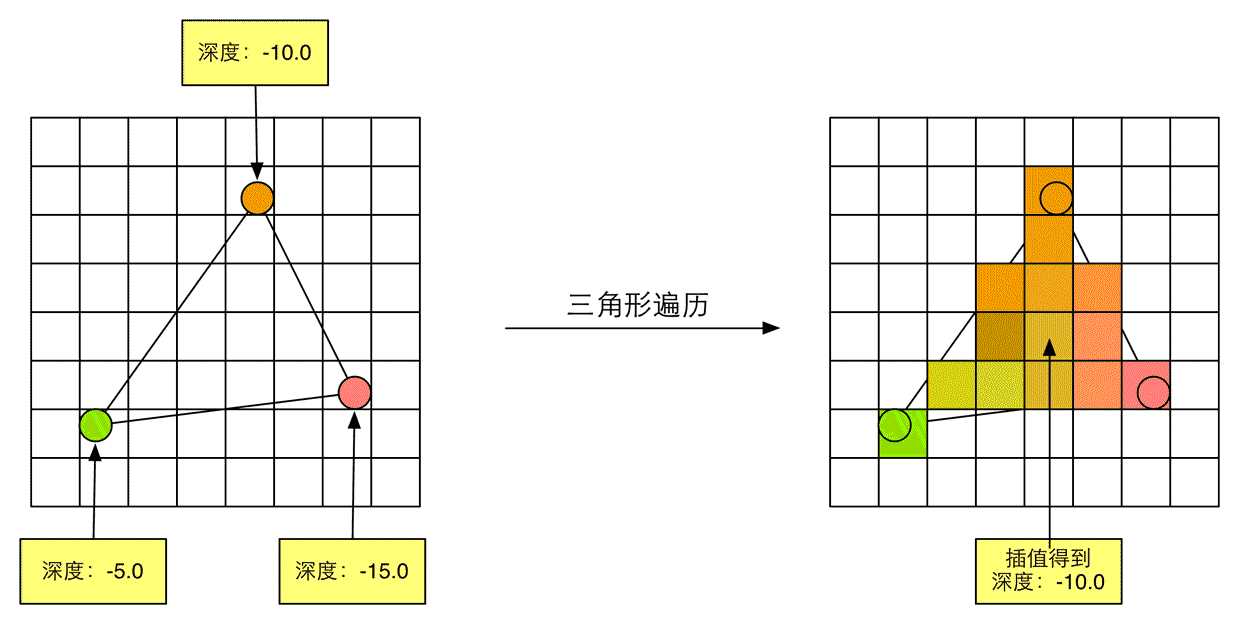
这个阶段会计算光栅化一个三角网格所需的信息。具体来说,上一个阶段输出的都是三角网格的顶点,但如果要得到整个三角网格对像素的覆盖情况,我们就必须计算每条边上的像素坐标。为了能够计算边界像素的坐标信息,我们就需要得到三角形边界的表示方式。这样一个计算三角网格表示数据的过程就叫做三角形设置。它的输出是为了给下一个阶段做准备。
三角形遍历阶段将会检查每个像素是否被一个三角网格所覆盖。如果被覆盖的话,就会生成一个片元。而这样一个找到哪些像素被三角网格覆盖的过程就是三角形遍历,这个阶段也被称为扫描变换。
三角形遍历阶段会根据上一个阶段的计算结果来判断一个三角网格覆盖了哪些像素,并使用三角网格3个顶点的顶点信息对整个覆盖区域的像素进行插值。像素和片元是一一对应的,每个像素都会生成一个片元,片元中的状态记录了对应像素的信息,是对三个顶点的信息进行插值得到的。

这一步的输出就是得到一个片元序列。需要注意的是一个片元并不是真正意义上的像素,而是包含了很多状态的集合,这些状态用于计算每个像素的最终颜色。这些状态包括了但不限于它的屏幕坐标,深度信息,以及其他从几何阶段输出的顶点信息,例如法线,纹理坐标等。
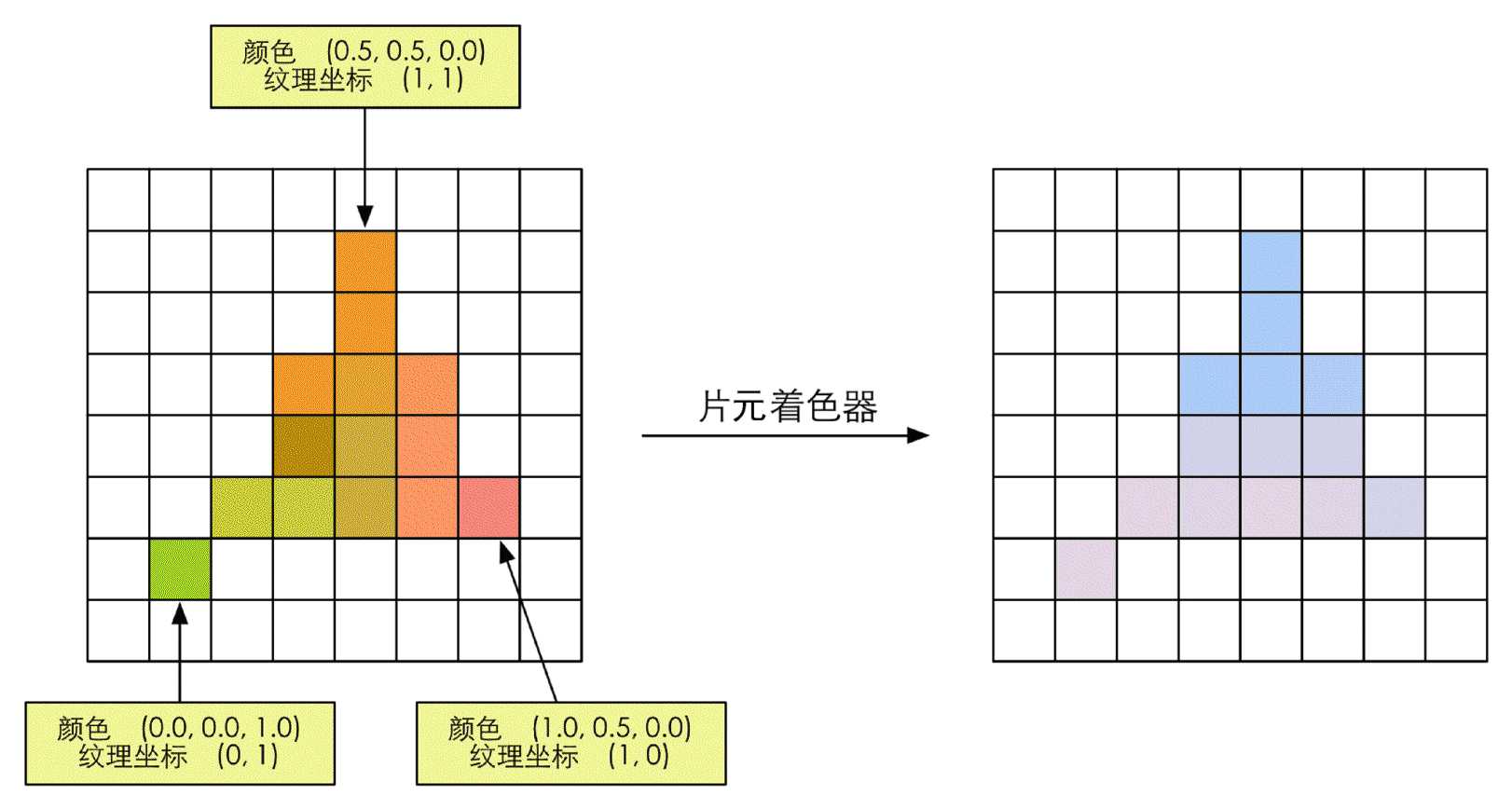
片元着色器用于实现逐片元的着色操作,输出是一个或者多个颜色值(即计算该片元对应像素的颜色,但不是最终颜色)。这一阶段可以完成很多重要的渲染技术,其中最重要的技术之一就是纹理采样。为了在片元着色器中进行纹理采样,我们通常会在顶点着色器阶段输出每个顶点对应的纹理坐标,然后经过光栅化阶段对三角网格的3个顶点对应的纹理坐标进行插值后,就可以得到其覆盖的片元的纹理坐标了。

根据上一步插值后的片元信息,片元着色器计算该片元的输出颜色
虽然片元着色器可以完成很多重要效果,但它的局限在于,它仅可以影响单个片元。也就是说,当执行片元着色器时,它不可以将自己的任何结果直接发送给它的邻居们。当然导数信息例外。
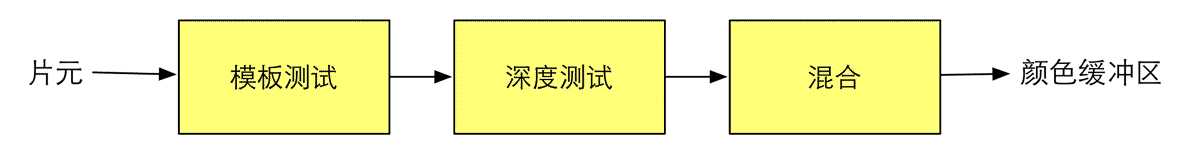
逐片元操作阶段负责执行很多重要的操作,例如修改颜色,深度缓冲,进行混合等。
这一阶段有几个主要任务

一个片元,只有通过了所有的测试后,才能和颜色缓冲区中已经存在的像素颜色进行混合,最后再写入颜色缓冲区。

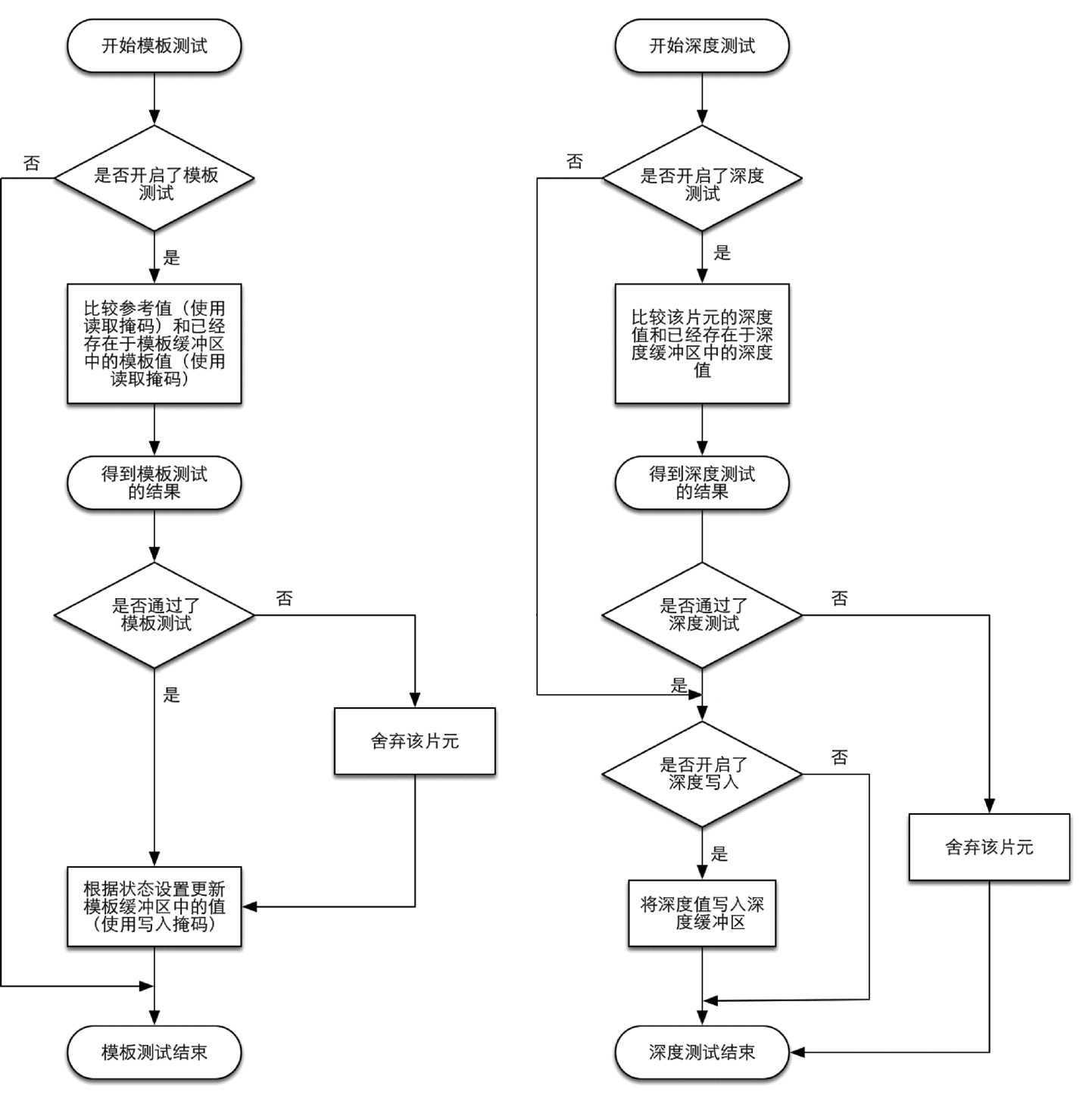
模板测试,可以作为一种丢弃片元的辅助方法,与之相关的是模板缓冲。如果开启了模板测试,GPU会首先读取(使用读取掩码)模板缓冲区中该片元位置的模板值,然后将该值和读取到(使用读取掩码)的参考值进行比较,这个比较函数可以是由开发者指定的,例如小于时舍弃该片元,或者大于等于时舍弃。如果这个片元没有通过这个测试,该片元就会被舍弃。不管一个片元有没有通过模板测试,我们都可以根据模板测试和下面的深度测试结果来修改模板缓冲区,这个修改操作也是由开发者指定的。开发者可以设置不同结果下的修改操作,例如,在失败时模板缓冲区保持不变,通过时将模板缓冲区中对应位置的值加1等。模板测试通常用于限制渲染的区域。另外模板测试还有一些更高级的用法,如渲染阴影,轮廓渲染等。
如果开启了深度测试,GPU会把该片元的深度值和已经存在于深度缓冲区中的深度值进行比较。这个比较函数也是由开发者设置的。通常如果这个片元的深度值大于等于当前深度缓冲区中的值,那么就会舍弃它。因为我们总想只显示出离摄像机最近的物体,而那些被其他物体遮挡的就不需要出现在屏幕上。如果这个片元没有通过这个测试,该片元就会被舍弃。和模板测试不同的是,如果一个片元没有通过深度测试,它就没有权利更改深度缓冲区中的值。而如果它通过了测试,开发者还可以指定是否要用这个片元的深度值覆盖掉原有的深度值,这是通过开启/关闭深度写入来做到的。
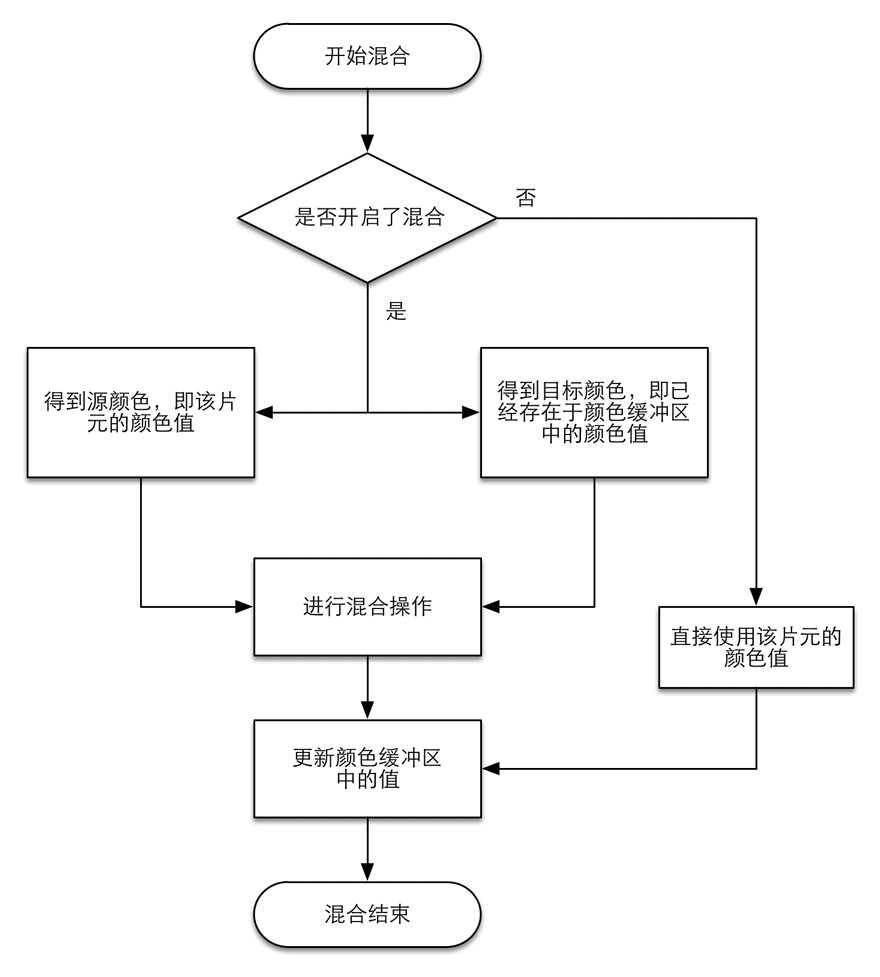
为什么需要混合?渲染过程是一个物体接着一个物体画到屏幕上的。而每个像素的颜色信息被存储在一个名为颜色缓冲的地方。因此,当我们执行这次渲染时,颜色缓冲中往往已经有了上次渲染之后的颜色结果,那么我们是使用这次渲染得到的颜色完全覆盖掉之前的结果,还是进行其他处理?这就是混合需要解决的问题。
对于不透明物体,开发者可以关闭混合操作。但对于不透明物体,我们就需要使用混合操作来让这个物体看起来是透明的。

使用混合函数来进行混合操作。混合函数通常和透明通道息息相关,例如根据透明通道的值进行相加,相减,相乘等。
需要注意的是,上面给出的测试顺序并不是唯一的,对于大多数GPU来说,它们会尽可能在执行片元着色器之前就进行这些测试。但是,如果将这些测试提前的话,其检验结果可能会与片元着色器中的一些操作冲突。例如,如果我们在片元着色器进行了透明度测试,而这个片元没有通过透明度测试,我们会通过调用API来手动将其舍弃掉。这就导致GPU无法提前执行各种操作。因此现代的GPU会判断片元着色器中的操作是否和提前测试发生冲突,如果有冲突,就会禁用提前测试。但是,这样也会造成性能上的下降,因为有更多片元需要被处理了。这也是透明度测试会导致性能下降的原因。
标签:解决 笔记 测试结果 入门书籍 info app 加载 为什么 更改
原文地址:https://www.cnblogs.com/iwiniwin/p/12515439.html