标签:class vue 依赖 解压 alt lan pre set link
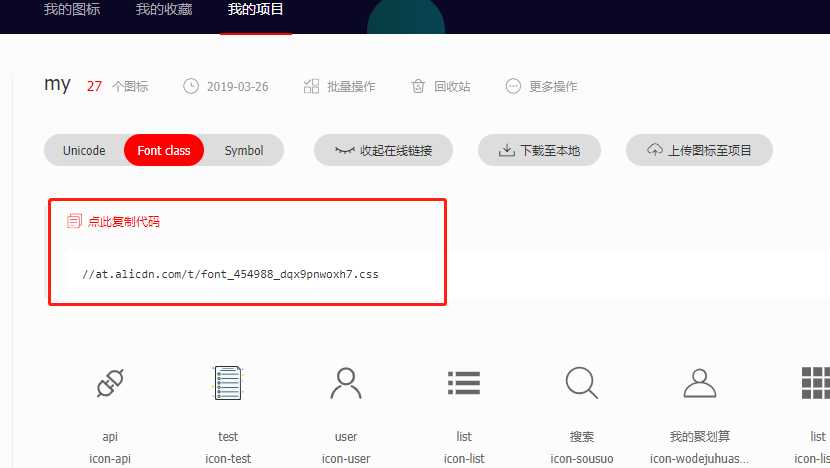
iconfont我的项目里生成地址:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="icon" href="/favicon.ico">
<link rel="stylesheet" href="//at.alicdn.com/t/font_454988_dqx9pnwoxh7.css">
<title>my</title>
</head>
<body>
<div id="app"></div>
<script>
if (!!window.ActiveXObject || 'ActiveXObject' in window) {
alert('本网站不支持任何版本的IE浏览器, 建议使用Chrome浏览器访问')
}
</script>
</body>
</html>这种方法简单快捷,但是会依赖外部地址的css,可能会导致系统不稳定
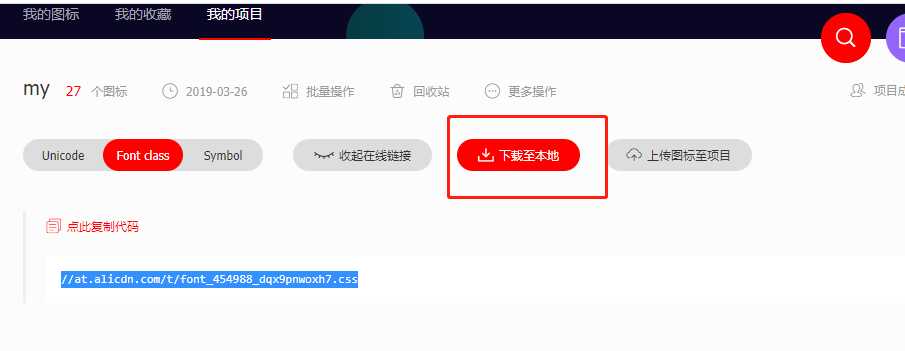
下载并解压文件

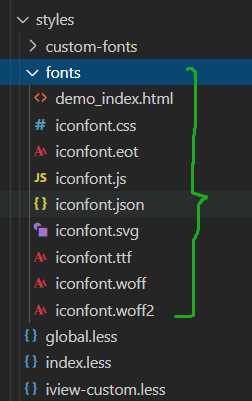
将解压的文件拷入项目中的styles文件中,并重命名为iconfont

@import "./font/iconfont.css";这种方式每次更改图标都要重新下载并替换项目中的文件,操作相对麻烦些,但是字体放到自己项目中,会比较稳定,不会因为他人网站导致不能用的问题
标签:class vue 依赖 解压 alt lan pre set link
原文地址:https://www.cnblogs.com/XHappyness/p/12517330.html