标签:bsp 效果 一个 inf img 形式 属性 image alt
什么是盒子模型?
把所有的网页元素都看成一个盒子,它具有:
content(内容),padding(元素的内边距),border(元素的边框),margin (元素的外边距)
四个属性,这就是盒子模型。
盒子模型有两种形式:标准盒子模型,怪异盒子模型
两种模式可以利用box-sizing属性进行设置:
标准模式:box-sizing:content-box;
怪异模式:box-sizing:border-box;
两种模式的区别:
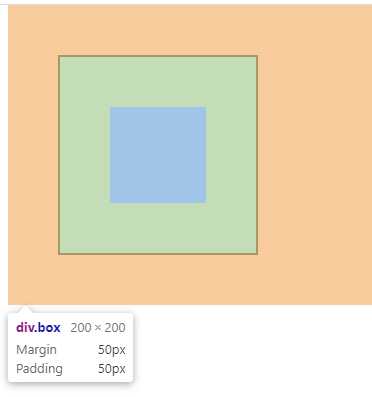
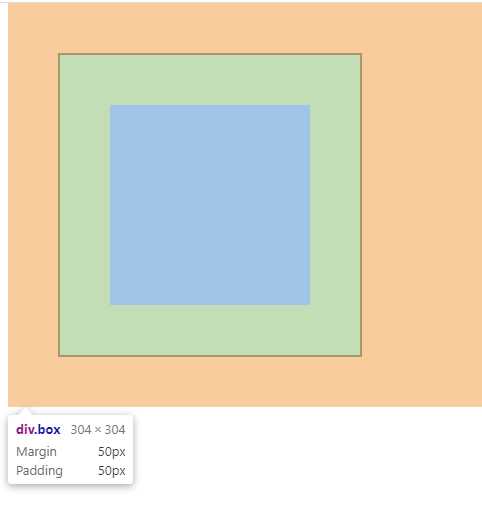
标准模式会被设置的padding撑开,而怪异模式则相当于将盒子的大小固定好,再将内容装入盒子。盒子的大小并不会被padding所撑开。
效果如下:
怪异模式:
标准模式:
标签:bsp 效果 一个 inf img 形式 属性 image alt
原文地址:https://www.cnblogs.com/smilymini/p/12519168.html