标签:入门 ali style rar inf 变量 完成 方法体 存储



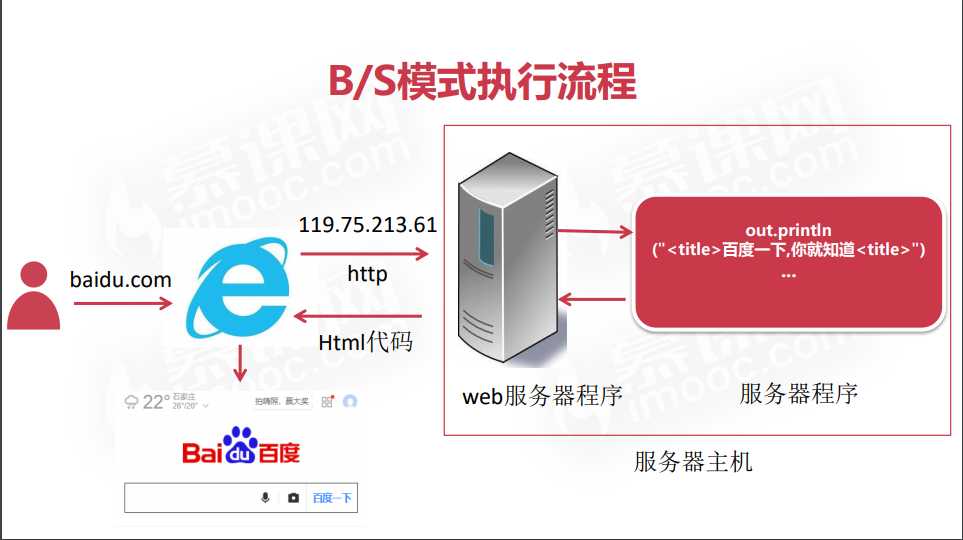
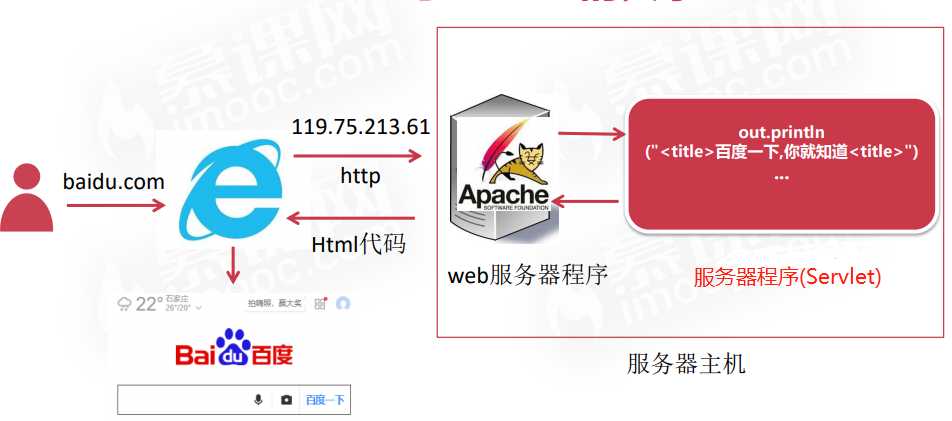
用户输入网址,浏览器会通过DNS将网址转换成对应的IP地址,通过IP地址向服务器主机(可以理解为一个安装了web服务器程序的高配置电脑)发出请求,
服务器主机收到请求后,会通过服务器程序将内容转换成相应的HTML文档,再将结果返回给浏览器(即响应),浏览器再对结果进行解析,最终呈现出了我们在浏览器上看到的页面.
-从浏览器发出送给服务器的数据包称为"请求(Request)"
-从服务器返回给浏览器的结果称为"响应(Response)"
J2EE(Java 2 Platform Enterprise)是指"Java 2 企业版".
B/S模式开发Web应用就是J2EE最核心的功能.
J2EE由13个模块组成:


Tomcat是Apache软件基金会旗下一款免费的开放源代码的Web应用服务器程序.
Tomcat是运行Servlet(服务器小程序)的容器.
Servlet(Server Applet)服务器小程序,主要功能用于生产动态Web内容.
Servlet是J2EE最重要的组成部分!

Apache Tomcat就相当于我们的web服务器程序,Servlet就相当于用于生成动态Web内容的服务器程序.
我们在主机上安装了web服务器程序(Tomcat),就可以运行服务器程序(Servlet),从而生成动态Web内容返回给浏览器.
需要先安装JDK并配置环境变量,目前安装的是JDK8的版本.
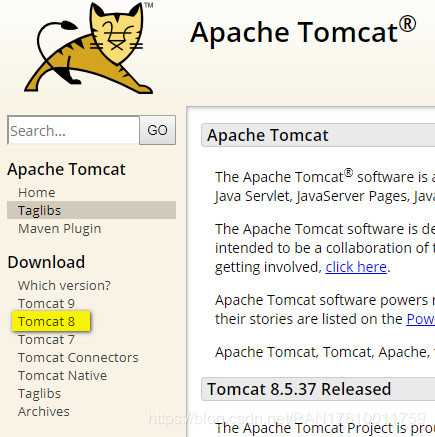
Tomcat的安装版本最好与JDK是一致的,因此这次我们安装Tomcat8的版本.
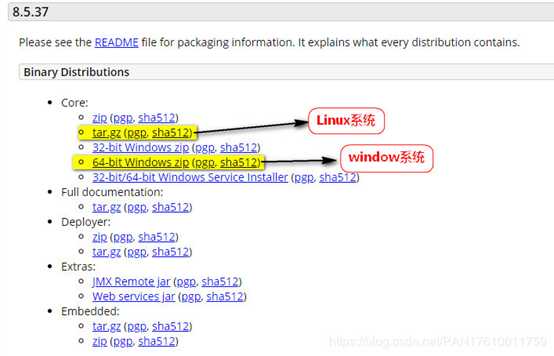
实际上最好是去官方的渠道下载,但是可能是我这里网络的问题,一直进不去官网,只好在其他渠道下载了安装包,后面会贴上地址.安装包有两种:解压版和安装版,这里使用的是安装版.
Tomcat官网地址: https://tomcat.apache.org/
这里还是借用一下其他人的图.


链接:https://pan.baidu.com/s/1ILIDAhB0bRXRjcOAXFR9Vw 提取码:z0m4
我自己安装的时候忘记截图,在此附上其他人的图,不用在意版本的细节,过程都是一样的.
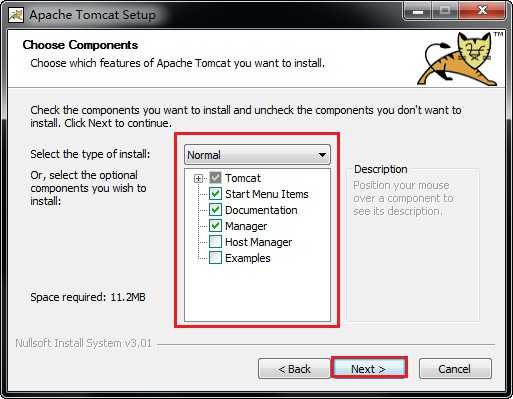
Step1.下载完成后开始安装,第一次安装的用户建议直接点击“next”不选择插件

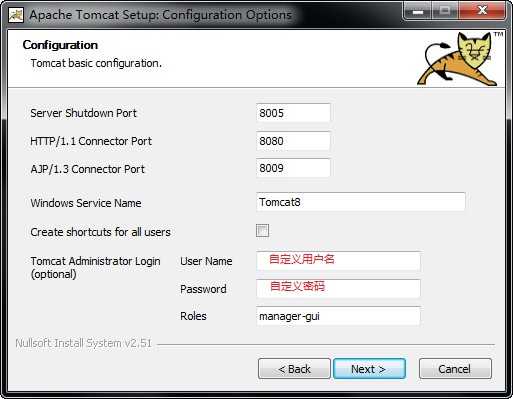
Step2.可以自行设置账户名以及密码

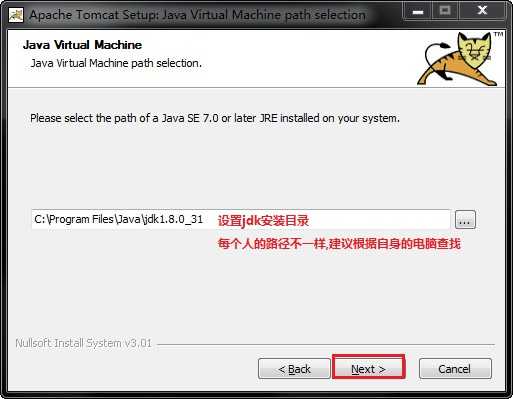
Step3.设置jdk安装目录,每个人的路径都不一样,建议根据自己的电脑查找

Step4.选择安装目录,点击install安装
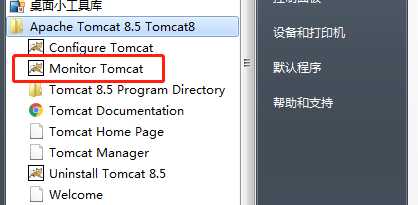
Step5.安装好后,开始菜单找到图中的目录,点击红色圈圈中的图标.

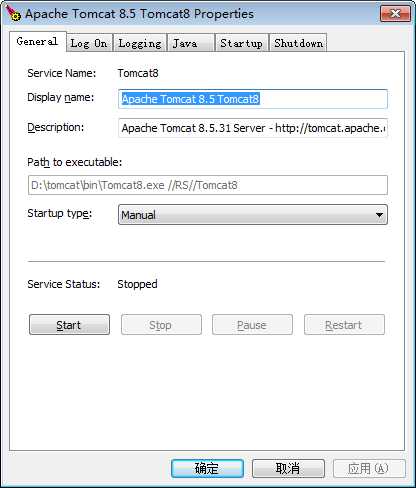
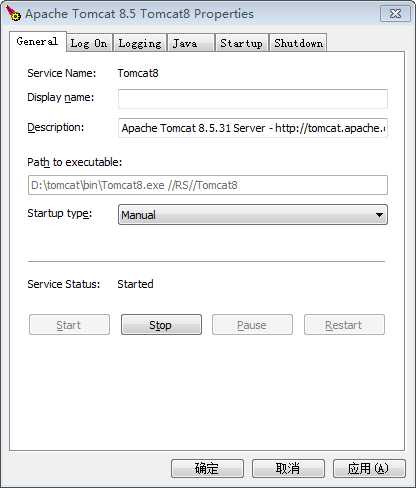
点击后,会弹出一个框,启动栏上也会有一个小标志,点击图中的start,启动Tomcat


启动后,可以看到对应的Service Status变成了Started,同时启动栏中的小图标中间也有红色的小方块变成了绿色的小三角.


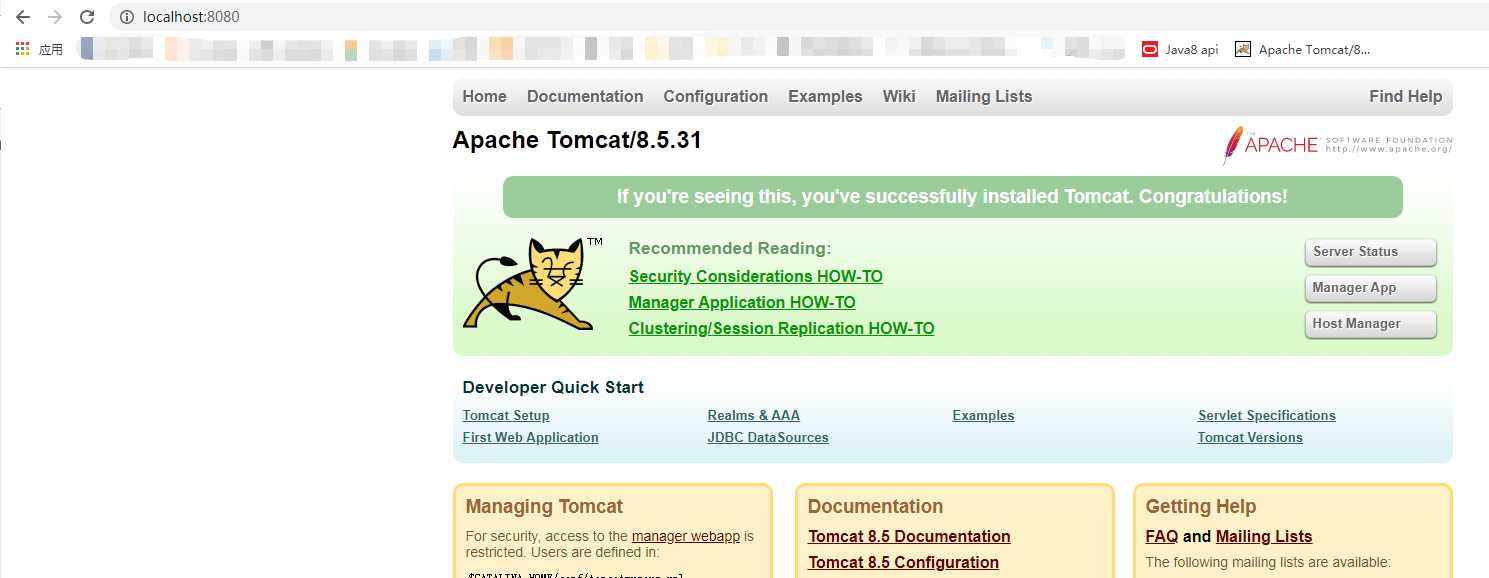
这时,我们打开浏览器,输入地址localhost:8080并回车

当你看到了这个页面,就代表Tomcat启动成功啦~~
如果你下载的是解压版本的,或者使用安装包后没有成功启动Tomcat,可能还需要配置一下环境变量,这里附上配置环境变量的方式.
右击我的电脑—属性—高级系统设置—环境变量,
Step1.在系统变量中添加以下变量
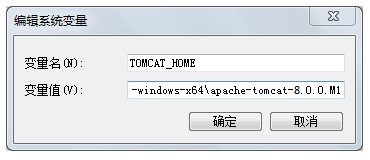
(1)TOMCAT_HOME,该变量指向解压文件的路径,该目录下有lib、bin等文件夹。添加方法如下:
点击环境变量下的“新建”,在“变量名”中填写“TOMCAT_HOME”,在“变量值”中填写解压文件的路径,
D:\Tomcat\apache-tomcat-8.0-windows-x64\apache-tomcat-8.0(后面没有分号)然后点击“确定”,如图

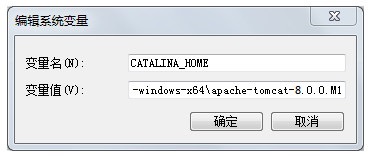
(2)CATALINA_HOME,该变量的值与TOMCAT_HOME相同,设置方法同(1),如图

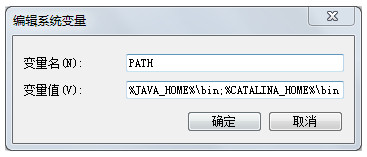
(3)在“系统变量”中找到Path变量,双击打开Path变量,在“变量值”的最后面添加%CATALINA_HOME%\bin(后面没有分号),如图

(4)在“系统变量”中找到CLASSPath变量,双击打开CLASSPath变量,在“变量值”的最后面添加
%CATALINA_HOME%\lib\servlet-api.jar(后面没有分号),如图

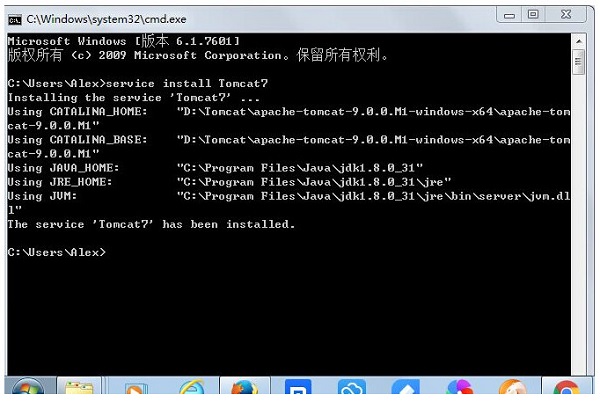
Step2. 单击“开始”—“运行”,键入"cmd",在控制台输入service install Tomcat8,

出现以上内容便表示安装成功!
Eclipse为J2EE提供了专用版本
Eclipse J2EE最新版本为SimRel(齐美尔)
进入Eclipse官网: www.eclipse.org

点击Download

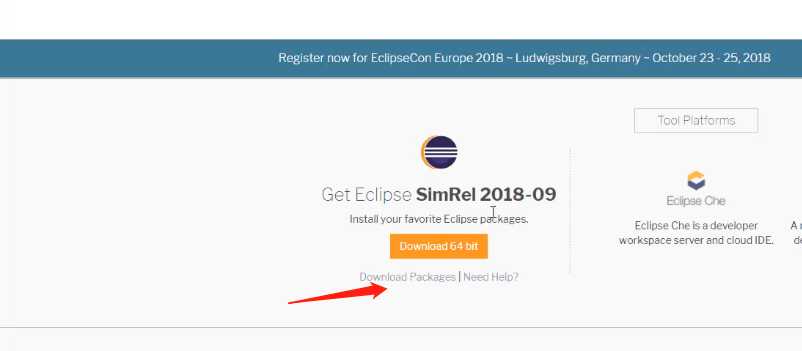
这时黄色的Download按钮,是下载eclipse安装器的,但是由于这种方式是通过外国的网站下载,速度较慢 ,这里我们直接点击Download Packages即可.

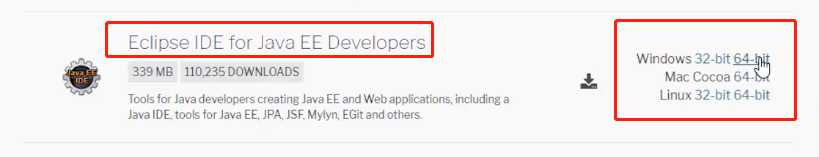
在出现的列表中,选择图中版本,并根据系统来选择对应的安装包 ,并点击

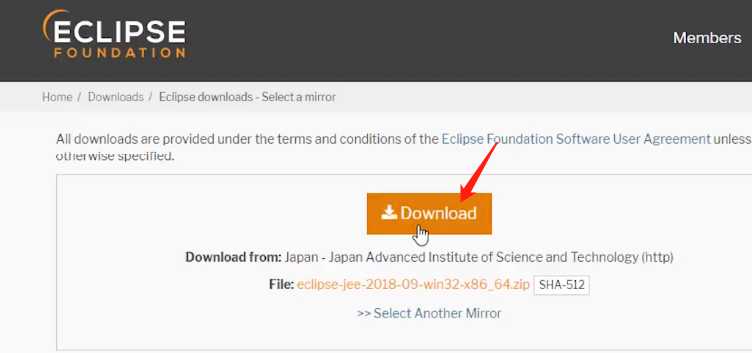
在这个页面中,点击黄色的Download按钮

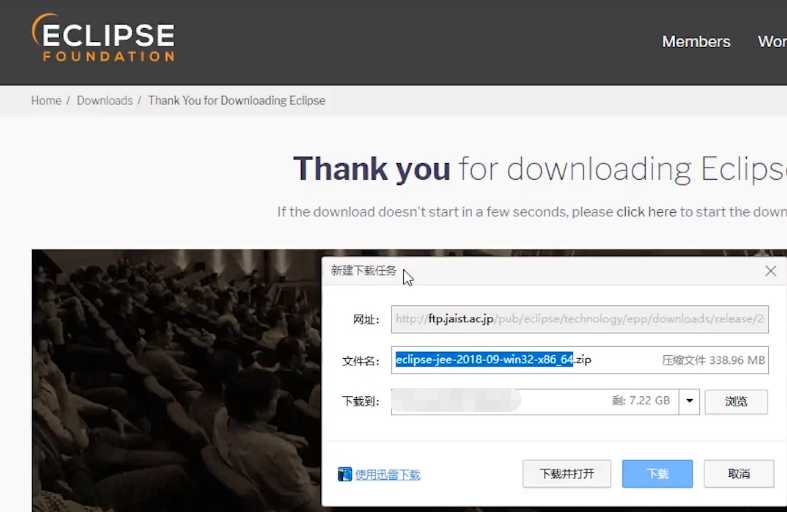
选择要下载到的目录,即可下载安装包.
将下载好的安装包解压,并将里面的eclipse文件夹放到你想要安装eclipse的目录中,但注意目录中尽量不要用中文以及特殊字符.这里我放到了D盘根目录中
如果之前安装过eclipse的其他版本(比如SE版本)也没有关系,只要不把他们都放到一个目录中就行.


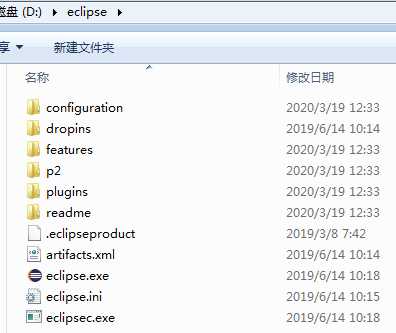
这时我们看到eclipse文件夹中有图中这些文件.

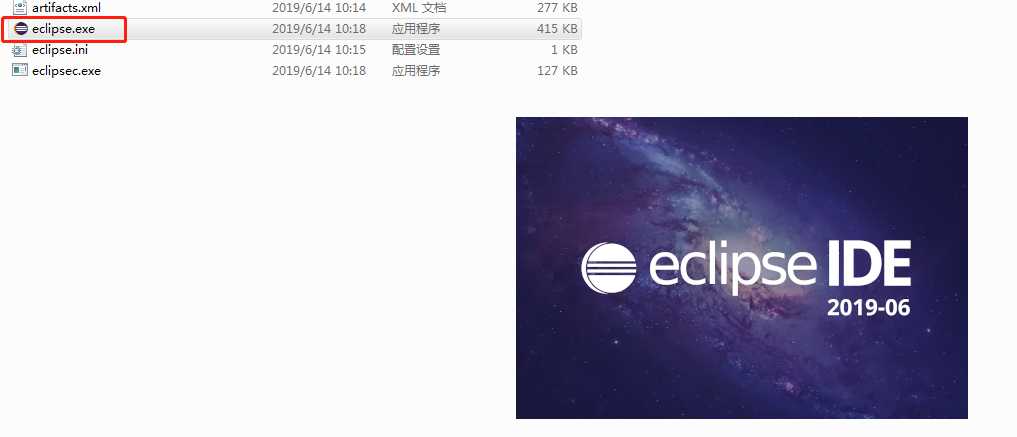
我们双击eclipse.exe就可以打开eclipse了

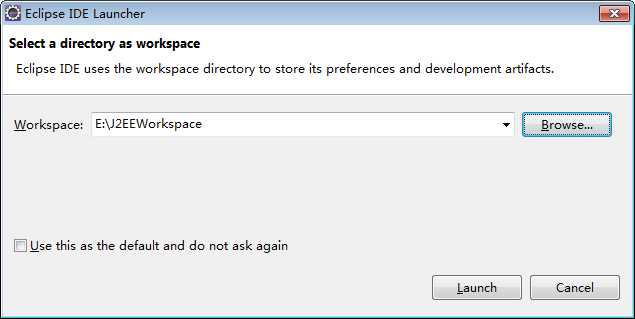
跟eclipse SE版本一样,需要先指定一个存储工程的工程路径.选择好后点击Launch

可以看到J2EE版本的eclipse跟我们之前使用的SE版本是很相似的,只是在其基础之上扩展了一些功能

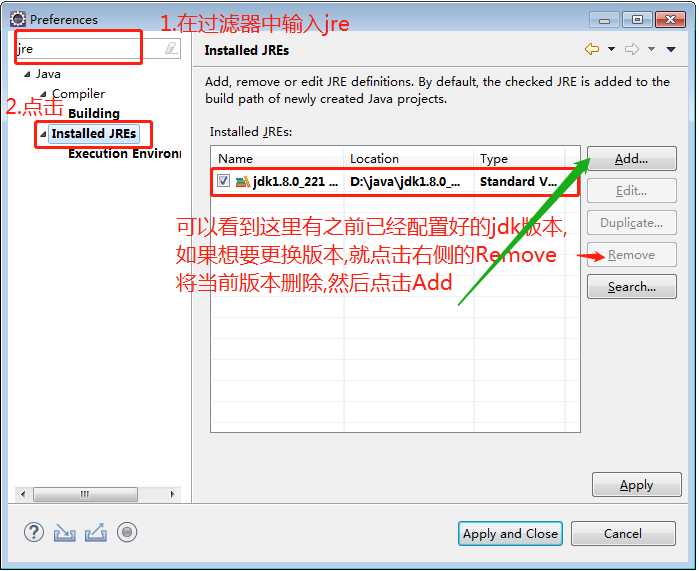
Step1.绑定默认的JDK
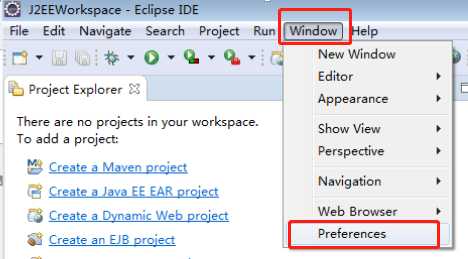
选择Window→Preferences


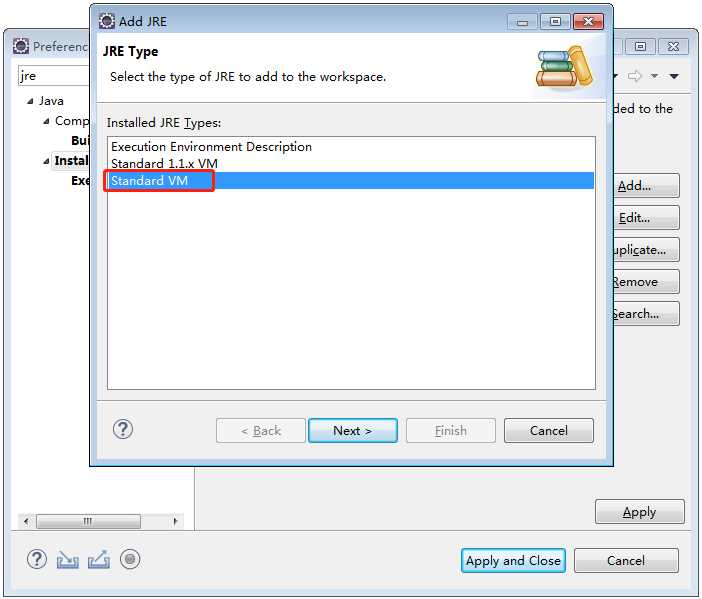
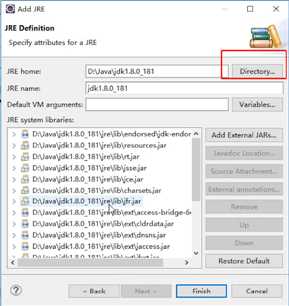
点击add后在弹出的框中选择第三项

点击Directory选择jdk的安装目录,点击finish,将新的jdk前面的框框勾选上,点击Apply and Close即可.

Step2.在eclipse上配置Tomcat
之前我们每次都要独立的运行Tomcat,如果能把Tomcat整合到eclipse上,对于我们的开发来说就方便多了.

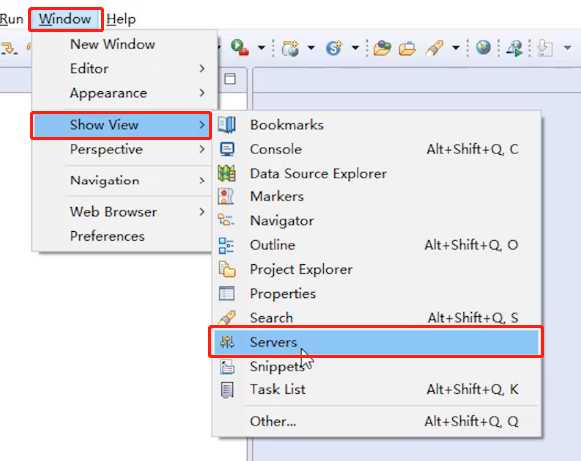
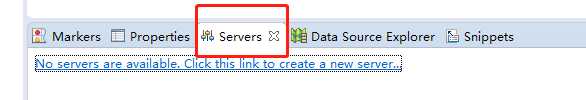
点击图中选项.(如果没有的话,点击Other,在新弹出的框中,可以在Server目录中找到Servers).这时下方就会自动出现一个Servers标签.

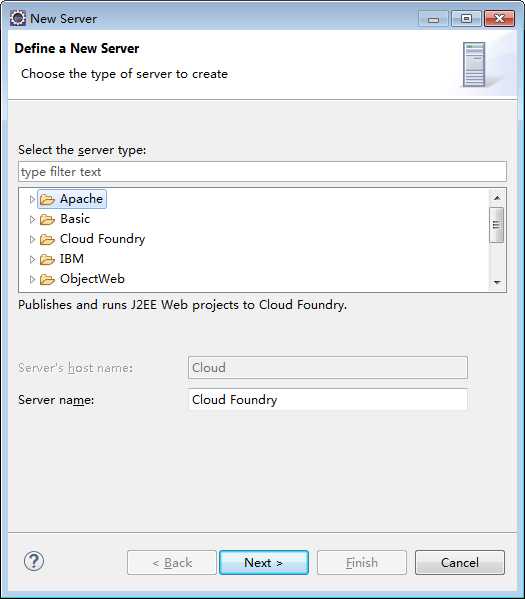
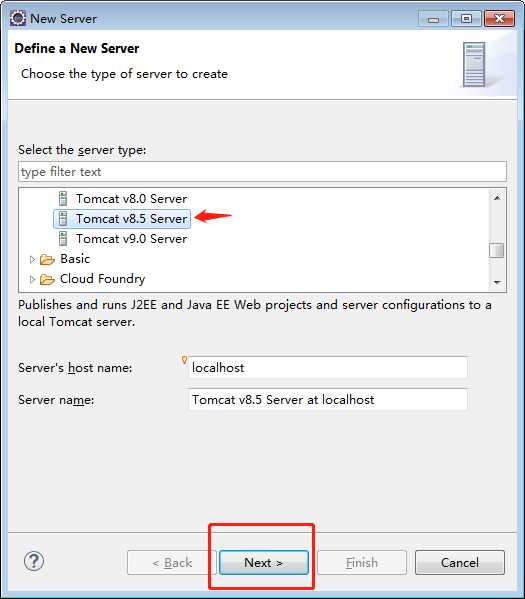
点击蓝色的超链接,在弹出的页面中选择Apache厂商,再选中对应的Tomcat版本


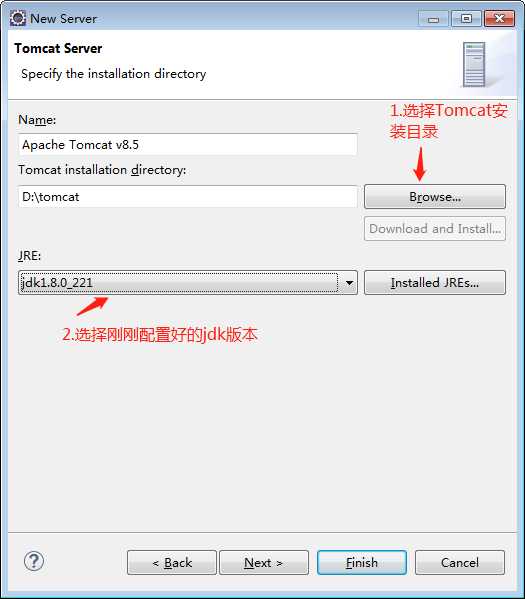
点击next,在新弹出的页面中,点击Browser选择Tomcat的安装路径以及刚刚配置好的jdk

点击next
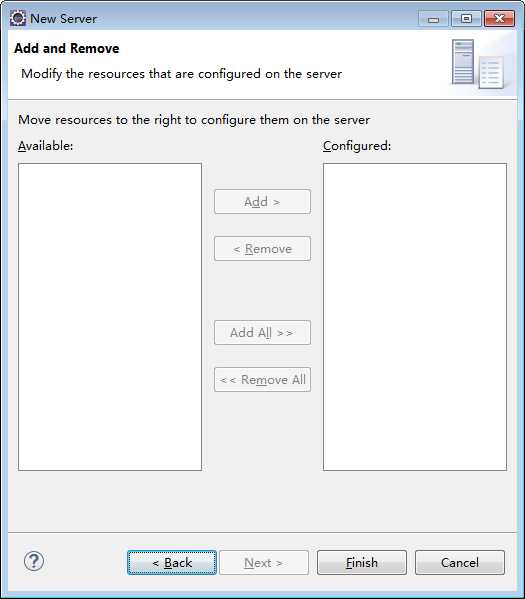
当前页面是用来进行程序发布的,因为目前我们没有写任何的项目,现在这里都是空的,不用管它,直接点击Finish即可.

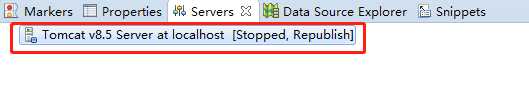
此时Servers面板显示如下

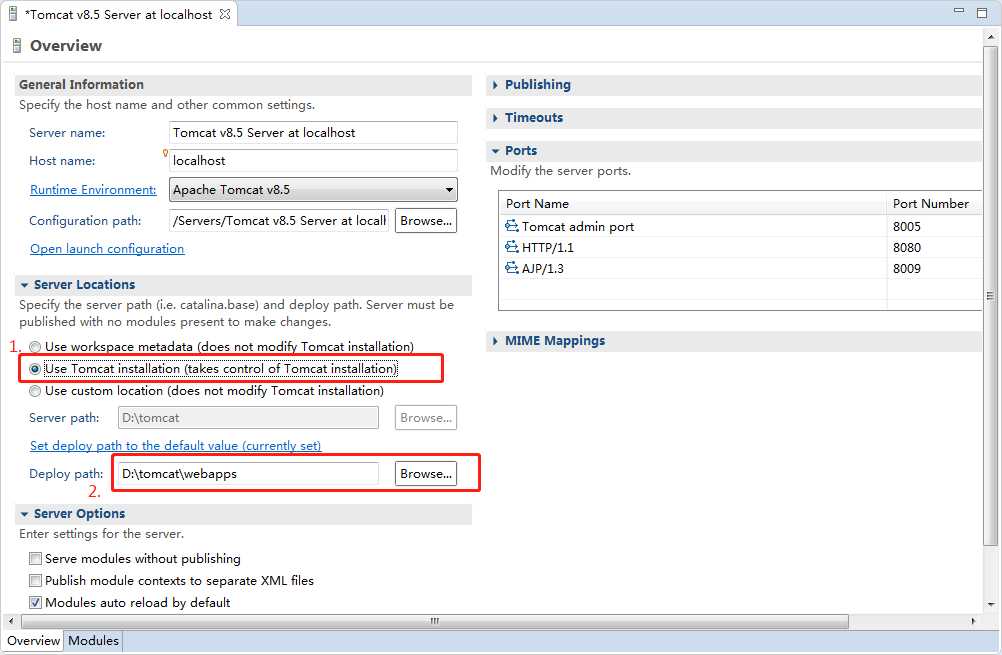
双击这一条,在弹出的页面中第二部分修改为第二项,它的含义是默认的将我们以后开发的web应用程序发布到Tomcat所安装的目录下.(第一项的含义是默认发布到eclipse部署的环境中,不太推荐使用.)
同时,将部署路径更改为Tomcat安装目录下的webapps目录.以后我们开发的web应用程序将都发布到这个目录中.

这两个配置好后,关掉这个页面,提示是否保存,选择save

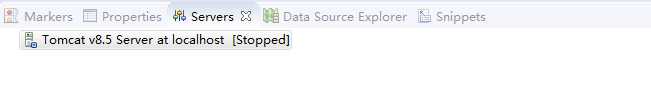
此时,Tomcat就配置完成,Servers面板显示如下

那么如何验证是否配置成功了呢?
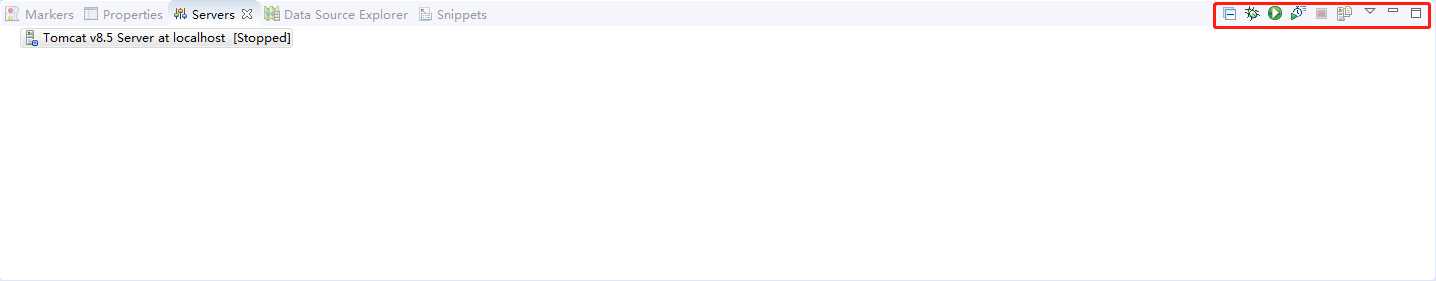
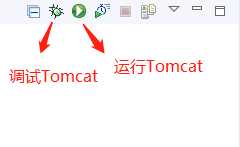
选中上图中的那一条,可以看到面板右侧有一些按钮


在开发中我们一般使用小虫子按钮来调试程序,现在我们点击它~
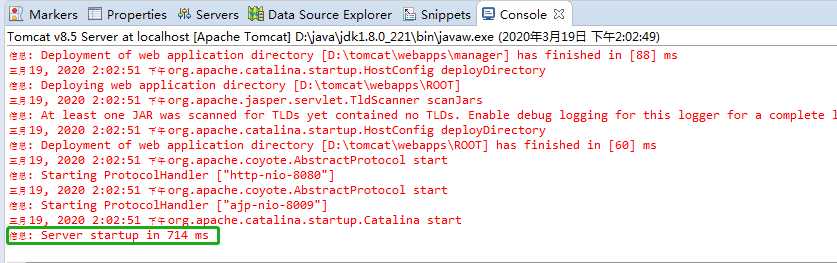
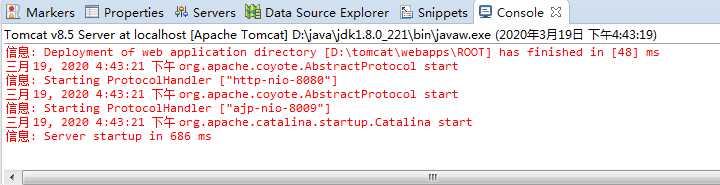
此时控制台中会不断输出许多内容,当输出结束时,最后一句如下图所示,表示Tomcat和eclipse整合成功了.(根据程序和电脑配置等的不同,这里的时间也是不同的)

Servers面板显示如下

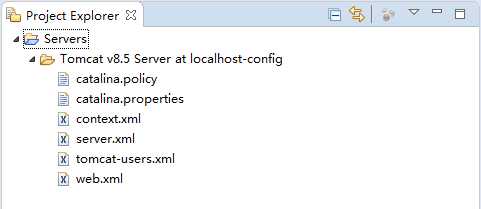
同时工程栏多了自动生成的一个Server工程

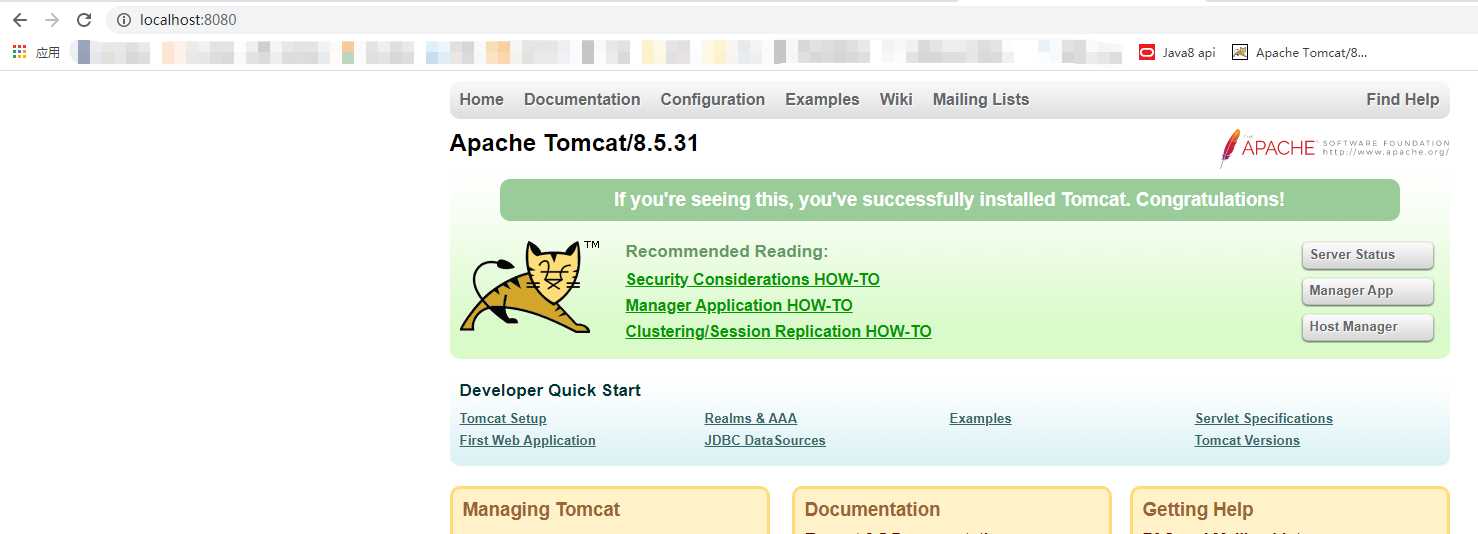
这时我们在浏览器中输入地址 localhost:8080
熟悉的页面又显示出来了~~至此Tomcat和eclipse的整合成功(^-^)V

现在我们来创建第一个web应用程序吧!
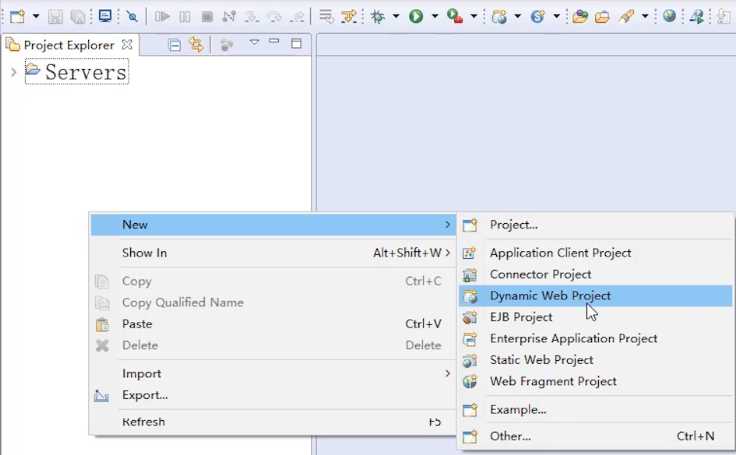
在左侧工程栏空白处点击鼠标右键,依次选择图中选项.这一项就是我们javaweb标准工程的创建.

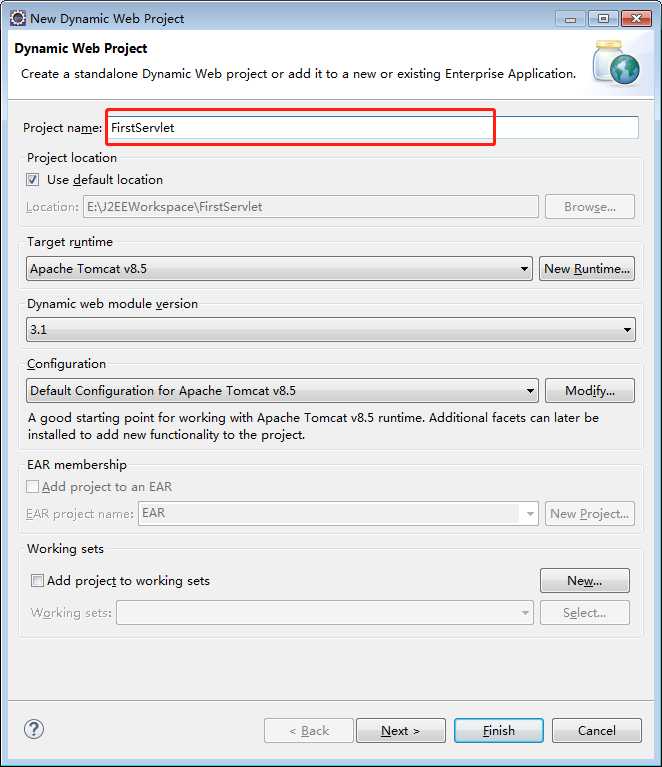
在新弹出的页面中写好工程名称,其他的Tomcat版本,Servlet版本默认就好,一般都使用最新版本,之后点击next

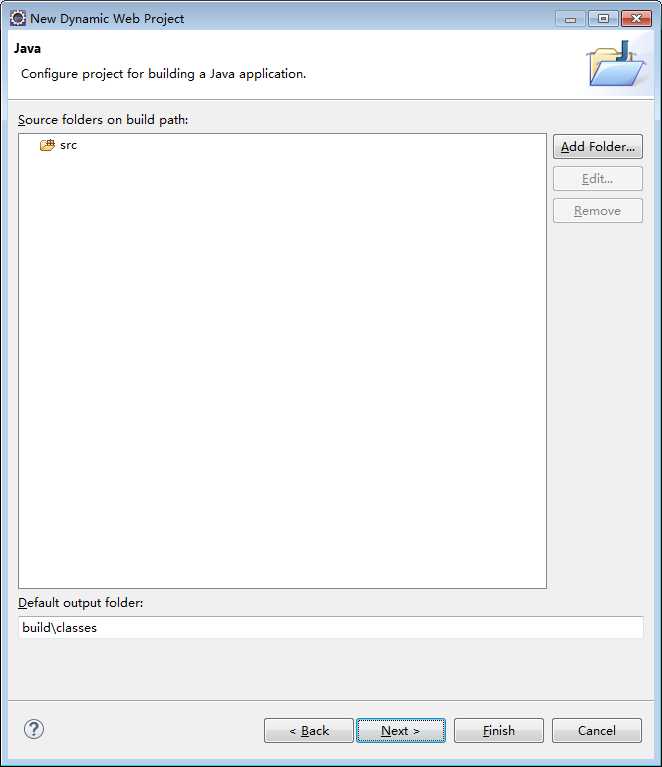
点击next后新弹出的页面是让我们选择工程构建的路径,使用默认的即可,继续点击next

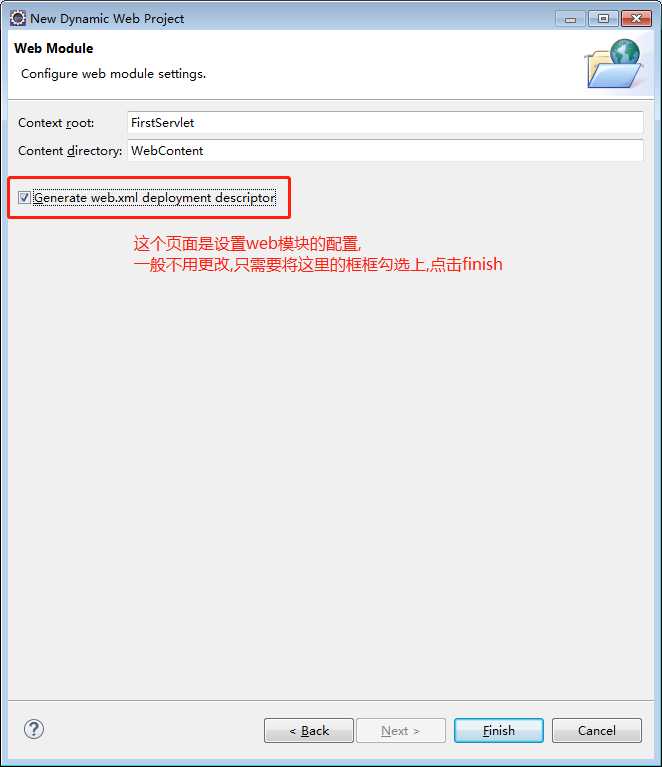
点击next之后,进入下一个页面.勾选项的意思是帮我们生成web应用配置描述文件(即 web.xml),必须要选中.

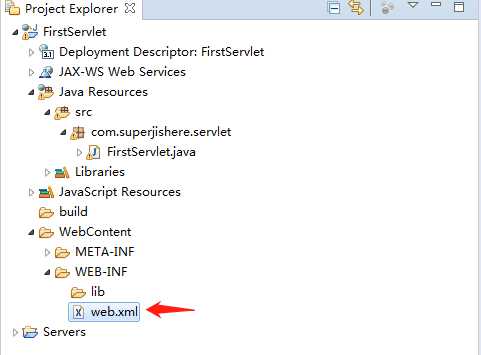
配置完毕后,可以看到工程面板中,多了一个FirstServlet工程.
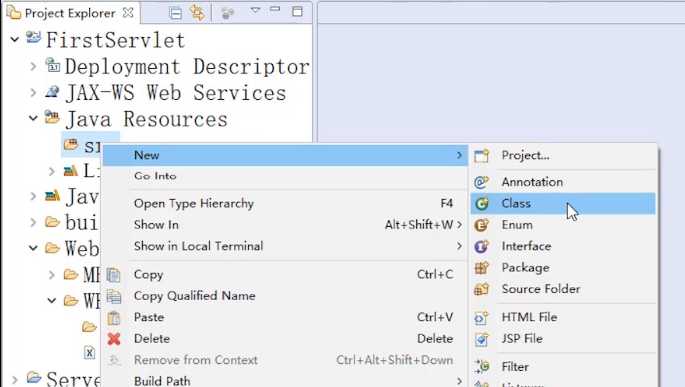
我们先不纠结每个目录的含义 ,首先在src中新建一个标准的java类

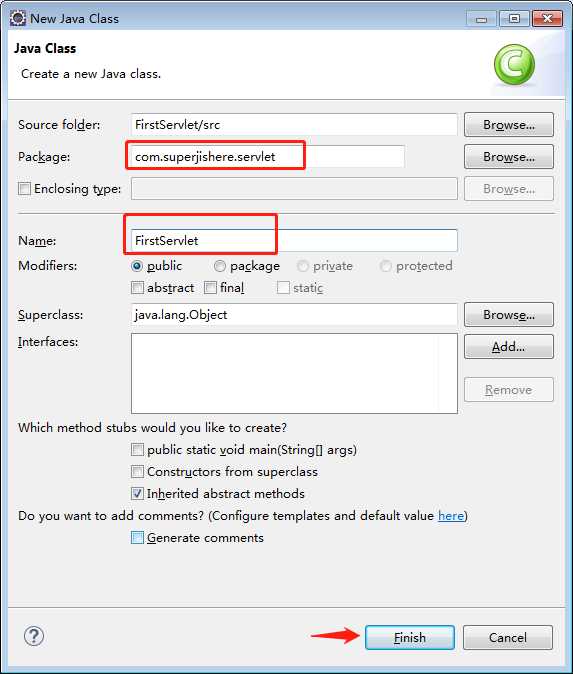
写好包名和类名后,点击finish.

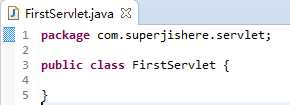
这时一个标准的Java类就创建好了

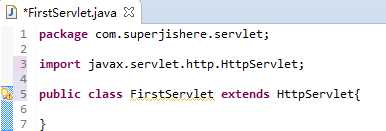
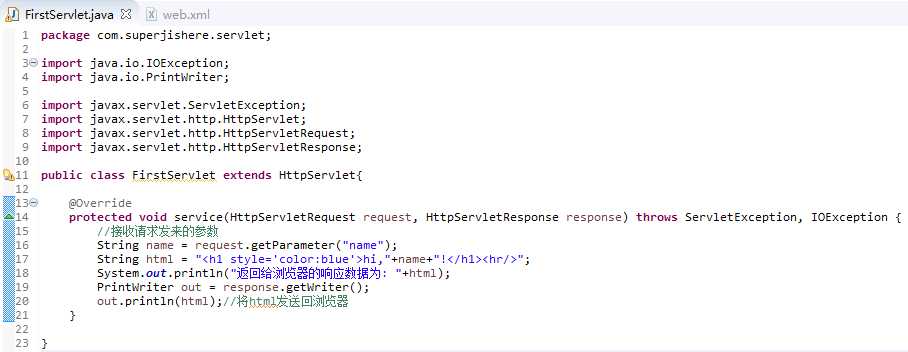
与标准的java类不同的是,Servlet需要继承HttpPServlet类 ,并导入HttpServlet包.
HttpServlet是我们写的所有web应用小程序的父类.必须继承它,我们才可以开发自己的小程序.

接着,我们需要在类中重写 HttpServlet类中的service方法
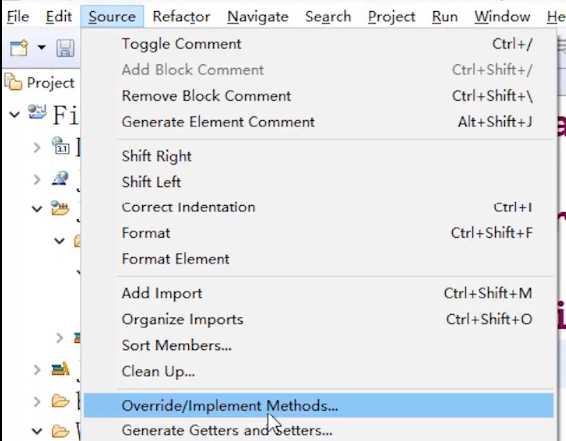
快捷方式:点击Source-Override/Implement Methods......

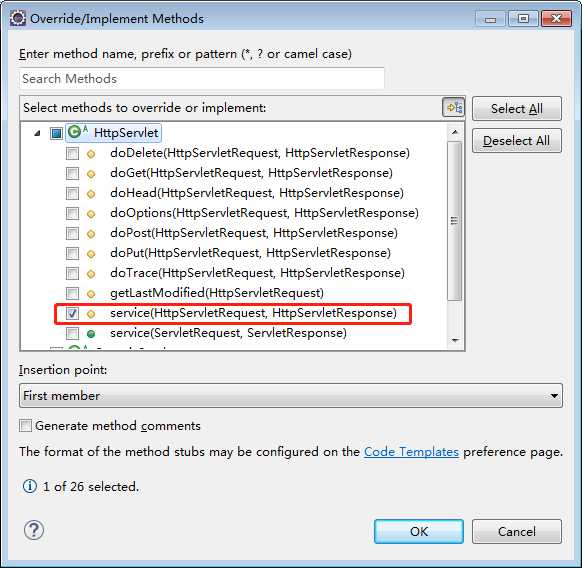
在新页面中选择倒数第二项,点击ok

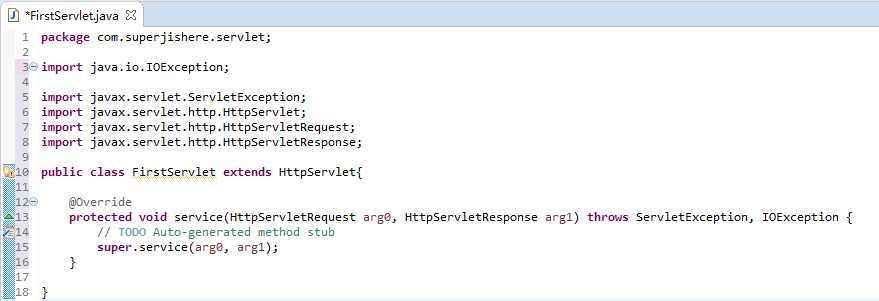
这时eclipse就自动帮我们生成了重写的service方法

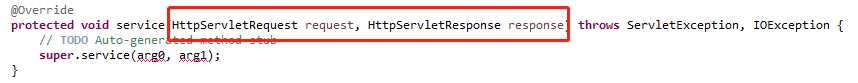
方法中第一个参数是请求,第二个参数是响应,我们可以改一下对应的参数名,便于理解

request包含了从浏览器向服务器发送请求的数据
response包含了从服务器生成要发送回浏览器的信息.
我们将方法体中默认书写的内容删掉,自己编写里面的内容.

这时虽然我们把FirstServlet这个类写完了,但是Tomcat还不认识它.
我们还需要在web.xml(web应用配置描述文件)中进行一下配置.
在网上搜到了一篇关于web.xml的文章,可以详细了解一下:https://www.cnblogs.com/linhuaming/p/9464356.html

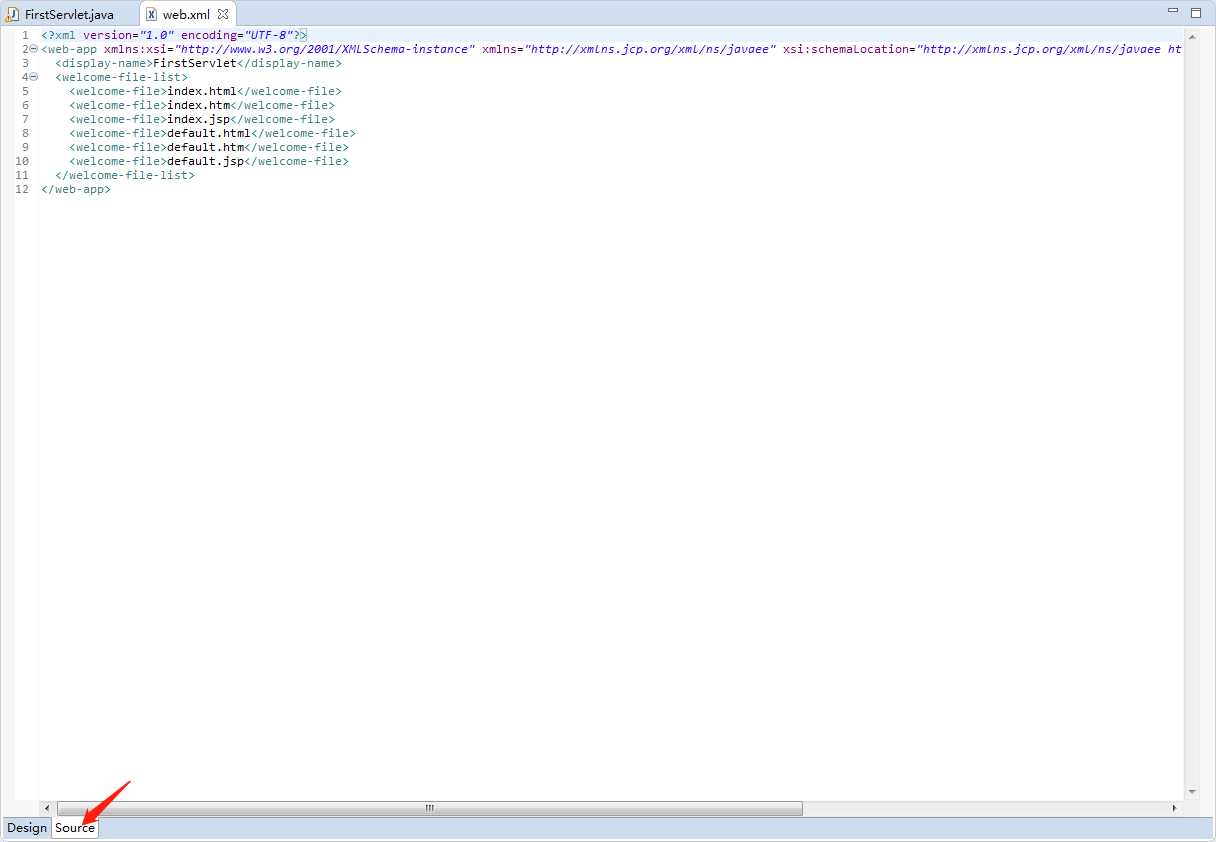
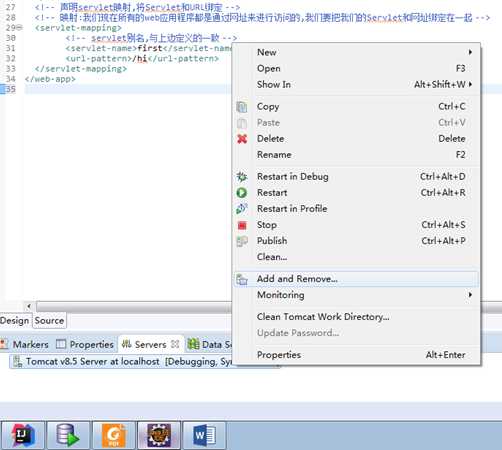
双击这个文件,进入页面后,选择source这个标签,在这里写配置文件

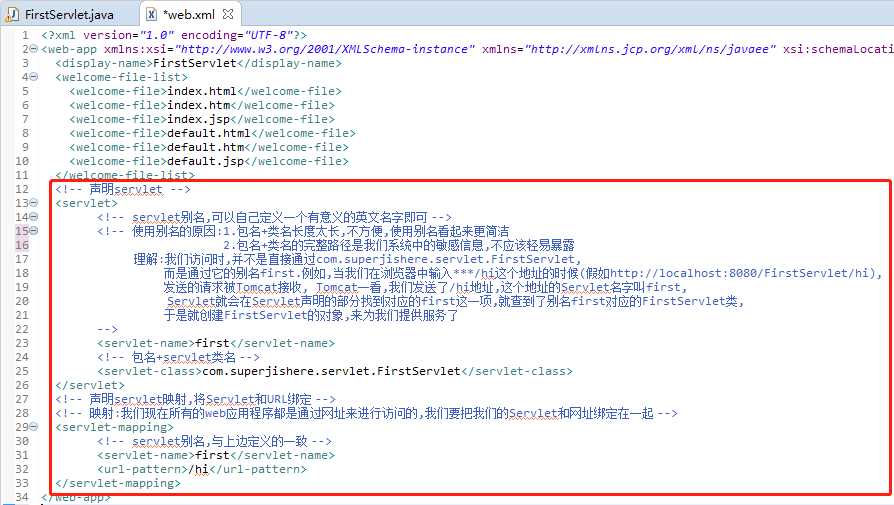
红色框框里是我们需要编写的部分

下面我们来运行一下
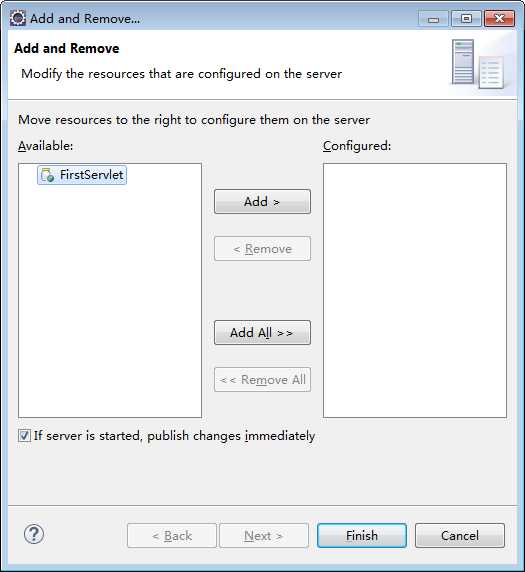
在Servers面板的Tomcat上点击鼠标右键→ Add and Remove


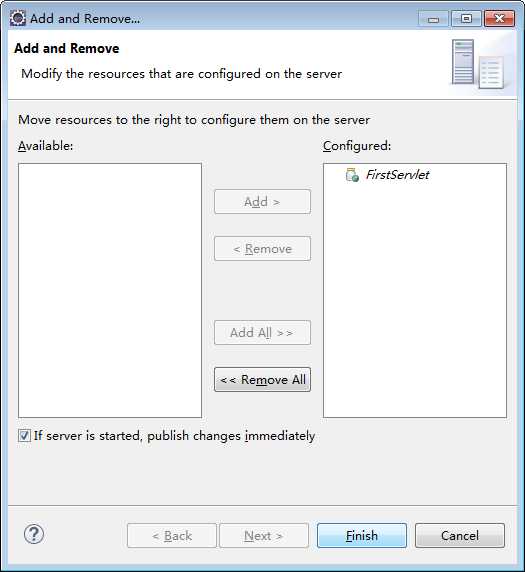
点击add将我们的FirstServlet类添加到右边,意思是将我们的程序发布到Tomcat上.

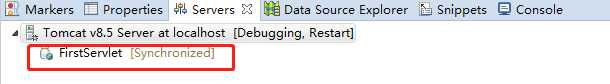
然后点击Finish.如果发布成功,Tomcat里面就会出现FirstServlet选项.

接着,还是选中Tomcat这一栏,点击面板右上方的小虫子启动Tomcat.
可以在控制台看到,我们已经启动成功了.

下面我们来访问一下我们这个Servlet.
访问网址为: localhost:8080/FirstServlet/hi?name=superj
红色部分是主机名+端口号
蓝色部分是工程名
绿色部分是我们定义的url-pattern
橙色部分是传入的参数,固定以问号开头,等号左边是参数名,等号右边是参数的值.
回车,可以看到,我们编写的内容显示出来了.

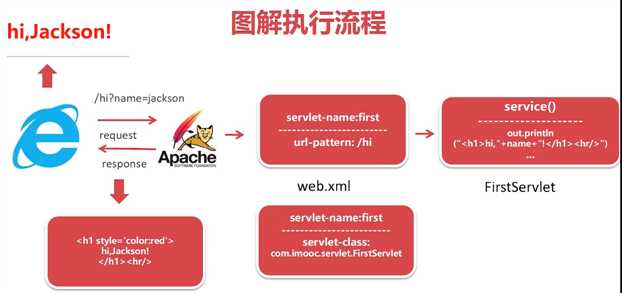
再来总结一下,我们的Tomcat和浏览器直接在这个过程中具体是怎么互动的.
首先,我们在浏览器地址栏中输入 localhost:8080/FirstServlet/hi?name=superj 以后,
这个信息会通过请求request发送给Tomcat.
Tomcat收到这个请求后,发现我们发送的url是/hi,于是就从web.xml文件中去查找是否有url-pattern为/hi的Servlet-mapping.
找到了之后,发现这个Servlet的别名是first,于是再查找是否有别名是first的Servlet.
查找到后得到这个Servlet的servlet-class,com.superjishere.servlet.FirstServlet.
紧接着Tomcat会创建FirstServlet的对象,并执行其中的service方法,为Servlet提供响应和支持.
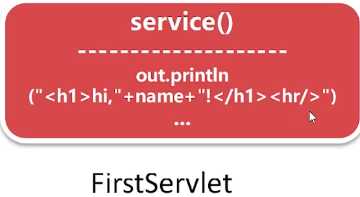
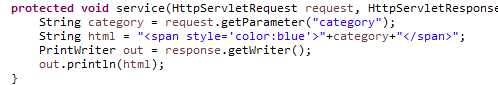
这里我们通过out.println将html的内容输出

其中name作为参数被接收,它的值就对应了superj ,当输出了out.println中的html字符串后,
Tomcat会将这个字符串通过响应response,原封不动的发送给浏览器,
浏览器中接收到的字符串就是服务器执行之后的结果,浏览器将这个结果进行解析,展现在页面上,
于是我们就在网页上看到了内容!

============================================================================================
练习的时候发现一个问题:当在定义的html字符串中,使用span标签的时候,浏览器不能识别,会把整个html标签内容显示出来.
如果换成p标签就可以正常显示.等找到原因后再来补充.


下一篇的内容见:
标签:入门 ali style rar inf 变量 完成 方法体 存储
原文地址:https://www.cnblogs.com/superjishere/p/12522953.html